目錄: 前言 基礎學習資料與網站介紹 定製我的博文 3.1 我想要的效果 3.2 基礎知識如何實現 3.2.1 一級標題 3.2.2 二級標題 3.2.3 三級標題 3.2.4 目錄 3.2.5 添加小鏈接 3.3 博客園中具體分塊 3.3.1 整體部分 3.3.2 body部分 3.3.3 博文部 ...
目錄:
正文:
前言:
每次瀏覽到博客園中很多漂亮的博文的時候都是由衷的羡慕,偷懶以為博客園會在後臺設置的有,但是有的沒的試了兩次後就知道是各位大神自己重新設計的代碼了,作為一個前端小白,我只能望洋興嘆(其實就是懶地去學)。
最近終於忍受不了我的博文了,所以開始學習如何解決拖延症晚期病癥了,emmmmmmmmm,其實真正學起來沒有那麼難,前端真的算起來入門比較簡單了,只要你想,真的是隨時都能入門。

看吧,前後也就半個月的時間,我都能讓博文能見人了。所以越來越覺得:消除恐懼唯一的辦法就是面對恐懼!
當然,在學習過程中看到一個網友說的:前端入門容易,學精難。真的特別贊同這句話,越瞭解前端越覺得好玩,也越覺得不好學,而我目前最大的夢想是就優化我的博文(好像有點目光短淺的樣子,嘻嘻),所以對於前端我暫時沒有更大的追求,當然,現在看見起來像屎一樣的後臺代碼也不是我的終點(慘o(╥﹏╥)o),我會慢慢記錄我學習的過程,也慢慢一步一步優化我的後臺代碼,由於是自己傻學,我猜很多地方都是用的傻的辦法的,希望各位前端大神偶爾指點一二O(∩_∩)O。
基礎學習資料與網站介紹
目前我學習的是HTML/HTML5/XTML/CSS這四樣,但是我學的也真的是瞭解一個大概的程度,想起了學一點瞭解一點,然後……忘很多(o(╥﹏╥)o),忘了就忘了吧,然後在實踐中慢慢又重新瞭解吧。真的,實踐才是最重要的,實驗室的練習和實地的操作真的不是不同檔次的,你要學習一門語言,最好的方法就是立馬能用上來做一件事,不然很多東西都容易浮於錶面,這樣至少對我來說,學了和沒學是一樣的效果(慘)。
我是通過網站http://www.w3school.com.cn/學習的,推薦給和我一樣的小白。
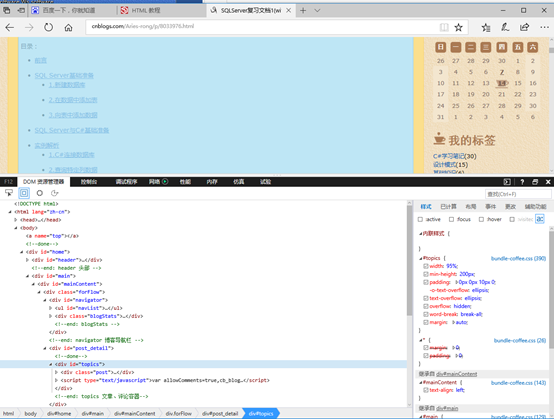
學習瞭解到一些基礎知識後就是看博客園中那些好看博文的源代碼了,我電腦是win10,自帶的Edge,每次看到那些好看的博文,就用右鍵“檢查元素”,就能看到那頁的源代碼了,我的目標暫時只是優化博文,但是開始的時候還是很懵逼,分不清哪一塊是哪一塊,所以就一個一個找吧,然後好看的博文看多了,能大概加估計猜到博文是哪一個塊了,所以多看多練多找找就好了。(也是因為我的目的單純簡單吧,哈哈哈)

念念不忘,必有迴響。
定製我的博文
3.1 我想要的效果
我想優化的效果大約分為這幾部分:1.一級標題放大並居中顯示;2.二級標題加邊框、邊框背景圖,二級放大顯示,達到完全分開文章的明顯效果;3.三級標題三級放大顯示;4.文章開頭添加目錄,可鏈接到對應部分;5.添加小鏈接:“回到頂部”;6.顏色搭配合適博客本身背景色。
3.2 基礎知識如何實現
下麵來聊聊這些功能在理論情況的實現吧。
首先確定一件事:只能用css文件來修改我的博文,html好像沒辦法直接修改哈,所以需要設計出我自己的css文件。
3.2.1 一級標題
想實現的效果:放大並居中顯示。
1 h1{ 2 text-align:center; /*h1文本實現居中顯示*/ 3 color:#075db3; /*文本顏色*/ 4 font-weight:bold; /*加粗*/ 5 }
h1本身在我自己理論期間看起來都比較大,所以就直接讓他實現居中顯示就好了。
3.2.2 二級標題
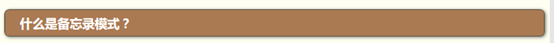
想要實現的效果:加邊框、邊框背景圖,二級放大顯示,達到完全分開文章的明顯效果。
1 h2{ 2 background: #aa7a53; /*設置背景色 */ 3 border-radius:6px 6px 6px 6px; /*給邊框的四個角添加圓角邊框,看著柔軟一點,好看!*/ 4 box-shadow:0px 0px 0px 1px #5f5a4b, 1px 1px 6px 1px rgba(10,10,0,0.5); /* 向框添加一個或者多個陰影,看著立體一點*/ 5 color:#ffffff; /*字體顏色 */ 6 font-family:” 微軟雅黑”,” 宋體”,” 黑體”, Arial; /* 字體*/ 7 font-size:17px; /*字體大小*/ 8 height:25px; /*段落高度*/ 9 line-height:25px; /*行高*/ 10 margin:15px 0; /*等價於15px 0px 15px 0px; 設定外邊距*/ 11 padding:5px 0 5px 20px; /*內邊距*/ 12 text-shadow:2px 2px 3px #222222; /*文本陰影效果*/ 13 }
這一段h2其實是我在邊瀏覽別人網頁的時候找到的,也實現了我所需要的效果,所以就記錄了下來,效果如圖所示:

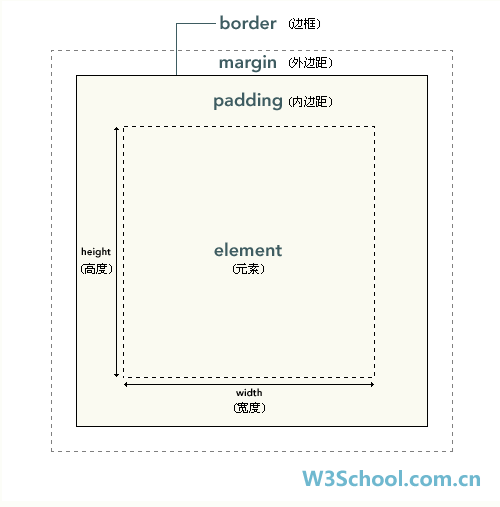
這裡再補充一下css框模型(Box Model)規定了元素框處理元素內容、內邊距、外框和外邊距的方式:

元素框的最內部部分是實際的內容,直接包圍內容的是內邊距。內邊距呈現了元素的背景。內邊距的邊緣是邊框。邊框以外是外邊距,外邊距預設是透明的,因此不會遮擋其後的任何元素。
內邊距、邊框和外邊距都是可選的,預設值是零。
在css中,width和height指的是內容區域的寬度和高度。增加內邊距、邊框和外邊距不會影響內容區域的尺寸,但是會增加元素框的總尺寸。
Ps:內邊距、外框和外邊距(外邊距可以是負數)可以應用於一個元素的所有邊,也可以應用於單獨的邊。
備註:因為我本身特別喜歡金黃色,所以我在博客園中選的主題是coffee主題,然後我通過後臺代碼找到了主題的相關顏色,所以我選到了#aa7a53這個顏色,每個人喜好不同,而且一個界面我覺得主題色不要超過三種的好。
3.2.3 三級標題
1 h3{ 2 text-indent:15px; /*文本塊中首行文本的縮進*/ 3 color: #aa7a53; /*字體顏色 */ 4 }
3.2.4 目錄
目錄部分我是在HTML上面直接修改的,暫時還沒有想到在css文件中添加的方法。
1 <ul> 2 <li><a href=”#什麼是備忘錄模式?”>什麼是備忘錄模式?</a></li> 3 <li><a href=”#備忘錄模式的組成”>備忘錄模式的組成</a></li> 4 <li><a href=”#備忘錄模式具體實現”>備忘錄模式具體實現</a> 5 <ul> 6 <li><a href=”#適配器模式的結構”>適配器模式的結構</a></li> 7 <li><a href=”#適配器模式的實現”>適配器模式的實現</a></li> 8 </ul> 9 </li> 10 <li><a href=”#實例解析”>實例解析</a> 11 <ul> 12 <li><a href=”#具體實現”>具體實現</a></li> 13 </ul> 14 </li> 15 <li><a href=”#備忘錄模式的優缺點”>備忘錄模式的優缺點</a></li> 16 <li><a href=”#備註”>備註</a></li> 17 </ul>
對應的我在h2的地方必須將其命名為對應的名字:
1 <h2><a name=”什麼是備忘錄模式?”>什麼是備忘錄模式?</a></h2>
3.2.5 添加小鏈接
實現:回到頂部。
這個功能就和4一樣了,我將目錄的名字設置為“_labelTop”,然後“回到頂部”直接鏈接到_labelTop就可以了。
1 <p><a name=”_labelTop”>目錄</a></p>
1 <p style=”text-align:right”><a href=”#_labelTop”>回到頂部</a><p>
Ps:HTML與CSS寫法類似,但是完全不同,被繞暈了好多次_(¦3)∠)_。
3.3 博客園中具體分塊
看了好多的博客才慢慢分清楚博客園中的博文分類:
3.3.1 整體部分

Head部分我沒研究,也暫時研究不懂,就不研究了,我主要看的是body部分。
3.3.2 body部分

這就如圖所示了,分為三塊:header、main、footer。
Header部分:放我們博客的那些信息。
Main部分:就放我們的博文、各種評論、旁邊的小控制項(sideBar)那些我們看的主要部分了。也是我需要研究的主要部分了。
Footer部分:放copyright。
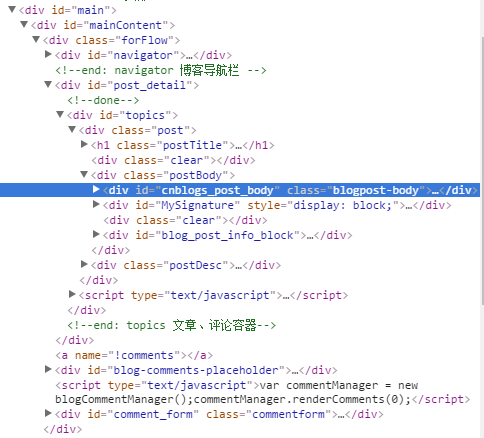
3.3.3 博文部分

一步一步細化下去就直接找到博文主體了。

可以看見我們的博文在這個叫做cnblogs_post_body這個選擇器里。
補充一波id選擇器知識:
3.3.3.1 id選擇
id選擇器可以為標有特定id的HTML元素指定特定的樣式。
id選擇器以“#”來定義。
3.3.3.2 id選擇器和派生選擇器
在現代佈局中,id選擇器常常用於建立派生選擇器。
例如:
1 #sidebar p{ 2 font-style:italic; 3 text-align:right; 4 margin-top:0.5em; 5 }
上面的樣式只會應用於出現在id是sidebar的元素內的段落。這個元素很可能是div或者是標的單元,儘管它也可能是一個表格或者其他塊級元素。它甚至可以是一個內聯元素,比如<em></em>或者<span></span>,不過這樣的用法是非法的,因為不可以在內聯元素<span>中嵌入<p>。
3.3.3.3 一個選擇器,多種用法
id選擇器作為派生選擇器可以被使用很多次。
例如:
1 #sidebar p{ 2 font-style:italic; 3 text-align:right; 4 margin-top:0.5em; 5 } 6 7 #sidebar h2{ 8 font-size:1em; 9 font-weight:normal; 10 font-style:italic; 11 margin:0; 12 line-height:1.5; 13 text-align:right; 14 }
3.4 結合博客園定製博文
直接把css文件寫好,放到後臺就好了,我這裡用的是id選擇器派生的方式:
1 #cnblogs_post_body h2{ 2 background:#aa7a53; 3 border-radius: 6px 6px 6px 6px ; 4 box-shadow:0px 0px 0px 1px #5f5a4b, 1px 1px 6px 1px rgba(10,10,0,0.5); 5 color:#ffffff; 6 font-family:"微軟雅黑","宋體","黑體",Arial; 7 font-size:17px; 8 font-weight:bold; 9 height:25px; 10 line-height:25px; 11 margin:15px 0; 12 padding:5px 0 5px 20px; 13 text-shadow:text-shadow: 2px 2px 3px #222222; 14 } 15 16 #cnblogs_post_body h3{ 17 text-indent:15px; 18 color:#aa7a53; 19 } 20 21 #cnblogs_post_body p code{ 22 font-family: Menlo,Monaco,Consolas,"Andale Mono","lucida console","Courier New",monospace; 23 border:1px solid gray; 24 background-color:#f5f5f5; 25 border:1px solid #ccc; 26 padding:5px; 27 overflow:auto; 28 margin:5px 0; 29 border-radius:3px; 30 color:#c7254e; 31 }
3.5 額外補充:
3.5.1 類選擇器
1 .center{text-align:center;}
在上面的例子中,所有用於center類的HTML元素均為居中。
在下麵的HTML代碼中,h1和p元素都有center類。這意味著兩者都將遵守”.center”選擇器中的規則:
1 <h1 class=”center”> 2 This heading will be center-aligned. 3 </h1> 4 5 <p class=”center”> 6 This paragraph will also be center-aligned. 7 </p>
和id一樣,class也可以被用作派生選擇器:
1 .fancy td{ 2 color:#f60; 3 background:#666; 4 }
另外一種寫法:
1 td.fancy{ 2 color:#f60; 3 background:#666; 4 }
在上面的例子中,類名為fancy的表格單元將是帶有灰色背景的橙色。
1 <td class=”fancy”></td>
3.5.2 屬性選擇器
對帶有指定屬性的HTML元素設置樣式。
可以為擁有指定屬性的HTML元素設置樣式,而不僅限於class和id屬性。
註釋:只有在規定了!DOCTYPE時,IE7和IE8才支持屬性選擇器。在IE6及更低版本中,不支持屬性選擇器。
1 [title]{color:red;}
下麵的例子為帶有包含指定值的lang屬性的所有元素設置樣式。適用於由連字元分隔的屬性值:
1 [lang|=en]{color:red;}
總結:
消除恐懼唯一的辦法就是面對恐懼。喜歡就去追求,別讓來日的自己有任何後悔的機會。
備註:博文弄好看了,我總結的心情都是愉悅的,想要學習然後總結的積極性都被調動了,嘻嘻。
當初最開始設計的時候是在文檔中的,所以文章本身就直接用的二級標題,後面發現博文中是可以有一級標題的,所以文章中對應的標題在實際應用中都向上提高了一級。(h2在實際中是h1的)



