1.安裝nodejs,自帶npm環境。 地址:https://nodejs.org/en/download/,Node.js 歷史版本下載地址:https://nodejs.org/dist/ 可自行選擇適合自己操作系統的版本。 安裝過程參見:http://www.runoob.com/nodejs ...
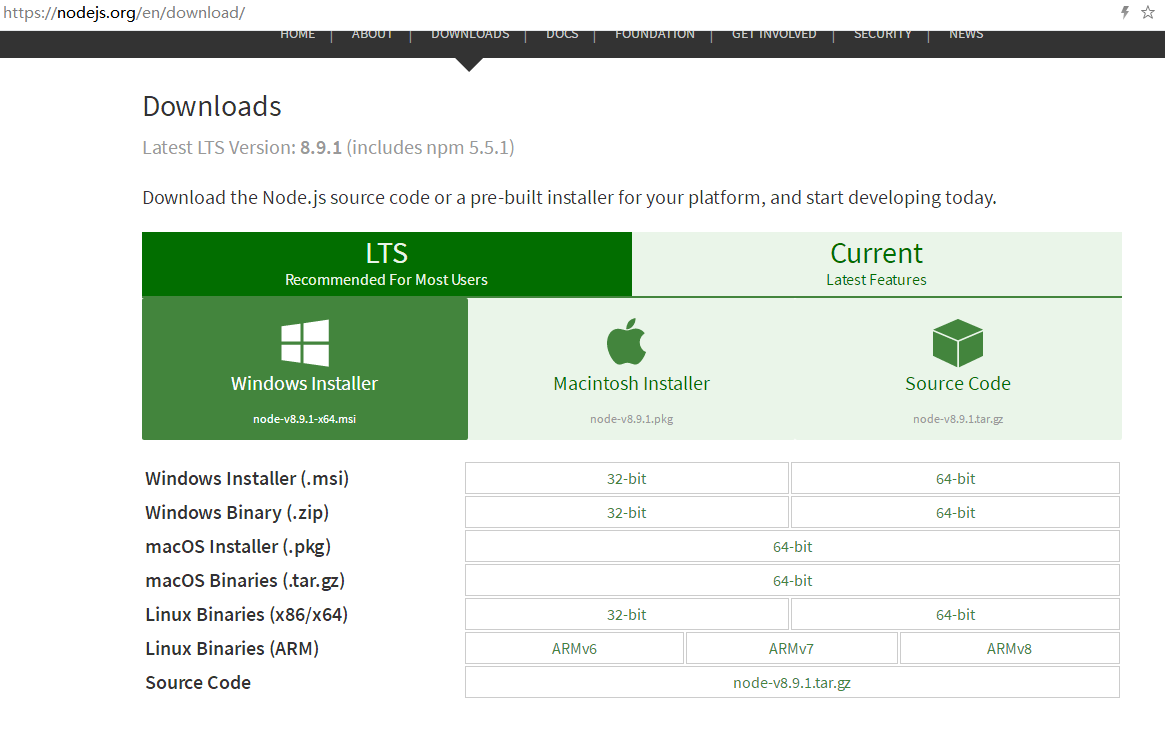
1.安裝nodejs,自帶npm環境。
地址:https://nodejs.org/en/download/,Node.js 歷史版本下載地址:https://nodejs.org/dist/ 可自行選擇適合自己操作系統的版本。

安裝過程參見:http://www.runoob.com/nodejs/nodejs-install-setup.html。
2.安裝淘寶鏡像。
因國內訪問國外鏈接速度過慢,建議將 npm 的註冊表源設置為國內的鏡像,可以大幅提升安裝速度。
打開cmd直接輸入:npm install -g cnpm –registry=https://registry.npm.taobao.org,回車,等待安裝...
npm install -g cnpm --registry=https://registry.npm.taobao.org
註意=後面不能有空格,否則會報錯。
3.安裝express(選擇安裝)。
cnpm install -g express
4.安裝webpack 。
cnpm install -g webpack
5.安裝vue。
cnpm install vue
6.安裝 vue-cli。
cnpm install -g vue-cli
7.至此,已經完成環境搭建,可以開始項目初始化。
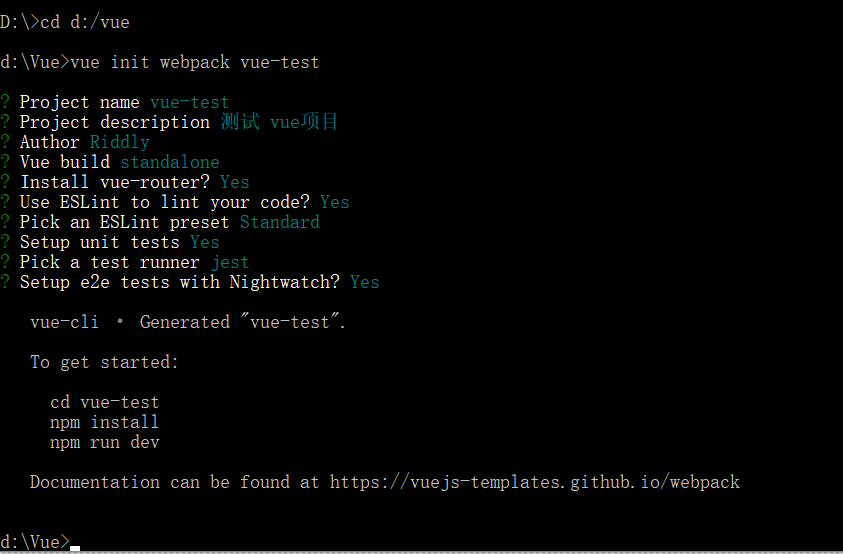
在cmd里用cd命令跳轉到指定地址,項目初始化命令:vue init webpack vue-projectname。projectname--項目文件夾的名稱(名字不能用中文),這個vue-projectname文件夾會自動生成在你跳轉到的工作目錄中。
vue init webpack vue-projectname

註意:安裝過程中,需要自行輸入項目名稱,描述,作者等等,即上圖中的?後面的答案。
8.cd到我們的項目文件夾d:\Vue\vue-test中,運行命令cnpm install 安裝包。
cnmp install

9.測試項目是否安裝成功。
cnpm run dev