map():對數組中的每個元素重組裝 不改變原數組 Javascript版本1.6 every():檢測數組中每個元素是否符合條件,若數組中檢測出一個不滿足條件,返回false,則剩餘元素不再進行檢測,若所有元素滿足條件,返回true。不改變原數組 Javascript版本1.6 some():檢測 ...
map():對數組中的每個元素重組裝 不改變原數組 Javascript版本1.6
every():檢測數組中每個元素是否符合條件,若數組中檢測出一個不滿足條件,返回false,則剩餘元素不再進行檢測,若所有元素滿足條件,返回true。不改變原數組 Javascript版本1.6
some():檢測數組中是否存在某個元素符合條件,若數組中檢測出一個滿足條件,返回true,否則返回false。不改變原數組 Javascript版本1.6
filter() :過濾元素,返回滿足條件的新數組 不改變原數組 Javascript版本1.6
forEeach() :遍曆數組的每一個元素 Javascript版本:ECMAScript 3
1、使用:array.方法名(function(currentValue,index,arr), thisValue)
2、不對空組數檢測
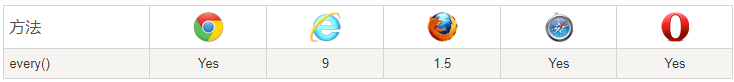
3、瀏覽器支持程度

var arr=[2,3,7,6,4]; arr.map(function(item,index){return '<b>'+item+'</b>'}) // ["<b>2</b>", "<b>3</b>", "<b>7</b>", "<b>6</b>", "<b>4</b>"] var arr=[2,3,7,6,4];arr.map(Math.sqrt); //[1.4142135623730951, 1.7320508075688772, 2.6457513110645907, 2.449489742783178, 2] arr.every(function(item,index){return item>5})//false arr.every(function(item,index){return item>0})//true arr.some(function(item,index){return item>5})//true arr.some(function(item,index){return item>7})//false arr.filter(function(item,index){return item>5})//[7, 6] arr.forEach(function(item,index){console.log(index+item)})//2,4,9,9,8
console.log(arr) //[2,3,7,6,4]


