偽元素和偽類之所以這麼容易混淆,是因為他們的效果類似而且寫法相仿,但實際上 css3 為了區分兩者,已經明確規定了偽類用一個冒號來表示,而偽元素則用兩個冒號來表示。 :Pseudo-classes ::Pseudo-elements 但因為相容性的問題,所以現在大部分還是統一的單冒號,但是拋開相容性 ...
-
偽元素和偽類之所以這麼容易混淆,是因為他們的效果類似而且寫法相仿,但實際上
css3為了區分兩者,已經明確規定了偽類用一個冒號來表示,而偽元素則用兩個冒號來表示。:Pseudo-classes ::Pseudo-elements但因為相容性的問題,所以現在大部分還是統一的單冒號,但是拋開相容性的問題,我們在書寫時應該儘可能養成好習慣,區分兩者。
-
區別
CSS偽類用於向某些選擇器添加特殊的效果。CSS偽元素用於將特殊的效果添加到某些選擇器。-
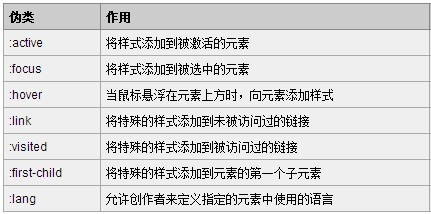
偽類種類

-
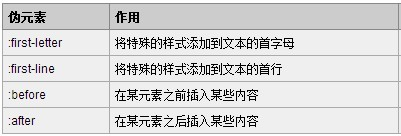
偽元素種類

對比
這裡用偽類
:first-child和偽元素:first-letter來進行比較。-
p>i:first-child {color: red} <p> <i>first</i> <i>second</i> </p>//偽類
:first-child添加樣式到第一個子元素
如果我們不使用偽類,而希望達到上述效果,可以這樣做:.first-child {color: red} <p> <i class="first-child">first</i> <i>second</i> </p>即我們給第一個子元素添加一個類,然後定義這個類的樣式。那麼我們接著看看為元素:
p:first-letter {color: red} <p>I am stephen lee.</p> -
//偽元素
:first-letter添加樣式到第一個字母
那麼如果我們不使用偽元素,要達到上述效果,應該怎麼做呢?.first-letter {color: red} <p><span class='first-letter'>I</span> am stephen lee.</p>即我們給第一個字母添加一個
span,然後給span增加樣式。
兩者的區別已經出來了。那就是:偽類的效果可以通過添加一個實際的類來達到,而偽元素的效果則需要通過添加一個實際的元素才能達到,這也是為什麼他們一個稱為偽類,一個稱為偽元素的原因。



