一、JavaScript簡介 JavaScript是一種解釋執行的腳本語言,是一種動態類型、弱類型、基於原型的語言,內置支持類型,它遵循ECMAScript標準。它的解釋器被稱為JavaScript引擎,為瀏覽器的一部分,廣泛用於客戶端的腳本語言,主要用來給HTML增加動態功能。 幾乎所有主流的語言 ...
一、JavaScript簡介
JavaScript是一種解釋執行的腳本語言,是一種動態類型、弱類型、基於原型的語言,內置支持類型,它遵循ECMAScript標準。它的解釋器被稱為JavaScript引擎,為瀏覽器的一部分,廣泛用於客戶端的腳本語言,主要用來給HTML增加動態功能。
幾乎所有主流的語言都可以編譯為JavaScript,進而能夠在所有平臺上的瀏覽器中執行,這也體現了JavaScript的強大性和在Web開發中的重要性。如Blade:一個Visual Studio擴展,可以將C#代碼轉換為JavaScript,Ceylon:一個可編譯為JavaScript的、模塊化的、靜態類型JVM語言。
JavaScript是一種可以同時運行在前端與後臺的語言,如Node.js 是一個基於 Chrome V8 引擎的 JavaScript 運行環境(類似Java或.NET)。 Node.js 使用了一個事件驅動、非阻塞式 I/O 的模型,使其輕量又高效。

1.1、javascript組成
ECMAScript,描述了該語言的語法和基本對象,如類型、運算、流程式控制制、面向對象、異常等。
文檔對象模型(DOM),描述處理網頁內容的方法和介面。
瀏覽器對象模型(BOM),描述與瀏覽器進行交互的方法和介面。
JavaScript由對象組成,一切皆為對象。
1.2、JavaScript腳本語言特點
a)、解釋型的腳本語言。JavaScript是一種解釋型的腳本語言,C、C++等語言先編譯後執行,而JavaScript是在程式的運行過程中逐行進行解釋。
基於對象。JavaScript是一種基於對象的腳本語言,它不僅可以創建對象,也能使用現有的對象。
b)、簡單。JavaScript語言中採用的是弱類型的變數類型,對使用的數據類型未做出嚴格的要求,是基於Java基本語句和控制的腳本語言,其設計簡單緊湊。
c)、動態性。JavaScript是一種採用事件驅動的腳本語言,它不需要經過Web伺服器就可以對用戶的輸入做出響應。在訪問一個網頁時,滑鼠在網頁中進行滑鼠點擊或上下移、視窗移動等操作JavaScript都可直接對這些事件給出相應的響應。
d)、跨平臺性。JavaScript腳本語言不依賴於操作系統,僅需要瀏覽器的支持。因此一個JavaScript腳本在編寫後可以帶到任意機器上使用,前提上機器上的瀏覽器支 持JavaScript腳本語言,目前JavaScript已被大多數的瀏覽器所支持。
二、ECMAScript(JavaScript核心與語法)
2.1、ECMAScript定義
1)、ECMAScript是一個標準(歐洲電腦製造商協會),JavaScript只是它的一個實現,其他實現包括ActionScript(Flash腳本)
2)、ECMAScript可以為不同種類的宿主環境提供核心的腳本編程能力,即ECMAScript不與具體的宿主環境相綁定,如JavaScript的宿主環境是瀏覽器,AS的宿主環境是Flash。、
3)、ECMAScript描述了以下內容:語法、類型、語句、關鍵字、保留字、運算符、對象等
2.2、數據類型
在JS中使用var關鍵詞聲明變數,變數的類型會根據其所賦值來決定(動態類型)。JS中數據類型分為原始數據類型(5種)和引用數據類型(Object類型)。
1)5種原始數據類型:Undefined、Null、Boolean、Number和String。需要註意的是JS中字元串屬於原始數據類型。
2)typeof運算符:查看變數類型,對變數或值調用typeof運算符將返回下列值之一:
- undefined – 如果變數是 Undefined 類型的
- boolean – 如果變數是 Boolean 類型的
- number – 如果變數是 Number 類型的
- string – 如果變數是 String 類型的
- object – 如果變數是一種引用類型或 Null 類型的
3)通過instanceof 運算符解決引用類型判斷問題
4)null 被認為是對象的占位符,typeof運算符對於null值返回“object”。
5)原始數據類型和引用數據類型變數在記憶體中的存放如下:
6)JS中對類型的定義:一組值的集合。如Boolean類型的值有兩個:true、false。Undefined和Null 類型都只有一個值,分別是undefined和null。
Null 類型只有一個值,就是 null ; Undefined 類型也只有一個值,即 undefined 。 null 和 undefined 都可以作為字面量(literal)在 JavaScript 代碼中直接使用。
null 與對象引用有關係,表示為空或不存在的對象引用。當聲明一個變數卻沒有給它賦值的時候,它的值就是 undefined 。
undefined 的值會出現在如下情況:
從一個對象中獲取某個屬性,如果該對象及其 prototype 鏈 中的對象都沒有該屬性的時候,該屬性的值為 undefined 。
一個 function 如果沒有顯式的通過 return 來返回值給其調用者的話,其返回值就是 undefined 。有一個特例就是在使用new的時候。
JavaScript 中的 function 可以聲明任意個形式參數,當該 function 實際被調用的時候,傳入的參數的個數如果小於聲明的形式參數,那麼多餘的形式參數的值為 undefined 。
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <script> //js對象 var user = { name: "張學友", address: "中國香港" }; console.log(user.age); //訪問對象中的屬性,未定義 var i; console.log(i); //變數未賦值 function f(n1){ console.log(n1); } var result=f(); //參數未賦值 console.log(result); //當函數沒有返回值時為undefined </script> </body> </html>
結果:

關於 null 和 undefined 有一些有趣的特性:
如果對值為 null 的變數使用 typeof 操作符的話,得到的結果是 object ;
而對 undefined 的值使用 typeof,得到的結果是 undefined 。
如 typeof null === "object" //true; typeof undefined === "undefined" //true null == undefined //true,但是 null !== undefined //true
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
//js對象
var user = {
name: "張學友",
address: "中國香港"
};
console.log(typeof(user));
console.log(typeof(null));
console.log(typeof(undefined));
console.log(user.name);
console.log(user.age);
if(user.age){
console.log(user.age);
}else{
console.log("沒有age屬性");
}
//為false的情況
var i;
console.log(!!"");
console.log(!!0);
console.log(!!+0);
console.log(!!-0);
console.log(!!NaN);
console.log(!!null);
console.log(!!undefined);
console.log(typeof(i));
console.log(!!i);
console.log(false);
//是否不為數字,is Not a Number
console.log(isNaN("Five"));
console.log(isNaN("5"));
</script>
</body>
</html>
結果:

7)、 boolean類型的特殊性

8)、== 與 ===
JavaScript 中有兩個判斷值是否相等的操作符,== 與 === 。兩者相比,== 會做一定的類型轉換;而 === 不做類型轉換,所接受的相等條件更加嚴格。
===比較時會比較類型
當然與之對應的就是!=與!==
儘量使用===而不要使用==
console.log("5"==5); //true
console.log("5"===5); //false
console.log("5"!=5); //false
console.log("5"!==5); //true
2.3、局部變數和全局變數
在函數中聲明的變數只能在函數中使用,當你退出函數時,變數就會被釋放,這種變數被稱為局部變數。因為每個局部變數只在各自的函數中有效,所以你可以在不同的函數中使用名稱相同的變數。
如果在函數之外聲明變數,那麼頁面中所有的函數都可以使用它。在全局變數被聲明後,它們就開始生效了。在網頁被關閉後,變數才會失效。
註意:JS語言中,在代碼塊中聲明的變數屬於全局變數。
JavaScript是一種對數據類型變數要求不太嚴格的語言,所以不必聲明每一個變數的類型,變數聲明儘管不是必須的,但在使用變數之前先進行聲明是一種好的習慣。可以使用 var 語句來進行變數聲明。如:var men = true; // men 中存儲的值為 Boolean 類型。
變數命名
JavaScript 是一種區分大小寫的語言,因此將一個變數命名為best和將其命名為Best是不一樣的。
另外,變數名稱的長度是任意的,但必須遵循以下規則:
- 1.第一個字元必須是一個字母(大小寫均可)、或一個下劃線(_)或一個美元符 ($)。
- 2.後續的字元可以是字母、數字、下劃線或美元符。
- 3.變數名稱不能是保留字。
可以不使用var定義變數,但這樣定義的變數是全局變數。
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <script> function a(){ var n1=1; n2=2; //聲明n2時未使用var,所以n2是全局變數,儘量避免 console.log(n1+","+n2); } a(); console.log(n2); console.log(window.n2); console.log(window.n1); console.log(n1); </script> </body> </html>
結果:

2.4、數組(Array)
①js中,數組元素類型可以不一致。
②js中,數組長度可以動態改變。
③接著上述代碼,typeof arr 和 arr instanceof Array 分別輸出object和true。
console.log(typeof(names)); //object console.log(names instanceof Array); //true console.log("" instanceof String); //false 不是對象類型 console.log(true instanceof Boolean); //false
數組對象與方法
Array 對數組的內部支持
Array.concat( ) 連接數組
Array.join( ) 將數組元素連接起來以構建一個字元串
Array.length 數組的大小
Array.pop( ) 刪除並返回數組的最後一個元素
Array.push( ) 給數組添加元素
Array.reverse( ) 顛倒數組中元素的順序
Array.shift( ) 將元素移出數組
Array.slice( ) 返回數組的一部分
Array.sort( ) 對數組元素進行排序
Array.splice( ) 插入、刪除或替換數組的元素
Array.toLocaleString( ) 把數組轉換成局部字元串
Array.toString( ) 將數組轉換成一個字元串
Array.unshift( ) 在數組頭部插入一個元素
2.4.1、創建
var arrayObj = new Array();
var arrayObj = new Array([size]);
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]]);
示例:
var array11 = new Array(); //空數組 var array12 = new Array(5); //指定長度,可越界 var array13 = new Array("a","b","c",1,2,3,true,false); //定義並賦值 var array14=[]; //空數組,語法糖 var array15=[1,2,3,"x","y"]; //定義並賦值
2.4.2、訪問與修改
var testGetArrValue=arrayObj[1];
arrayObj[1]= "值";
//4.2、訪問與修改 array12[8]="hello array12"; //賦值或修改 console.log(array12[8]); //取值 //遍歷 for (var i = 0; i < array13.length; i++) { console.log("arrayl3["+i+"]="+array13[i]); } //枚舉 for(var i in array15){ console.log(i+"="+array15[i]); //此處的i是下標 }
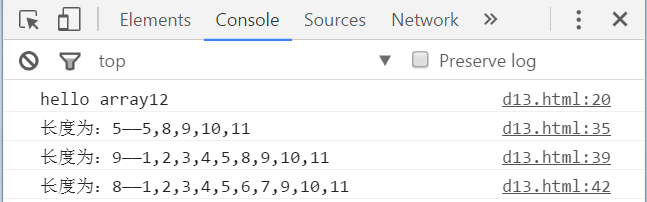
結果:

2.4.3、添加元素
將一個或多個新元素添加到數組未尾,並返回數組新長度
arrayObj. push([item1 [item2 [. . . [itemN ]]]]);
將一個或多個新元素添加到數組開始,數組中的元素自動後移,返回數組新長度
arrayObj.unshift([item1 [item2 [. . . [itemN ]]]]);
將一個或多個新元素插入到數組的指定位置,插入位置的元素自動後移,返回被刪除元素數組,deleteCount要刪除的元素個數
arrayObj.splice(insertPos,deleteCount,[item1[, item2[, . . . [,itemN]]]])
示例代碼:
//4.3、添加元素 var array31=[5,8]; //添加到末尾 array31.push(9); var len=array31.push(10,11); console.log("長度為:"+len+"——"+array31); //添加到開始 array31.unshift(4); var len=array31.unshift(1,2,3); console.log("長度為:"+len+"——"+array31); //添加到中間 var len=array31.splice(5,1,6,7); //從第5位開始插入,刪除第5位後的1個元素,返回被刪除元素 console.log("被刪除:"+len+"——"+array31);
運行結果:

2.4.4、刪除
移除最後一個元素並返回該元素值
arrayObj.pop();
移除最前一個元素並返回該元素值,數組中元素自動前移
arrayObj.shift();
刪除從指定位置deletePos開始的指定數量deleteCount的元素,數組形式返回所移除的元素
arrayObj.splice(deletePos,deleteCount);
示例:
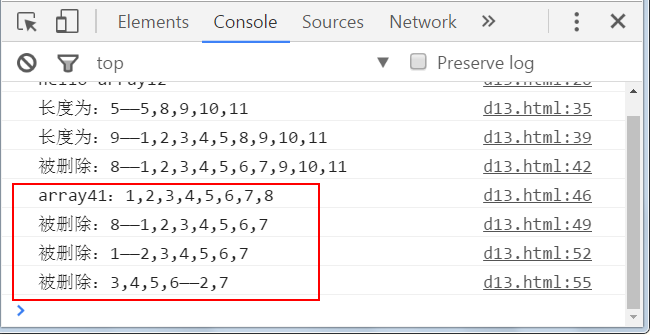
//4.4、刪除 var array41=[1,2,3,4,5,6,7,8]; console.log("array41:"+array41); //刪除最後一個元素,並返回 var e=array41.pop(); console.log("被刪除:"+e+"——"+array41); //刪除首部元素,並返回 var e=array41.shift(); console.log("被刪除:"+e+"——"+array41); //刪除指定位置與個數 var e=array41.splice(1,4); //從索引1開始刪除4個 console.log("被刪除:"+e+"——"+array41);
結果:

2.4.5、截取和合併
以數組的形式返回數組的一部分,註意不包括 end 對應的元素,如果省略 end 將複製 start 之後的所有元素
arrayObj.slice(start, [end]);
將多個數組(也可以是字元串,或者是數組和字元串的混合)連接為一個數組,返回連接好的新的數組
arrayObj.concat([item1[, item2[, . . . [,itemN]]]]);
示例:
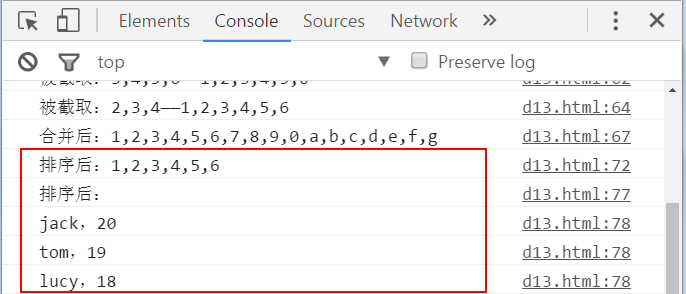
//4.5、截取和合併 var array51=[1,2,3,4,5,6]; var array52=[7,8,9,0,"a","b","c"]; //截取,切片 var array53=array51.slice(2); //從第3個元素開始截取到最後 console.log("被截取:"+array53+"——"+array51); var array54=array51.slice(1,4); //從第3個元素開始截取到索引號為3的元素 console.log("被截取:"+array54+"——"+array51); //合併 var array55=array51.concat(array52,["d","e"],"f","g"); console.log("合併後:"+array55);
結果:

2.4.6、拷貝
返回數組的拷貝數組,註意是一個新的數組,不是指向
arrayObj.slice(0);
返回數組的拷貝數組,註意是一個新的數組,不是指向
arrayObj.concat();
因為數組是引用數據類型,直接賦值並沒有達到真正實現拷貝,地址引用,我們需要的是深拷貝。
2.4.7、排序
反轉元素(最前的排到最後、最後的排到最前),返回數組地址
arrayObj.reverse();
對數組元素排序,返回數組地址
arrayObj.sort();
arrayObj.sort(function(obj1,obj2){});
示例:
var array71=[4,5,6,1,2,3]; array71.sort(); console.log("排序後:"+array71); var array72=[{name:"tom",age:19},{name:"jack",age:20},{name:"lucy",age:18}]; array72.sort(function(user1,user2){ return user1.age<user2.age; }); console.log("排序後:"); for(var i in array72) console.log(array72[i].name+","+array72[i].age);
結果:

2.4.8、合併成字元
返回字元串,這個字元串將數組的每一個元素值連接在一起,中間用 separator 隔開。
arrayObj.join(separator);
示例代碼:
//4.8、合併成字元與將字元拆分成數組 var array81=[1,3,5,7,9]; var ids=array81.join(","); console.log(ids); //拆分成數組 var text="hello nodejs and angular"; var array82=text.split(" "); console.log(array82);
運行結果:

所有代碼:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>數組操作</title> </head> <body> <script type="text/javascript"> //4.1、創建 var array11 = new Array(); //空數組 var array12 = new Array(5); //指定長度,可越界 var array13 = new Array("a","b","c",1,2,3,true,false); //定義並賦值 var array14=[]; //空數組,語法糖 var array15=[1,2,3,"x","y"]; //定義並賦值 //4.2、訪問與修改 array12[8]="hello array12"; //賦值或修改 console.log(array12[8]); //取值 //遍歷 for (var i = 0; i < array13.length; i++) { //console.log("arrayl3["+i+"]="+array13[i]); } //枚舉 for(var i in array15){ //console.log(i+"="+array15[i]); //此處的i是下標 } //4.3、添加元素 var array31=[5,8]; //添加到末尾 array31.push(9); var len=array31.push(10,11); console.log("長度為:"+len+"——"+array31); //添加到開始 array31.unshift(4); var len=array31.unshift(1,2,3); console.log("長度為:"+len+"——"+array31); //添加到中間 var len=array31.splice(5,1,6,7); //從第5位開始插入,刪除第5位後的1個元素,返回被刪除元素 console.log("被刪除:"+len+"——"+array31); //4.4、刪除 var array41=[1,2,3,4,5,6,7,8]; console.log("array41:"+array41); //刪除最後一個元素,並返回 var e=array41.pop(); console.log("被刪除:"+e+"——"+array41); //刪除首部元素,並返回 var e=array41.shift(); console.log("被刪除:"+e+"——"+array41); //刪除指定位置與個數 var e=array41.splice(1,4); //從索引1開始刪除4個 console.log("被刪除:"+e+"——"+array41); //4.5、截取和合併 var array51=[1,2,3,4,5,6]; var array52=[7,8,9,0,"a","b","c"]; //截取,切片 var array53=array51.slice(2); //從第3個元素開始截取到最後 console.log("被截取:"+array53+"——"+array51); var array54=array51.slice(1,4); //從第3個元素開始截取到索引號為3的元素 console.log("被截取:"+array54+"——"+array51); //合併 var array55=array51.concat(array52,["d","e"],"f","g"); console.log("合併後:"+array55); //4.7、排序 var array71=[4,5,6





