1、 下載Visual Studio Code (https://code.visualstudio.com/) 2、 安裝插件Debugger for chrome 3、 確定tsconfig.json配置 "sourceMap": true 4、 生成調試配置文件launch.json 5、 設 ...
1、 下載Visual Studio Code (https://code.visualstudio.com/)
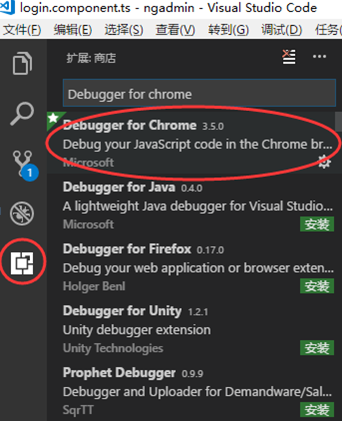
2、 安裝插件Debugger for chrome

3、 確定tsconfig.json配置 "sourceMap": true
{
"compileOnSave": false,
"compilerOptions": {
"outDir": "./dist/out-tsc",
"sourceMap": true,
"declaration": false,
"moduleResolution": "node",
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"target": "es5",
"typeRoots": [
"node_modules/@types"
]
}
}
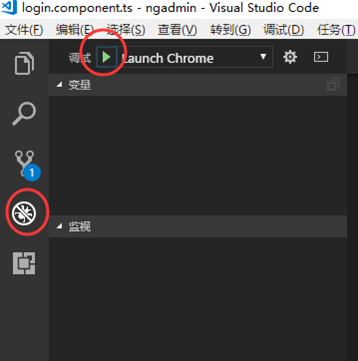
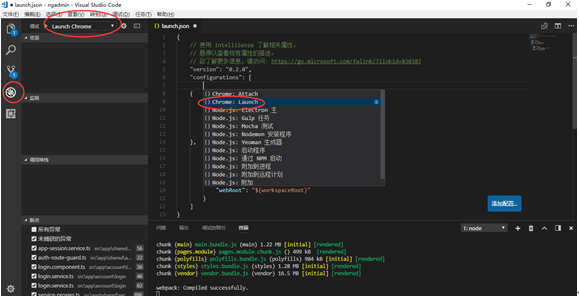
4、 生成調試配置文件launch.json

{
// 使用 IntelliSense 瞭解相關屬性。
// 懸停以查看現有屬性的描述。
// 欲瞭解更多信息,請訪問: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome",
"url": "http://localhost:4200",
"webRoot": "${workspaceRoot}"
},
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "http://localhost:4200",
"webRoot": "${workspaceRoot}"
}
]
}
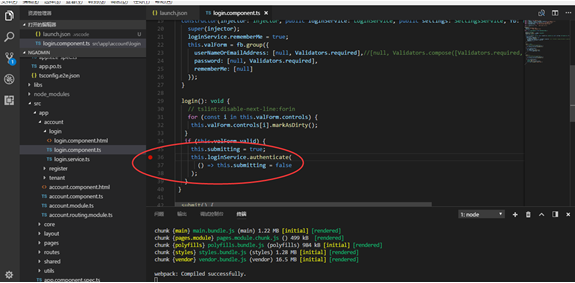
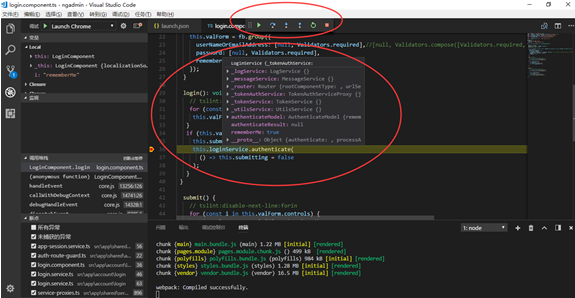
5、 設置斷點進行調試 快捷鍵和C#語言一致 F10、F11
註:調試前請先npm start程式