頁面中任何一個元素都可以指定為 彈性佈局(Flex) 屬性:display 取值: 1、flex 將塊級元素變為彈性佈局容器 2、inline-flex 將行內元素變為彈性佈局容器 相容性: display:-webkit-flex; 註意:將元素設置為flex後,子元素的 float,clear以 ...
頁面中任何一個元素都可以指定為 彈性佈局(Flex)
屬性:display
取值:
1、flex 將塊級元素變為彈性佈局容器
2、inline-flex 將行內元素變為彈性佈局容器
相容性: display:-webkit-flex;
註意:將元素設置為flex後,子元素的 float,clear以及vertical-align屬性將失效
子元素有兩條軸
Main axsis : 主軸,預設為橫向軸
Cross axsis : 交叉軸,預設為縱向軸
容器(父元素)可以設置容器屬性,用於控制子元素的排列方式
1、flex-direction 指定軸的方向
1. row(主軸為橫軸,起點在左端,預設值)
2.row-reverse 主軸為橫軸,起點在右端
3.column 主軸為交叉軸(縱軸),起點在頂端
4.column-reverse 主軸為交叉軸(縱軸),起點在底
2、flex-wrap 一行內顯示不下所有項目時,如何換行
1.nowrap 預設值,不換行,會將項目等比縮放
2.wrap 換行
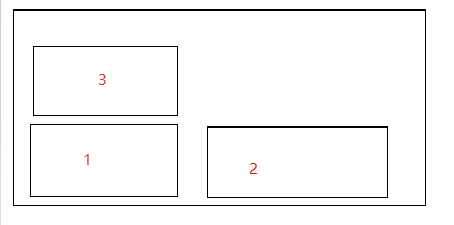
3.wrap-reverse 換行,第一行在下方(從下往上的意思,如圖)

3、flex-flow 是 flex-direction 和 flex-wrap的縮寫 (預設值為row nowrap)
4、justify-content 定義了子元素在主軸上的對齊方式
1.flex-start 主軸的起點對齊
2.flex-ecenternd 主軸的終點對齊
3.center 居中對齊
4.space-between 兩端對齊,每兩個項目之間的間隔相等(個人認為常用屬性值)
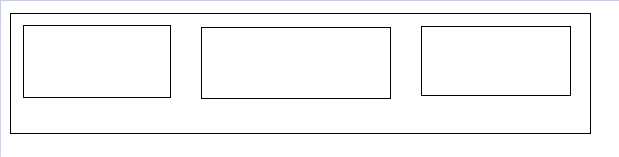
5.space-around 每個項目兩側的間隔距離是相等的(有坑,別踩,不是字面上的意思,如圖)

5、align-items 子元素在交叉軸上是如何排列對齊的(主要針對一行容器)
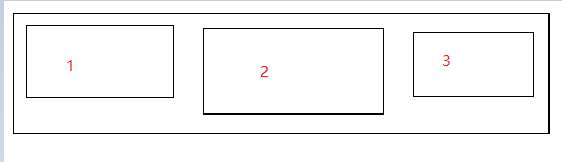
1.flex-start 交叉軸起點對齊(如圖)

2.flex-end 交叉軸終點對齊
3.center 交叉軸中間對齊
4.baseline 基線對齊,第一行文本的基線(下方)
5.stretch 預設值,如果項目未設置高度或高度為auto時,那麼將占滿整個容器的高度
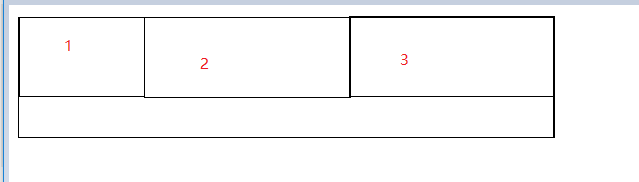
6、align-content 容器具備多跟軸線時(自動換行時),項目的對齊方式
1.flex-start 項目在交叉軸起點對齊(和上面那個屬性差不多,不同的是前一個是適用於只有一行容器,這個是適用於多行)
2.flex-end 項目在交叉軸終點對齊
3.center 項目在交叉軸中間對齊
4.space-between 與交叉軸兩端對齊,軸線之間的間隔相等
5.space-around 每個軸線兩端的間隔相等,軸線間間隔比軸線與父元素邊框間隔大一倍
6.stretch 預設值,在不指定項目高度時,占滿整個交叉軸
項目(子元素)屬性
1.order 排序,定義項目的排列順序。值越小,越靠前
2.flex-grow 放大比例,如果當前排列軸有空餘空間,項目將如何放大
預設值為 0 ,不做任何放大處理(註意沒有負數)
只有一個元素取值為1的元素,在有剩餘空間時,將占滿剩餘的空間

有多個元素取值為1的時候,有剩餘空間時,大家平分剩餘空間

3.flex-shrink 項目的縮小比例,預設為1,即空間不足時,等比縮小(同上)
4.flex-basis 項目所占據的空間大小
1.auto 預設值,項目本身大小
2.length,指定 寬 或 高(取決於主軸的方向)
5.align-self 單獨定義當前元素與其他元素不一樣的交叉軸對齊方式,可以覆蓋align-items的值。預設為 auto,即繼承父元素的align-items
1.auto 自動,繼承父元素align-items
2.flex-start 交叉軸起點
3.flex-end 交叉軸終點
4.center 交叉軸中間
5.baseline 基線對齊
6.stretch 在不指定項目高度時,占滿整個交叉軸



