這裡是簡單的前端校驗,後邊還會介紹後臺的校驗。 多重校驗保證獲取安全數據 步驟: 1.確定事件onsubmit,並綁定函數 2.編寫函數,作用是獲取輸入數據 3.判斷數據是否合法,合法則提交,否則表單不提交 HTML代碼: <!DOCTYPE html> <html> <head> <meta ch ...
這裡是簡單的前端校驗,後邊還會介紹後臺的校驗。
多重校驗保證獲取安全數據
步驟:
1.確定事件onsubmit,並綁定函數
2.編寫函數,作用是獲取輸入數據
3.判斷數據是否合法,合法則提交,否則表單不提交
HTML代碼:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <table> <!--3.註冊表單--> <tr> <!--嵌套一個十行二列的表格--> <form action="#" method="get" name="regForm" onsubmit="return checkForm()"> <table border="1px" width="750px" height="400px" align="center" cellpadding="0px" cellspacing="0px" bgcolor="white"> <tr height="40px"> <td colspan="2"> <font size="4">會員註冊</font> USER REGISTER </td> </tr> <tr> <td> 用戶名 </td> <td> <input type="text" name="user" size="34px" id="user" /> </td> </tr> <tr> <td> 密碼 </td> <td> <input type="password" name="password" size="34px" id="password" /> </td> </tr> <tr> <td> 確認密碼 </td> <td> <input type="password" name="repassword" size="34px" id="repassword"></input> </td> </tr> <tr> <td> Emaile </td> <td> <input type="text" name="email" size="34px" id="eamil" /> </td> </tr> <tr> <td> 姓名 </td> <td> <input type="text" name="username" size="34px" /> </td> </tr> <tr> <td> 性別 </td> <td> <input type="radio" name="sex" value="男" />男 <input type="radio" name="sex" value="女" />女 </td> </tr> <tr> <td> 出生日期 </td> <td> <input type="text" name="birthday" size="34px" /> </td> </tr> <tr> <td> 驗證碼 </td> <td> <input type="text" name="yzm" /> </td> </tr> <tr> <td colspan="2"> <input type="submit" value="註冊" /> </td> </tr> </table> </form> </td> </tr> </table> </body> </html>View Code
效果:

JS代碼:

<script>
function checkForm() {
/**校驗用戶名*/
//1.獲取用戶輸入的數據
var uValue = document.getElementById("user").value;
//alert(uValue);
if(uValue == "") {
//2.給出錯誤提示信息
alert("用戶名不能為空!");
return false;
}
/*校驗密碼*/
var pValue = document.getElementById("password").value;
if(pValue == "") {
alert("密碼不能為空!");
return false;
}
/**校驗確認密碼*/
var rpValue = document.getElementById("repassword").value;
if(rpValue != pValue) {
alert("兩次密碼輸入不一致!");
return false;
}
/*校驗郵箱*/
var eValue = document.getElementById("eamil").value;
if(!/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/.test(eValue)) {
alert("郵箱格式不正確!");
return false;
}
}
</script>
View Code
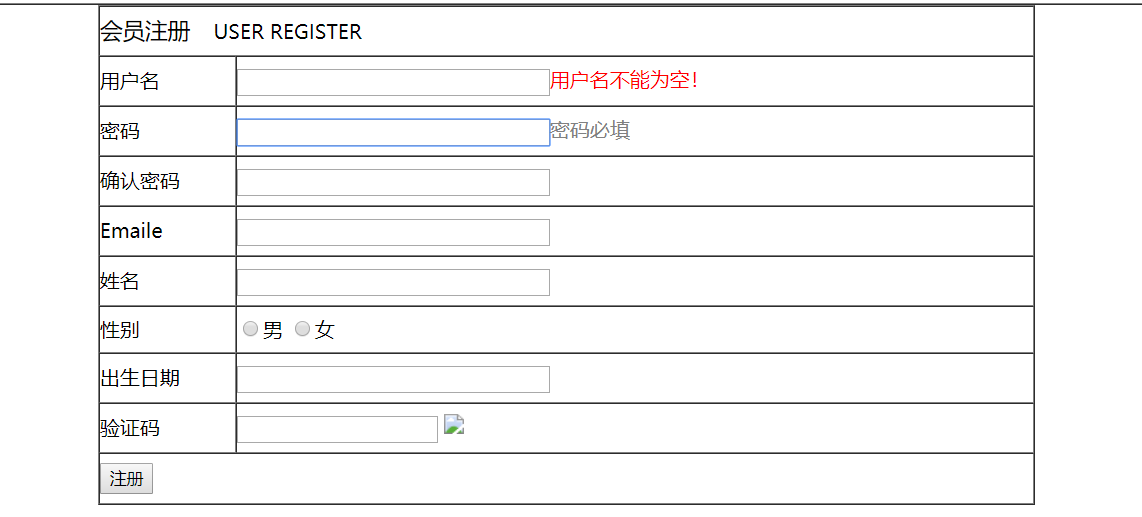
然而這種方式很low,用戶希望的是驗證信息出現在輸入框的後邊,並且隨著輸入而隨時驗證
這裡會用到onfocus、onblur事件
HTML代碼:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script> function showTips(id, info) { document.getElementById(id + "span").innerHTML = "<font color='gray'>" + info + "</font>"; } function check(id, info) { //1.獲取用戶輸入的用戶名數據 var uValue = document.getElementById(id).value; //2.進行校驗 if(uValue == "") { document.getElementById(id + "span").innerHTML = "<font color='red'>" + info + "</font>"; } else { document.getElementById(id + "span").innerHTML = ""; } } </script> </head> <body> <form action="#" method="get" name="regForm" onsubmit="return checkForm()"> <table border="1px" width="750px" height="400px" align="center" cellpadding="0px" cellspacing="0px" bgcolor="white"> <tr height="40px"> <td colspan="2"> <font size="4">會員註冊</font> USER REGISTER </td> </tr> <tr> <td> 用戶名 </td> <td> <input type="text" name="user" size="34px" id="user" onfocus="showTips('user','用戶名必填!')" onblur="check('user','用戶名不能為空!')" /><span id="userspan"></span> </td> </tr> <tr> <td> 密碼 </td> <td> <input type="password" name="password" size="34px" id="password" onfocus="showTips('password','密碼必填')" onblur="check('password','密碼不能為空!')" /><span id="passwordspan"></span> </td> </tr> <tr> <td> 確認密碼 </td> <td> <input type="password" name="repassword" size="34px" id="repassword"></input> </td> </tr> <tr> <td> Emaile </td> <td> <input type="text" name="email" size="34px" id="eamil" /> </td> </tr> <tr> <td> 姓名 </td> <td> <input type="text" name="username" size="34px" /> </td> </tr> <tr> <td> 性別 </td> <td> <input type="radio" name="sex" value="男" />男 <input type="radio" name="sex" value="女" />女 </td> </tr> <tr> <td> 出生日期 </td> <td> <input type="text" name="birthday" size="34px" /> </td> </tr> <tr> <td> 驗證碼 </td> <td> <input type="text" name="yzm" /> </td> </tr> <tr> <td colspan="2"> <input type="submit" value="註冊" /> </td> </tr> </table> </form> </body> </html>
效果: