一天了,都下著很冷很冷的雨啊...氣溫下降了很多喲,小伙伴們要照顧好自己( ̄ω ̄( ̄ω ̄〃 ( ̄ω ̄〃)ゝ 今天還是沒有能堅持2個小時的學習時間,每天晚上拿出2個小時來學前端很難麽?不難啊,真的不難啊,為什麼做不到呢???總是被各種各樣的事情耽誤,自己沒有跳脫一種狀態的環境,明明知道應該來圖書館自習 ...
一天了,都下著很冷很冷的雨啊...氣溫下降了很多喲,小伙伴們要照顧好自己( ̄ω ̄( ̄ω ̄〃 ( ̄ω ̄〃)ゝ
今天還是沒有能堅持2個小時的學習時間,每天晚上拿出2個小時來學前端很難麽?不難啊,真的不難啊,為什麼做不到呢???總是被各種各樣的事情耽誤,自己沒有跳脫一種狀態的環境,明明知道應該來圖書館自習了,可還是在和學弟聊天侃大山……
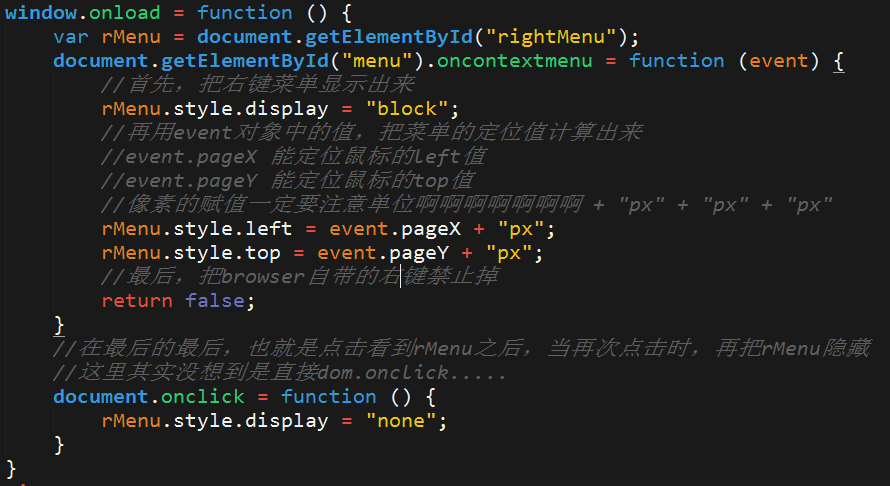
今天把昨天那個右鍵菜單的題目寫完了,果然自己看一遍別人的代碼,自己再敲一遍的時候就。。。很傷。。。還是得一邊看著別人的代碼,一邊自己寫一點,這樣才行。。。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>homework2</title> 6 <style> 7 #menu { 8 padding: 0; 9 margin: 0; 10 list-style: none; 11 border: 1px solid #ccc; 12 height: 200px; 13 width: 150px; 14 } 15 #menu li { 16 height: 39px; 17 border-bottom: 1px solid #ccc; 18 line-height: 39px; 19 text-align: center; 20 } 21 #menu li:hover{ 22 background-color: #abcdef; 23 } 24 #menu li:hover a { 25 color: white; 26 } 27 #menu li a { 28 text-decoration: none; 29 color: #000; 30 font-size: 14px; 31 } 32 /*子菜單樣式*/ 33 #rightMenu { 34 padding: 0; 35 margin: 0; 36 list-style: none; 37 border: 1px solid #ccc; 38 height: 120px; 39 width: 90px; 40 display: none; 41 position: absolute; 42 background-color: gray; 43 } 44 #rightMenu li { 45 height: 23px; 46 border-bottom: 1px solid #ccc; 47 line-height: 23px; 48 text-align: center; 49 } 50 #rightMenu li:hover{ 51 background-color: #badcfe; 52 } 53 #rightMenu li:hover a { 54 color: white; 55 } 56 #rightMenu li a { 57 text-decoration: none; 58 color: #000; 59 font-size: 10px; 60 } 61 </style> 62 </head> 63 <body> 64 <!-- 65 /** 66 * 67 * @author: xiaoliu 68 * @type: NO.17-homework2 69 * @data: 2018-01-23 70 * @finished: 2018-01-25 71 * 72 */ 73 --> 74 <ul id="menu"> 75 <li><a href="#">角色授權</a></li> 76 <li><a href="#">數據字典管理</a></li> 77 <li><a href="#">菜單管理</a></li> 78 <li><a href="#">資源管理</a></li> 79 <li><a href="#">系統管理</a></li> 80 </ul> 81 <ul id="rightMenu"> 82 <li><a href="#">子角色</a></li> 83 <li><a href="#">子字典</a></li> 84 <li><a href="#">子菜單</a></li> 85 <li><a href="#">子資源</a></li> 86 <li><a href="#">子系統</a></li> 87 </ul> 88 <script> 89 window.onload = function () { 90 var rMenu = document.getElementById("rightMenu"); 91 document.getElementById("menu").oncontextmenu = function (event) { 92 //首先,把右鍵菜單顯示出來 93 rMenu.style.display = "block"; 94 //再用event對象中的值,把菜單的定位值計算出來 95 //event.pageX 能定位滑鼠的left值 96 //event.pageY 能定位滑鼠的top值 97 //像素的賦值一定要註意單位啊啊啊啊啊啊啊 + "px" + "px" + "px" 98 rMenu.style.left = event.pageX + "px"; 99 rMenu.style.top = event.pageY + "px"; 100 //最後,把browser自帶的右鍵禁止掉 101 return false; 102 } 103 //在最後的最後,也就是點擊看到rMenu之後,當再次點擊時,再把rMenu隱藏 104 //這裡其實沒想到是直接dom.onclick..... 105 document.onclick = function () { 106 rMenu.style.display = "none"; 107 } 108 } 109 </script> 110 </body> 111 </html>

"px"肯定特別的容易漏掉,自己覺得要是沒有看別人寫的代碼應該是漏了,但是現在沒辦法,我只想快速的學好,就沒有自己的思考了,ε=(´ο`*)))唉
只能是邊看邊記這些屬性的用法和邏輯思路,雖然有點兒囫圇吞棗的感覺,但如果完完全全自己去想不看別人寫的代碼,雖然很能鍛煉自己的邏輯思維能力,但是無奈我太笨,每次自己想時間都不夠啊啊啊啊啊╮(╯▽╰)╭
10點從圖書館回來,處理了一些事情,已經是23:36了,時間過得真的很快。。。
晚安,朋友們,好夢(¦3[▓▓]



