最近要分析web頁面,在安卓和ios上的性能差異,除了操作系統本身不同之外,應該還多地方要探究的,第一步就是要在真機上分析。所以總結一下幾個方法。 1.Mac+iPhone+ Lightning+Safari 瀏覽器 步驟: 1)用:Lighting線將mac與iphone相連 2)iphone打開 ...
最近要分析web頁面,在安卓和ios上的性能差異,除了操作系統本身不同之外,應該還多地方要探究的,第一步就是要在真機上分析。所以總結一下幾個方法。
1.Mac+iPhone+ Lightning+Safari 瀏覽器
步驟:
1)用:Lighting線將mac與iphone相連
2)iphone打開Web檢查器(設置->Safari->高級->Web檢查器)
3)iphone用safari打開要進行分析的頁面
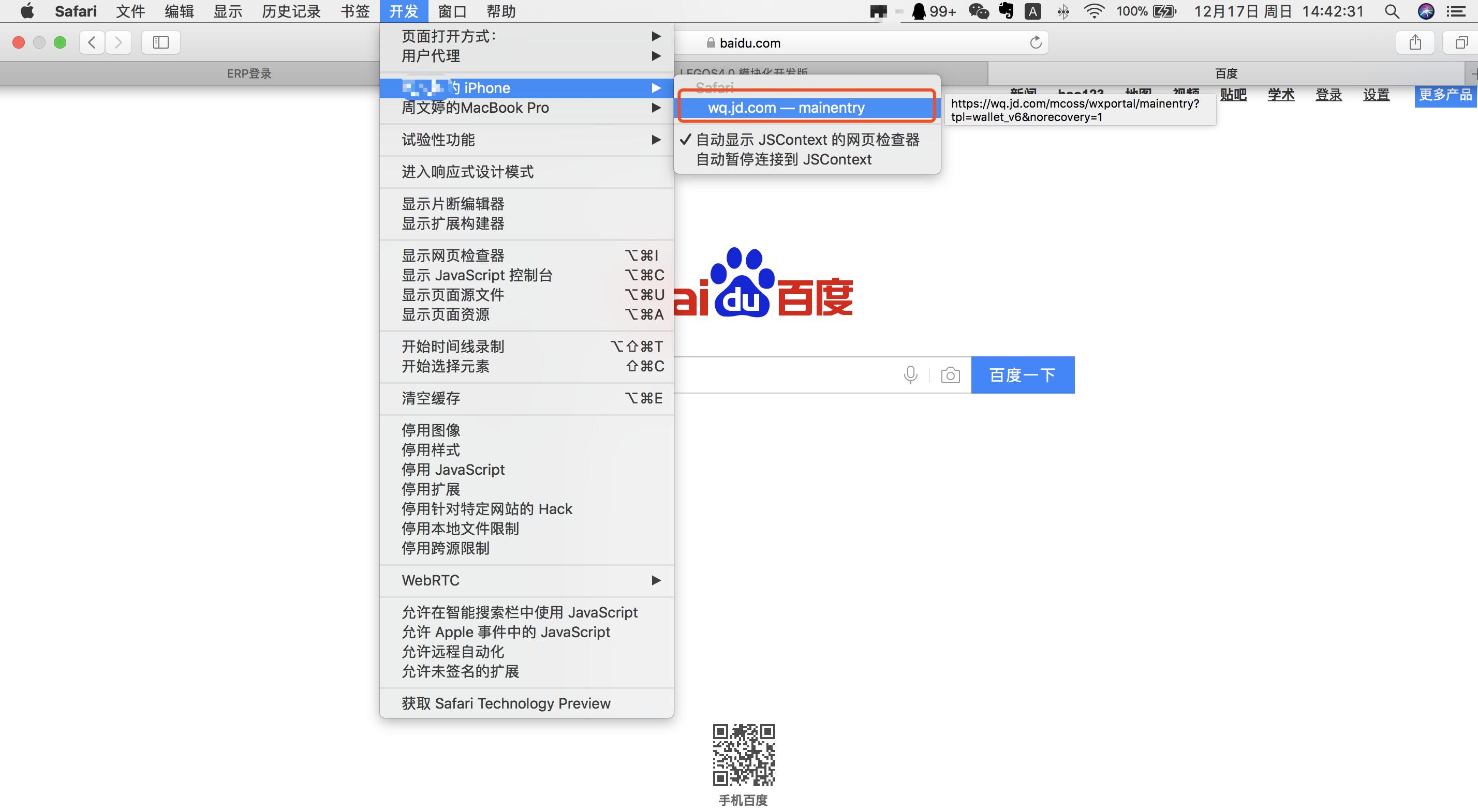
4)mac打開safari瀏覽器(菜單->開發->對應的手機名稱->要調試的頁面),點擊即進入Safari Developer Tools

5)可以見到的調試界面是這樣的

缺點:不能調試webView裡面的頁面
2.安卓手機+安卓數據線+電腦
步驟:
1)用數據線將手機與電腦相連
2)手機開啟use調試(安卓不同機型開啟的步驟不盡相同,不知道的百度一下)
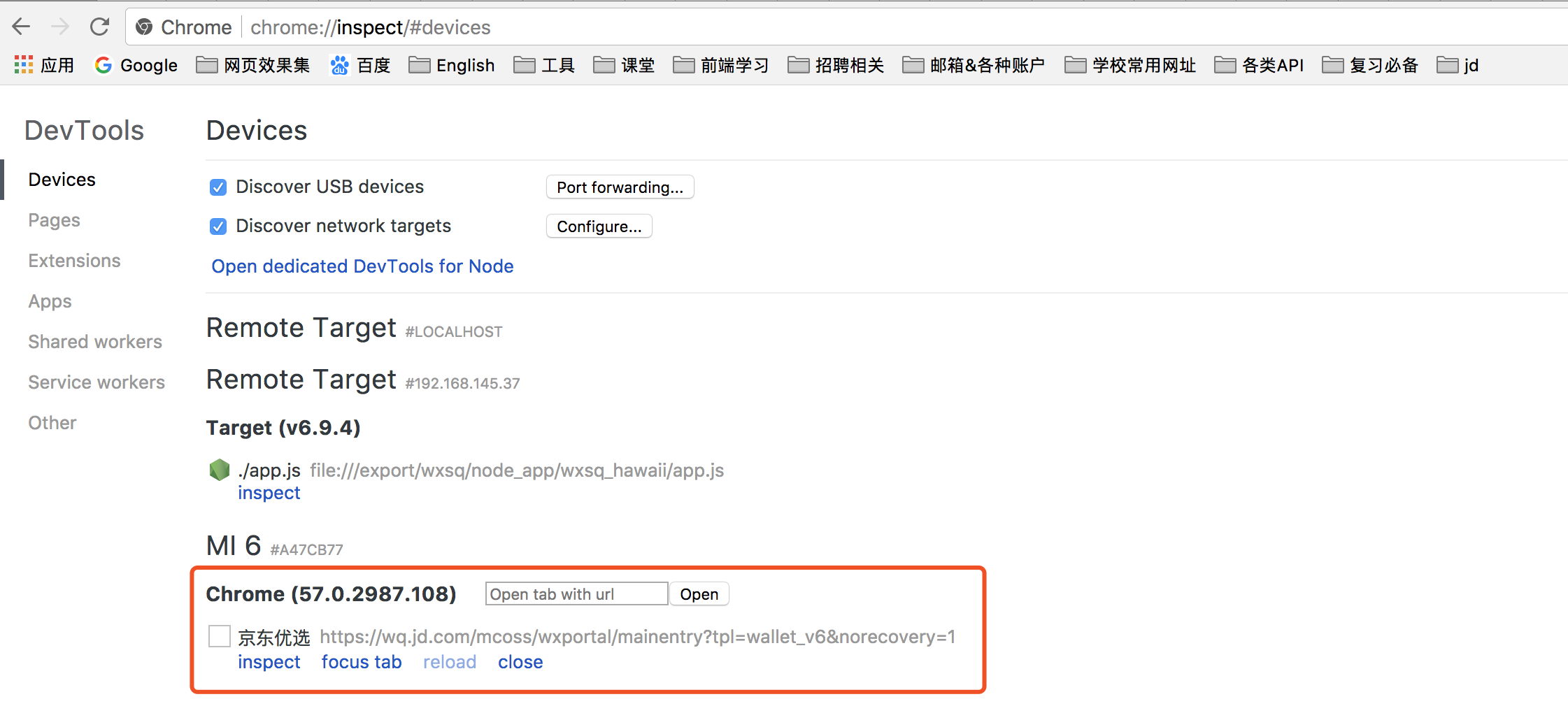
3)打開chrome,輸入chrome://inspect/#devices,勾選Discover USB devices
4)用手機chrome打開要調試的網頁(如果是其他webView頁面,需要在app配置啟動代碼,詳鍵官方教程)
5)選擇你要調試的頁面進入

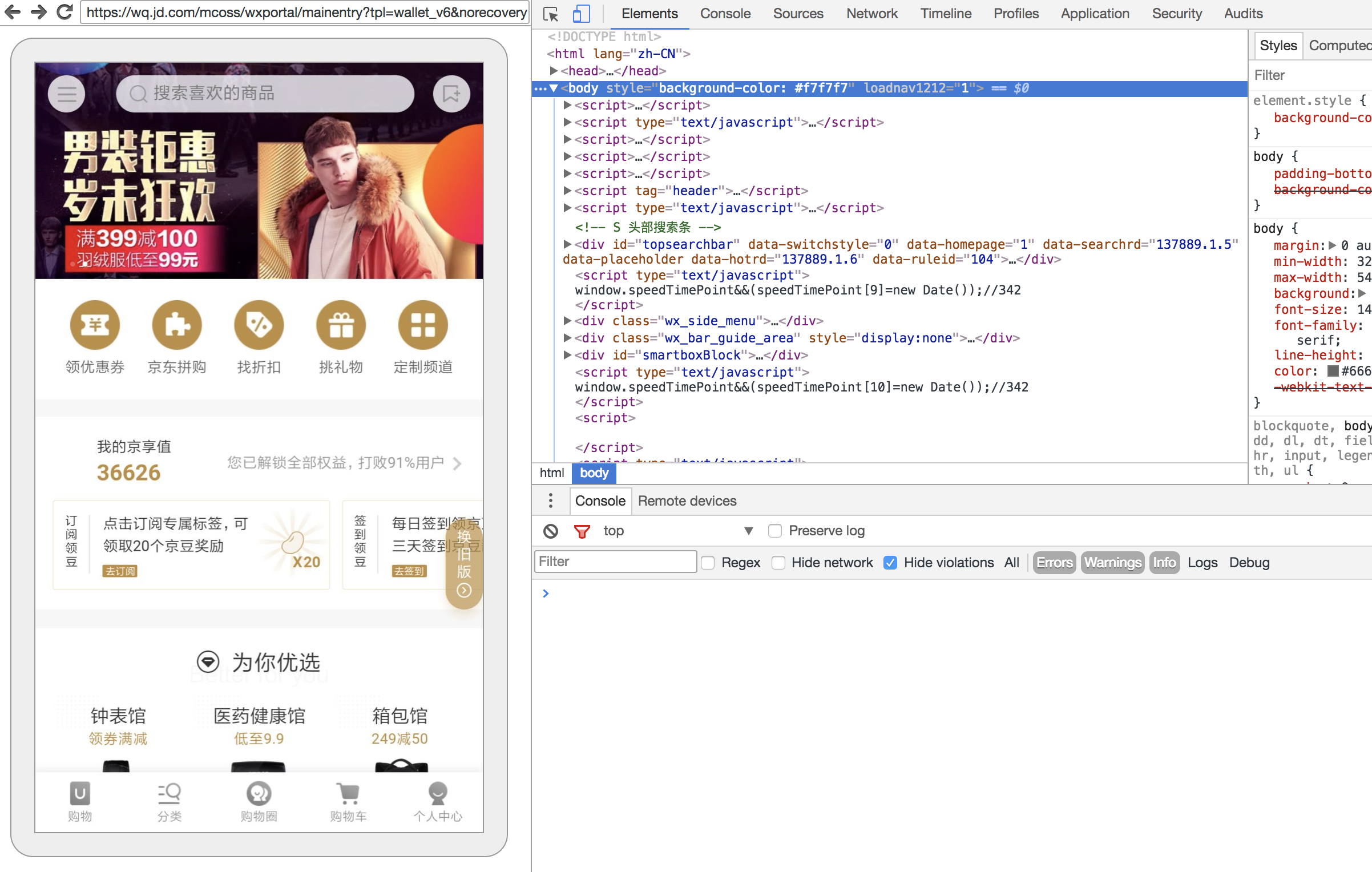
6)可以見到是這樣的調試界面

缺點:親測,mac中調試界面與小米6手機的界面經常不同步,操作非常不方便,還好控制台還是能正常看東西
3.weinre
步驟:
1)可以直接npm install這個模塊,然後啟動,打開管理界面即可
2)直接安裝whistle,自帶了weinre。還可以代理不同環境,具體教程見:https://avwo.github.io/whistle/rules/weinre.html

缺點:可以說是極簡主義了,步驟簡單、調試簡單、能調的也簡單(就是查查元素,看看控制台,不能像chrome那些分析工具一樣)


