Web前端技術由 html、css 和 javascript 三大部分構成,是一個龐大而複雜的技術體系,其複雜程度不低於任何一門後端語言。而我們在學習它的時候往往是先從某一個點切入,然後不斷地接觸和學習新的知識點,因此對於初學者很難理清楚整個體系的脈絡結構。本文將對Web前端知識體系進行簡單的梳理, ...
Web前端技術由 html、css 和 javascript 三大部分構成,是一個龐大而複雜的技術體系,其複雜程度不低於任何一門後端語言。而我們在學習它的時候往往是先從某一個點切入,然後不斷地接觸和學習新的知識點,因此對於初學者很難理清楚整個體系的脈絡結構。本文將對Web前端知識體系進行簡單的梳理,對應的每個知識點點到為止,不作詳細介紹。目的是幫助大家審查自己的知識結構是否完善,如有遺漏或不正確的地方,希望共勉。

一、JAVASCRIPT 篇
0、基礎語法
Javascript 基礎語法包括:變數聲明、數據類型、函數、控制語句、內置對象等。
在ES5 中,變數聲明有兩種方式,分別是 var 和 function ,var 用於聲明普通的變數,接收任意類型,function用於聲明函數。另外,ES6 新增了 let、const、import 和 class 等四個命令,分別用以聲明 普通變數、靜態變數、模塊 和 類 。
JS數據類型共有六種,分別是 String、Number、Boolean、Null、Undefined 和 Object 等, 另外,ES6新增了 Symbol 類型。其中,Object 是引用類型,其他的都是原始類型(Primitive Type)。
原始類型也稱為基本類型或簡單類型,因為其占據空間固定,是簡單的數據段,為了便於提升變數查詢速度,將其存儲在棧(stack)中(按值訪問)。為了便於操作這類數據,ECMAScript 提供了 3 個基本包裝類型:Boolean、Number 和 String 。基本包裝類型是一種特殊的引用類型,每當讀取一個基本類型值的時候,JS內部就會創建一個對應的包裝對象,從而可以調用一些方法來操作這些數據。
引用類型由於其值的大小會改變,所以不能將其存放在棧中,否則會降低變數查詢速度,因此其存儲在堆(heap)中,存儲在變數處的值是一個指針,指向存儲對象的記憶體處(按址訪問),對於引用類型的值,可以為其添加屬性和方法,也可以改變和刪除其屬性和方法;但基本類型不可以添加屬性和方法。
Javascript 可以通過 typeof 來判斷原始數據類型,但不能判斷引用類型,要知道引用類型的具體類型,需要通過 Object 原型上的 toString 方法來判斷
JS中的函數存在著三種角色:普通函數、構造函數、對象方法。同一個函數,調用方式不同,函數的作用不一樣,所扮演的角色也不一樣。直接調用時就是普通函數,通過new創建對象時就是構造函數,通過對象調用時就是方法。
JS常用的內置對象有window、Date、Array、JSON、RegExp 等,window是瀏覽器在執行腳本時創建的一個全局對象,主要描述瀏覽器視窗相關的屬性和狀態,這個後面會講到,Date 和 Array 使用場景最多,JSON主要用於對象的序列化和反序列化,還有一個作用就是實現對象的深拷貝。RegExp 即正則表達式,是處理字元串的利器。
1、函數原型鏈
JS是一種基於對象的語言,但在ES6 之前是不支持繼承的,為了具備繼承的能力,Javascript 在函數對象上建立了原型對象 prototype,並以函數對象為主線,從上至下,在JS內部構建了一條原型鏈。原型鏈把一個個獨立的對象聯繫在一起,Object 則是所有對象的祖宗, 任何對象所建立的原型鏈最終都指向了Object,並以 Object 終結。
簡單來說,就是建立了變數查找機制,當訪問一個對象的屬性時,先查找對象本身是否存在,如果不存在就去該對象所在的原型連上去找,直到 Object 對象為止,如果都沒有找到該屬性才會返回 undefined。因此,我們可以通過原型鏈來實現繼承機制。
2、函數作用域
函數作用域就是變數在聲明它們的函數體以及這個函數體嵌套的任意函數體內都是有定義的。通俗來講就是,在一個函數里,有些變數可以訪問,有些不可以訪問。那些能訪問的變數所形成的範圍,就是這個函數的作用域。
在 JavaScript 中,沒有塊級作用域,只有函數作用域,也就是說 if、while、for 語句不會形成獨立的作用域。但有一個特殊情況,即 with 語句和 catch 語句會形成臨時作用域,語句執行結束後,該作用域就會被釋放。
3、this 指針
this 指針存在於函數中,用以標識函數運行時所處的上下文。函數的類型不同,this 指向規則也不一樣:對於普通函數,this 始終指向全局對象window;對於構造函數,this則指向新創建的對象;對於方法,this指向調用該方法的對象。另外,Function對象也提供了call、apply 和 bind 等方法來改變函數的 this 指向,其中,call 和 apply 主動執行函數,bind一般在事件回調中使用,而 call 和 apply 的區別隻是參數的傳遞方式不同。
如果往深的去理解,無論什麼函數,this 是否被改變, 本質上,this 均指向觸發函數運行時的那個對象。而在函數運行時,this 的值是不能被改變的。
4、new 操作符
函數的創建有三種方式,即 顯式聲明、匿名定義 和 new Function() 。前面提到,JS 中的函數即可以是函數,也可以是方法,還可以是構造函數。
當使用new來創建對象時,該函數就是構造函數,JS 將新對象的原型鏈指向了構造函數的原型對象,於是就在新對象和函數對象之間建立了一條原型鏈,通過新對象可以訪問到函數對象原型 prototype 中的方法和屬性。
5、閉包
閉包不是一個孤立的概念,需要從函數作用域的角度來理解。
每個函數都有自己的作用域,如果在一個函數里定義了另一個函數,那麼對應的就有兩個作用域,這兩個作用域就會形成一個鏈條,俗稱作用域鏈。本質上講,作用域鏈是一個自上而下的鏈表, 鏈表的最頂端是內部函數作用域,鏈表的最底端是全局作用域。內部函數有權訪問整個作用域鏈上的變數。正常情況下,每當一個函數執行完畢,對應的作用域就會從該鏈表上移除,然後銷毀。
但如果函數 A 把函數 B 作為返回值返回時,情況又不一樣。
首先,函數 A 返回的是函數 B 的引用,也就是說,B 可能會在其他地方被調用。上面提到,函數 B 的定義是位於函數 A 內部,因此 A 和 B 會形成一條作用域鏈,函數 B 有可能會讀取 A 中的變數 。為了保證函數 B 能夠在其他地方正確執行,函數 B 所在的這條作用域鏈就不能被破壞。所以,即使函數 A 執行返回後,A 的作用域也不能釋放,需要一直保存在記憶體中,以確保函數 B 能夠正常讀取裡面的變數。函數 B 具有永久訪問 A 作用域的特權,確切說,函數 B 就是閉包 。
6、單線程與事件迴圈
Javascript 是單線程語言。在瀏覽器中,當JS代碼被載入時,瀏覽器會為其分配一個主線程來執行任務,主線程會在棧中創建一個全局執行環境 (全局作用域)。每當有一個函數進入執行流時,就會形成一個對應的執行環境(函數作用域),並將該執行環境壓入棧中。每當一個函數執行完畢以後,對應的執行環境就會從棧中彈出,然後被銷毀。這就是執行環境棧,執行環境棧的作用就是保證所有的函數能按照正確的順序被執行。
但在瀏覽器中,有一些任務是非常耗時的,比如 ajax請求、定時器、事件等。為了保證主線程任務不受影響,Javascript 內部維護了一個任務隊列, 當這些耗時任務結束時(Ajax 請求返回、定時器超時、事件被觸發),就將對應的回調函數插入隊列中進行等待。這些任務的執行時機並不確定,只有當所有同步任務執行完畢後,執行環境棧被清空(棧底的全局執行環境會一直存在,直到進程退出)以後,然後再從任務隊列中依次讀取回調函數,並將其壓入執行環境棧中。於是,主線程開始執行新的同步任務,執行完畢後再從棧中彈出,棧被清空。
主線程從任務隊列中讀取任務是不斷迴圈的,每當棧被清空後,主線程就會從任務隊列中讀取新的任務並執行,如果沒有新的任務,就會一直等待,直到有新的任務。JavaScript 的這種執行機制就叫做任務迴圈。因為每個任務都由一個事件所觸發,所以也叫事件迴圈。
7、非同步通信 Ajax技術
Ajax是瀏覽器專門用來和伺服器進行交互的非同步通訊技術,其核心對象是 XMLHttpRequest,通過該對象可以創建一個 Ajax 請求。Ajax 請求是一個耗時的非同步操作,當請求發出以後,Ajax 提供了兩個狀態位來描述請求在不同階段的狀態,這兩個狀態位分別是 readyState 和 status ,readyState 通過 5個狀態碼來描述一個請求的 5 個階段:
- 0 - 請求未發送,初始化階段
- 1 - 請求發送中,伺服器還未收到請求
- 2 - 請求發送成功,伺服器已收到請求
- 3 - 伺服器處理完成,開始響應請求,傳輸數據
- 4 - 客戶端收到請求,並完成了數據下載,生成了響應對象
status 用於描述服務端對請求處理的情況,200 表示正確響應了請求,404 表示伺服器找不到資源,500 代表伺服器內部異常等等。
Ajax 對象還可以設置一個 timeout 值,代表超時時間。切記:timeout 只會影響 readyState,而不會影響 status,因為超時只會中斷數據傳輸,但不會影響伺服器的處理結果。 如果 timeout 設置的不合理,就會導致響應碼 status 是 200,但 response里卻沒有數據,這種情況就是伺服器正確響應了請求,但數據的下載被超時中斷了。
為了保證用戶信息的安全,瀏覽器引入了同源策略,對腳本請求做了限制,不允許 Ajax 跨域請求伺服器 ,只允許請求和當前地址同域的伺服器資源。但不限制 HTML 標簽發送跨域請求,比如 script、img、a 標簽等,因此可以利用標簽跨域能力來實現跨域請求,這就是 JSONP 能夠跨域的原理。
JSONP 雖然可以解決跨域問題,但只能發送 GET 請求,並且沒有有效的錯誤捕獲機制 。為瞭解決這個問題,W3C 在 XMLHttpRequest Level2 中提出了 CORS 規範,即 跨域資源共用。它不是一個新的 API,而是一個標準規範 。當瀏覽器發現該請求需要跨域時,就會自動在頭信息中添加一個 Origin 欄位,用以說明本次請求來自哪個源。伺服器根據這個值,決定是否同意這次請求。
隨著移動端的快速發展,Web 技術的應用場景正在變得越來越複雜,關註點分離原則在系統設計層面就顯得越來越重要,而 XMLHttpRequest 是 Ajax 最古老的一個介面,因而不太符合現代化的系統設計理念。因此,瀏覽器提供了一個新的 Ajax 介面,即 Fetch,Fetch 是基於 ES6 的 Promise 思想設計的,更符合關註點分離原則。
8、模塊化
歷史上,Javascript 規範一直沒有模塊(module)體系,即無法將一個大程式拆分成互相依賴的小文件,再用簡單的方法拼裝起來。在 ES6 之前,為了實現 JS 模塊化編程,社區制定了一些模塊載入方案,最主要有 CMD 和 AMD 兩種,分別以 commonjs 和 requirejs 為代表。ES6 在語言標準的層面上,實現了模塊化編程,其設計思想是,儘量靜態化,使得編譯時就能確定模塊的依賴關係,即編譯時載入,而 CMD 和 AMD 是在運行時確定依賴關係,即運行時載入。
9、Node.js
Node.js 是一個基於 Chrome V8 引擎的 JavaScript 運行環境,它的運行不依賴於瀏覽器作為宿主環境,而是和服務端程式一樣可以獨立的運行,這使得JS編程第一次從客戶端被帶到了服務端,Node.js 在服務端的優勢是,它採用單線程和非同步I/O模型,實現了一個高併發、高性能的運行時環境。相比傳統的多線程模型,Node.js 實現簡單,並且可以減少資源開銷。
10、ES6
ES6 是 ECMAScript 6.0 的簡寫,即 Javascript 語言的下一代標準,已經在 2015年6月正式發佈了,它的目標是讓JS能夠方便的開發企業級大型應用程式,因此,ES6的一些規範正在逐漸向Java、C# 等後端語言標準靠近。ES6 規範中,比較重大的變化有以下幾個方面:
- 新增 let、const 命令 來聲明變數,和var 相比,let 聲明的變數不存在變數提升問題,但沒有改變JS弱類型的特點,依然可以接受任意類型變數的聲明;const 聲明的變數不允許在後續邏輯中改變,提高了JS語法的嚴謹性。
- 新增解構賦值、rest語法、箭頭函數等,這些都是為了讓代碼看起來更簡潔,而包裝的語法糖。
- 新增模塊化機制,這是 JavaScript 走向規範比較重要的一步,讓前端更方便的實現工程化。
- 新增類和繼承的概念,配合模塊化,JavaScript 也可以實現高復用、高擴展的系統架構。
- 新增模板字元串功能,高效簡潔,結束拼接字元串的時代。
- 新增 Promise 機制,解決非同步回調多層嵌套的問題。
二、CSS 篇
1、CSS選擇器
CSS選擇器即通過某種規則來匹配相應的標簽,併為其設置CSS樣式,常用的有類選擇器、標簽選擇器、ID選擇器、後代選擇器、群組選擇器、偽類選擇器(before/after)、兄弟選擇器(+~)、屬性選擇器等等。
2、CSS Reset
HTML 標簽在不設置任何樣式的情況下,也會有一個預設的CSS樣式,而不同內核瀏覽器對於這個預設值的設置則不盡相同,這樣可能會導致同一套代碼在不同瀏覽器上的顯示效果不一致,而出現相容性問題。因此,在初始化時,需要對常用標簽的樣式進行初始化,使其預設樣式統一,這就是CSS Reset ,即CSS樣式重置,比如:*{margin:0,padding:0} 就是最簡單CSS Reset
3、盒子佈局
盒子模型是CSS比較重要的一個概念,也是CSS 佈局的基石。 常見的盒子模型有塊級盒子(block)和行內盒子(inline-block),與盒子相關的幾個屬性有:margin、border、padding和content 等,這些屬性的作用是設置盒子與盒子之間的關係以及盒子與內容之間的關係。其中,只有普通文檔流中塊級盒子的垂直外邊距才會發生合併,而行內盒子、浮動盒子或絕對定位之間的外邊距不會合併。另外,box-sizing 屬性的設置會影響盒子width和height的計算。
4、浮動佈局
設置元素的 float 屬性值為 left 或 right,就能使該元素脫離普通文檔流,向左或向右浮動。一般在做宮格佈局時會用到,如果子元素全部設置為浮動,則父元素是塌陷的,這時就需要清除浮動,清除浮動的方法也很多,常用的方法是在元素末尾加空元素設置clear:both, 更高級一點的就給父容器設置before/after來模擬一個空元素,還可以直接設置overflow屬性為auto/hidden來清除浮動。除浮動可以實現宮格佈局,行內盒子(inline-block)和table也可以實現同樣的效果。
5、定位佈局
設置元素的position屬性值為 relative/absolute/fixed,就可以使該元素脫離文檔流,並以某種參照坐標進行偏移。其中,releave 是相對定位,它以自己原來的位置進行偏移,偏移後,原來的空間不會被其他元素占用;absolute 是絕對定位,它以離自己最近的定位父容器作為參照進行偏移;為了對某個元素進行定位,常用的方式就是設置父容器的poistion:relative,因為相對定位元素在不設置 top 和 left 值時,不會對元素位置產生影響;fixed 即固定定位,它則以瀏覽器視窗為參照物,PC網頁底部懸停的banner一般都可以通過fixed定位來實現,但fixed屬性在移動端有相容性問題,因此不推薦使用,可替代的方案是:絕對定位+內部滾動。
6、彈性佈局
彈性佈局即Flex佈局,定義了flex的容器一個可伸縮容器,首先容器本身會根據容器中的元素動態設置自身大小;然後當Flex容器被應用一個大小時(width和height),將會自動調整容器中的元素適應新大小。Flex容器也可以設置伸縮比例和固定寬度,還可以設置容器中元素的排列方向(橫向和縱向)和是否支持元素的自動換行。有了這個神器,做頁面佈局的可以方便很多了。註意,設為Flex佈局以後,子元素的float、clear和vertical-align 屬性將失效。
7、CSS3 動畫
CSS3中規範引入了兩種動畫,分別是 transition 和 animation,transition 可以讓元素的CSS屬性值的變化在一段時間內平滑的過渡,形成動畫效果,為了使元素的變換更加豐富多彩,CSS3還引入了transfrom 屬性,它可以通過對元素進行 平移(translate)、旋轉(rotate)、放大縮小(scale)、傾斜(skew) 等操作,來實現2D和3D變換效果。transiton 還有一個結束事件 transitionEnd,該事件是在CSS完成過渡後觸發,如果過渡在完成之前被移除,則不會觸發transitionEnd 。
animation 需要設置一個@keyframes,來定義元素以哪種形式進行變換, 然後再通過動畫函數讓這種變換平滑的進行,從而達到動畫效果,動畫可以被設置為永久迴圈演示。設置 animation-play-state:paused 可以暫停動畫,設置 animation-fill-mode:forwards 可以讓動畫完成後定格在最後一幀。另外,還可以通過JS監聽animation的開始、結束和重覆播放時的狀態,分別對應三個事件,即 animationStart、animationEnd、animationIteration 。註意,當播放次數設置為1時,不會觸發 animationIteration 。
和 transition相比,animation 設置動畫效果更靈活更豐富,還有一個區別是:transition 只能通過主動改變元素的css值才能觸發動畫效果,而animation一旦被應用,就開始執行動畫。另外,HTML5 還新增了一個動畫API,即 requestAnimationFrame,它通過JS來調用,並按照屏幕的繪製頻率來改變元素的CSS屬性,從而達到動畫效果,e
8、BFC
BFC是頁面上的一個隔離的獨立容器,容器裡面的子元素不會影響到外面元素。比如:內部滾動就是一個BFC,當一個父容器的overflow-y設置為auto時,並且子容器的長度大於父容器時,就會出現內部滾動,無論內部的元素怎麼滾動,都不會影響父容器以外的佈局,這個父容器的渲染區域就叫BFC。滿足下列條件之一就可觸發BFC:
- 根元素,即HTML元素
- float的值不為none
- overflow的值不為visible
- display的值為inline-block、table-cell、table-caption
- position的值為absolute或fixed
9、Sprite,Iconfont,@font-face
對於大型站點,為了減少http請求的次數,一般會將常用的小圖標排到一個大圖中,頁面載入時只需請求一次網路, 然後在css中通過設置background-position來控制顯示所需要的小圖標,這就是Sprite圖。
Iconfont,即字體圖標,就是將常用的圖標轉化為字體資源存在文件中,通過在CSS中引用該字體文件,然後可以直接用控制字體的css屬性來設置圖標的樣式,字體圖標的好處是節省網路請求、其大小不受屏幕解析度的影響,並且可以任意修改圖標的顏色。
@font-face是CSS3中的一個模塊,通過@font-face可以定義一種全新的字體,然後就可以通過css屬性font-family來使用這個字體了,即使操作系統沒有安裝這種字體,網頁上也會正常顯示出來。
10、CSS Hack
早期,不同內核瀏覽器對CSS屬性的解析存在著差異,導致顯示效果不一致,比如 margin 屬性在ie6中顯示的距離會比其他瀏覽器中顯示的距離寬2倍,也就是說margin-left:20px;在ie6中距左側元素的實際顯示距離是40px,而在非ie6的瀏覽器上顯示正常。因此,如果要想讓所有瀏覽器中都顯示是20px的寬度,就需要在CSS樣式中加入一些特殊的符號,讓不同的瀏覽器識別不同的符號,以達到應用不同的CSS樣式的目的,這種方式就是css hack, 對於ie6中的margin應用hack就會變成這樣:.el {margin-left:20px;_margin-left:10px}
相容各大瀏覽器的 css hack 如下:

三、HTML 篇
1、BOM
BOM 是 Browser Object Model 的縮寫,即瀏覽器對象模型,當一個瀏覽器頁面初始化時,會在記憶體創建一個全局的對象,用以描述當前視窗的屬性和狀態,這個全局對象被稱為瀏覽器對象模型,即BOM。BOM的核心對象就是window,window 對象也是BOM的頂級對象,其中包含了瀏覽器的 6個核心模塊:
- document - 即文檔對象,渲染引擎在解析HTML代碼時,會為每一個元素生成對應的DOM對象,由於元素之間有層級關係,因此整個HTML代碼解析完以後,會生成一個由不同節點組成的樹形結構,俗稱DOM樹,document 用於描述DOM樹的狀態和屬性,並提供了很多操作DOM的API。
- frames - HTML 子框架,即在瀏覽器里嵌入另一個視窗,父框架和子框架擁有獨立的作用域和上下文。
- history - 以棧(FIFO)的形式保存著頁面被訪問的歷史記錄,頁面前進即入棧,頁面返回即出棧。
- location - 提供了當前視窗中載入的文檔相關信息以及一些導航功能。
- navigator - 用來描述瀏覽器本身,包括瀏覽器的名稱、版本、語言、系統平臺、用戶特性字元串等信息。
- screen - 提供了瀏覽器顯示屏幕的相關屬性,比如顯示屏幕的寬度和高度,可用寬度和高度。
2、DOM 系統
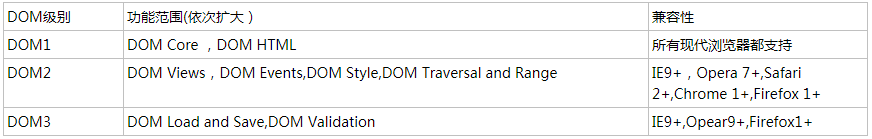
DOM 是 Document Object Model 的縮寫,即 文檔對象模型,是所有瀏覽器公共遵守的標準,DOM 將HTML和XML文檔映射成一個由不同節點組成的樹型結構,俗稱DOM樹。其核心對象是document,用於描述DOM樹的狀態和屬性,並提供對應的DOM操作API。隨著歷史的發展,DOM 被劃分為1級、2級、3級,共3個級別:
- 1級DOM - 在1998年10月份成為W3C的提議,由DOM核心與DOM HTML兩個模塊組成。DOM核心能映射以XML為基礎的文檔結構,允許獲取和操作文檔的任意部分。DOM HTML通過添加HTML專用的對象與函數對DOM核心進行了擴展。
- 2級DOM - 鑒於1級DOM僅以映射文檔結構為目標,DOM 2級面向更為寬廣。通過對原有DOM的擴展,2級DOM通過對象介面增加了對滑鼠和用戶界面事件(DHTML長期支持滑鼠與用戶界面事件)、範圍、遍歷(重覆執行DOM文檔)和層疊樣式表(CSS)的支持。同時也對DOM 1的核心進行了擴展,從而可支持XML命名空間。
- 3級DOM - 通過引入統一方式載入和保存文檔和文檔驗證方法對DOM進行進一步擴展,DOM3包含一個名為“DOM載入與保存”的新模塊,DOM核心擴展後可支持XML1.0的所有內容,包括XML Infoset、 XPath、和XML Base。
瀏覽器對不同級別DOM的支持情況如下所示:

從圖中可以看出,移動端常用的 webkit 內核瀏覽器目前只支持 DOM2,而不支持 DOM3 。
3、事件系統
事件是用戶與頁面交互的基礎,到目前為止,DOM事件從PC端的 滑鼠事件(mouse) 發展到了 移動端的 觸摸事件(touch) 和 手勢事件(guesture),touch事件描述了手指在屏幕操作的每一個細節,guesture 則是描述多手指操作時更為複雜的情況,總結如下:
- 第一根手指放下,觸發 touchstart,除此之外什麼都不會發生
- 手指滑動時,觸發touchmove
- 第二根手指放下,觸發 gesturestart
- 觸發第二根手指的 touchstart
- 立即觸發 gesturechange
- 任意手指移動,持續觸發 gesturechange
- 第二根手指彈起時,觸發 gestureend,以後將不會再觸發 gesturechange
- 觸發第二根手指的 touchend
- 觸發touchstart (多根手指在屏幕上,提起一根,會刷新一次全局touch)
- 彈起第一根手指,觸發 touchend
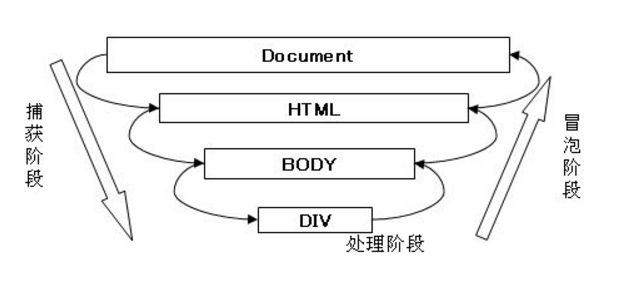
DOM2.0 模型將事件處理流程分為三個階段,即事件捕獲階段、事件處理階段、事件冒泡階段,如圖所示:

- 事件捕獲:當用戶觸發點擊事件後,頂層對象document 就會發出一個事件流,從最外層的DOM節點向目標元素節點傳遞,最終到達目標元素。
- 事件處理:當到達目標元素之後,執行目標元素綁定的處理函數。如果沒有綁定監聽函數,則不做任何處理。
- 事件冒泡:事件流從目標元素開始,向最外層DOM節點傳遞,途中如果有節點綁定了事件處理函數,這些函數就會被執行。
利用事件冒泡原理可以實現 事件委托,所謂事件委托,就是在父元素上添加事件監聽器,用以監聽和處理子元素的事件,避免重覆為子元素綁定相同的事件。當目標元素的事件被觸發以後,這個事件就從目標元素開始,向最外層元素傳遞,最終冒泡到父元素上,父元素再通過event.target 獲取到這個目標元素,這樣做的好處是,父元素只需綁定一個事件監聽,就可以對所有子元素的事件進行處理了,從而減少了不必要的事件綁定,對頁面性能有一定的提升。
4、HTML解析過程
瀏覽器載入 html 文件以後,渲染引擎會從上往下,一步步來解析HTML標簽,大致過程如下:
- 用戶輸入網址,瀏覽器向伺服器發出請求,伺服器返回html文件;
- 渲染引擎開始解析 html 標簽,並將標簽轉化為DOM節點,生成 DOM樹;
- 如果head 標簽中引用了外部css文件,則發出css文件請求,伺服器返回該文件,該過程會阻塞後面的解析;
- 如果引用了外部 js 文件,則發出 js 文件請求,伺服器返回後立即執行該腳本,這個過程也會阻塞html的解析;
- 引擎開始解析 body 裡面的內容,如果標簽里引用了css 樣式,就需要解析剛纔下載好的css文件,然後用css來設置標簽的樣式屬性,並生成渲染樹;
- 如果 body 中的 img 標簽引用了圖片資源,則立即向伺服器發出請求,此時引擎不會等待圖片下載完畢,而是繼續解析後面的標簽;
- 伺服器返回圖片文件,由於圖片需要占用一定的空間,會影響到後面元素的排版,因此引擎需要重新渲染這部分內容;
- 如果此時 js 腳本中運行了 style.display="none",佈局被改變,引擎也需要重新渲染這部分代碼;
- 直到 html 結束標簽為止,頁面解析完畢。
5、重繪與迴流
當渲染樹中的一部分(或全部)因為元素的規模尺寸,佈局,隱藏等改變而需要重新構建。這就稱為迴流。比如上面的img文件載入完成後就會引起迴流,每個頁面至少需要一次迴流,就是在頁面第一次載入的時候。
當渲染樹中的一些元素需要更新屬性,而這些屬性只是影響元素的外觀,風格,而不會影響佈局的,比如 background-color。則就叫稱為重繪。
從上面可以看出,迴流必將引起重繪,而重繪不一定會引起迴流。會引起重繪和迴流的操作如下:
- 添加、刪除元素(迴流+重繪)
- 隱藏元素,display:none(迴流+重繪),visibility:hidden(只重繪,不迴流)
- 移動元素,比如改變top,left的值,或者移動元素到另外一個父元素中。(重繪+迴流)
- 對style的操作(對不同的屬性操作,影響不一樣)
- 還有一種是用戶的操作,比如改變瀏覽器大小,改變瀏覽器的字體大小等(迴流+重繪)
另外,transform 操作不會引起重繪和迴流,是一種高效率的渲染。這是因為transform屬於合成屬性,對合成屬性進行transition/animation 動畫時將會創建一個合成層,這使得動畫元素在一個獨立的層中進行渲染,當元素的內容沒有發生改變,就沒必要進行重繪,瀏覽器會通過重新複合來創建動畫幀。
6、本地存儲
本地存儲最原始的方式就是 cookie,cookie 是存放在本地瀏覽器的一段文本,數據以鍵值對的形式保存,可以設置過期時間。 但是 cookie 不適合大量數據的存儲,因為每請求一次頁面,cookie 都會發送給伺服器,這使得 cookie 速度很慢而且效率也不高。因此cookie的大小被限製為4k左右(不同瀏覽器可能不同,分HOST),如下所示:
- Firefox和Safari允許cookie多達4097個位元組,包括名(name)、值(value) 和 等號。
- Opera允許cookie多達4096個位元組,包括:名(name)、值(value) 和 等號。
- Internet Explorer允許cookie多達4095個位元組,包括:名(name)、值(value) 和 等號。
在所有瀏覽器中,任何cookie大小超過限制都被忽略,且永遠不會被設置。
html5 提供了兩種在客戶端存儲數據的新方法:localStorage 和 sessionStorage, 它們都是以key/value 的形式來存儲數據,前者是永久存儲,後者的存儲期限僅限於瀏覽器會話(session),即當瀏覽器視窗關閉後,sessionStorage中的數據被清除。
localStorage的存儲空間大約5M左右(不同瀏覽器可能不同,分 HOST),這個相當於一個5M大小的前端資料庫,相比於cookie,可以節約帶寬,但localStorage在瀏覽器隱私模式下是不可讀取的,當存儲數據超過了localStorage 的存儲空間後會拋出異常。
此外,H5還提供了逆天的websql和 indexedDB,允許前端以關係型資料庫的方式來存儲本地數據,相對來說,這個功能目前應用的場景比較少,此處不作介紹。
7、瀏覽器緩存機制
瀏覽器緩存機制是指通過 HTTP 協議頭裡的 Cache-Control (或 Expires) 和 Last-Modified (或 Etag) 等欄位來控制文件緩存的機制。
Cache-Control 用於控制文件在本地緩存有效時長。最常見的,比如伺服器回包:Cache-Control:max-age=600 表示文件在本地應該緩存,且有效時長是600秒 (從發出請求算起)。在接下來600秒內,如果有請求這個資源,瀏覽器不會發出 HTTP 請求,而是直接使用本地緩存的文件。
Last-Modified 是標識文件在伺服器上的最新更新時間。下次請求時,如果文件緩存過期,瀏覽器通過 If-Modified-Since 欄位帶上這個時間,發送給伺服器,由伺服器比較時間戳來判斷文件是否有修改。如果沒有修改,伺服器返回304告訴瀏覽器繼續使用緩存;如果有修改,則返回200,同時返回最新的文件。
Cache-Control 通常與 Last-Modified 一起使用。一個用於控制緩存有效時間,一個在緩存失效後,向服務查詢是否有更新。
Cache-Control 還有一個同功能的欄位:Expires。Expires 的值一個絕對的時間點,如:Expires: Thu, 10 Nov 2015 08:45:11 GMT,表示在這個時間點之前,緩存都是有效的。
Expires 是 HTTP1.0 標準中的欄位,Cache-Control 是 HTTP1.1 標準中新加的欄位,功能一樣,都是控制緩存的有效時間。當這兩個欄位同時出現時,Cache-Control 是高優化級的。
Etag 也是和 Last-Modified 一樣,對文件進行標識的欄位。不同的是,Etag 的取值是一個對文件進行標識的特征字串。在向伺服器查詢文件是否有更新時,瀏覽器通過 If-None-Match 欄位把特征字串發送給伺服器,由伺服器和文件最新特征字串進行匹配,來判斷文件是否有更新。沒有更新回包304,有更新回包200。Etag 和 Last-Modified 可根據需求使用一個或兩個同時使用。兩個同時使用時,只要滿足基中一個條件,就認為文件沒有更新。
另外有兩種特殊的情況:
- 手動刷新頁面(F5),瀏覽器會直接認為緩存已經過期(可能緩存還沒有過期),在請求中加上欄位:Cache-Control:max-age=0,發包向伺服器查詢是否有文件是否有更新。
- 強制刷新頁面(Ctrl+F5),瀏覽器會直接忽略本地的緩存(有緩存也會認為本地沒有緩存),在請求中加上欄位:Cache-Control:no-cache (或 Pragma:no-cache),發包向服務重新拉取文件。
8、History
用戶訪問網頁的歷史記錄通常會被保存在一個類似於棧的對象中,即 history 對象,點擊返回就出棧,跳下一頁就入棧。 它提供了以下方法來操作頁面的前進和後退:
- window.history.back( ) 返回到上一個頁面
- window.history.forward( ) 進入到下一個頁面
- window.history.go( [delta] ) 跳轉到指定頁面
HTML5 對History Api 進行了增強,新增了兩個Api 和一個事件,分別是pushState、replaceState 和 onpopstate:
- pushState是往history對象里添加一個新的歷史記錄,即壓棧。
- replaceState 是替換history對象中的當前歷史記錄。
當點擊瀏覽器後退按鈕或 js調用history.back 都會觸發 onpopstate 事件。
與其類似的還有一個事件:onhashchange,onhashchange是老 API,瀏覽器支持度高,本來是用來監聽hash變化的,但可以被利用來做客戶端前進和後退事件的監聽,而onpopstate 是專門用來監聽瀏覽器前進後退的,不僅可以支持 hash,非 hash 的同源 url 也支持。
9、HTML5離線緩存
HTML5離線緩存又叫Application Cache,是從瀏覽器的緩存中分出來的一塊緩存區,如果要在這個緩存中保存數據,可以使用一個描述文件(manifest file),列出要下載和緩存的資源。
manifest 文件是簡單的文本文件,它告知瀏覽器被緩存的內容(以及不緩存的內容)。manifest 文件可分為三個部分:
- CACHE MANIFEST - 在此標題下列出的文件將在首次下載後進行緩存
- NETWORK - 在此標題下列出的文件需要與伺服器的連接,且不會被緩存
- FALLBACK - 在此標題下列出的文件規定當頁面無法訪問時的回退頁面(比如 404 頁面)
離線緩存為應用帶來三個優勢:
- 離線瀏覽 - 用戶可在應用離線時使用它們
- 速度 - 已緩存資源載入得更快
- 減少伺服器負載 - 瀏覽器將只從伺服器下載更新過或更改過的資源。
10、Web語義化與SEO
Web語義化是指使用語義恰當的標簽,使頁面有良好的結構,頁面元素有含義,能夠讓人和搜索引擎都容易理解。
SEO是指在瞭解搜索引擎自然排名機制的基礎之上,對網站進行內部及外部的調整優化,改進網站在搜索引擎中關鍵詞的自然排名,獲得更多的展現量,吸引更多目標客戶點擊訪問網站,從而達到互聯網營銷及品牌建設的目標。
搜索引擎通過爬蟲技術獲取的頁面就是由一堆 html 標簽組成的代碼,人可以通過可視化的方式來判斷頁面上哪些內容是重點,而機器做不到。 但搜索引擎會根據標簽的含義來判斷內容的權重,因此,在合適的位置使用恰當的標簽,使整個頁面的語義明確,結構清晰,搜索引擎才能正確識別頁面中的重要內容,並予以較高的權值。比如h1~h6這幾個標簽在SEO中的權值非常高,用它們作頁面的標題就是一個簡單的SEO優化。
學習前端的同學們,歡迎加入前端學習交流群
前端學習交流QQ群:461593224



