所謂的清除浮動實際上就是清除浮動帶來的影響。那麼浮動會帶來什麼影響呢?下麵先看一個正常的例子: 定義一個父div1和子div2,將子div2設置成左浮動。 現象為: 當把div1的height=200px這句話註釋之後就會出現浮動的影響這個問題: 我們發現div1的背景顏色(粉色)沒有了。這個現象可 ...
所謂的清除浮動實際上就是清除浮動帶來的影響。那麼浮動會帶來什麼影響呢?下麵先看一個正常的例子:
定義一個父div1和子div2,將子div2設置成左浮動。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .div1{ width:400px; height:200px; background:pink; } .div2{ width:100px; height:100px; background:orange; float:left; } </style> </head> <body> <div class="div1"> <div class="div2"></div> </div> </body> </html>
現象為:

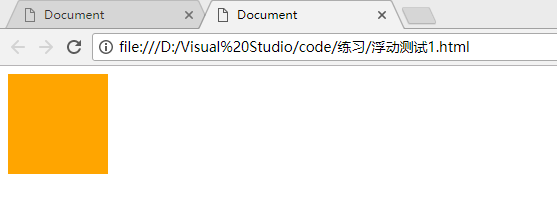
當把div1的height=200px這句話註釋之後就會出現浮動的影響這個問題:

我們發現div1的背景顏色(粉色)沒有了。這個現象可以解釋為:當子div2不浮動的時候,這時候子父div都在同一個平面,即使父div1沒有寫高度,也能被子div1撐開。但是當子div2浮動了,子父此時不在同一平面,父div1不寫高度就不能被子div2撐開了,這就是浮動的影響。
要想清除浮動的影響最簡單的辦法就是將css中的div都寫上height,每定義一個div都給它的width和height賦值。除此之外介紹三個方法:
方法1:給父div添加overflow:hidden;
這種方式就是讓瀏覽器檢查父div有沒有height,如果沒有由子div的高度給它撐開。overflow的底層原理還有待研究。
缺點:不能和position一起用,當給一個元素定位的時候,超出父div的部分會被隱藏。
方法2:在父div中定義一個空標簽,然後設置它的css屬性。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .div1{ width:400px; background:pink; } .div2{ width:100px; height:100px; background:orange; float:left; } .clearFix{ clear:both; } </style> </head> <body> <div class="div1"> <div class="div2"></div> <div class="clearFix"></div> </div> </body> </html>
這種方式不夠靈活,不推薦使用。
方法3:在父div中定義一個clearFix偽類,設置::after屬性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .div1{ width:400px; background:pink; } .div2{ width:100px; height:100px; background:orange; float:left; } .clearFix::after{ content: ""; height: 0; visibility: hidden; clear:both; display: block; /*before和after預設情況下添加的是行內類型的元素,而這裡需要添加塊級元素。*/ zoom:1; /*解決ie6的相容性,ie6瀏覽器不認識偽元素*/ } </style> </head> <body> <div class="div1 clearFix"> <div class="div2"></div> </div> </body> </html>
其實這種方式和方法2原理一樣都是在父div裡面添加一個空div。但是這種方法比較靈活,可以將clearFix的css屬性代碼放在css初始化的文件里,哪裡需要清除浮動就在父級上添加一個clearFix的偽類即可。目前好多大型網站都在使用這種方式(網易、騰訊、新浪等等)。



