[1]關鍵字 [2]16進位 [3]rgb [4]rgba [5]hsl [6]hsla
目錄
[1]關鍵字 [2]16進位 [3]RGB模式 [4]RGBA模式 [5]HSL模式 [6]HSLA模式前面的話
賞心悅目的顏色搭配讓人感到舒服,修改元素顏色的功能讓人趨之若鶩。但顏色規劃不當,會讓網站用戶無所適從。顏色從<font color="">發展至今,保留了很多內容,也增加了新的內容,本文將介紹關於顏色模式的內容
顏色模式
以前主要採用關鍵字、16進位和RGB這三種設置顏色的方式。CSS3出現後,增加了RGBA、HSL、HSLA這三種模式,極大地豐富了CSS顏色設置的方式
【1】關鍵字
直接使用的名字的顏色值稱為命名顏色
CSS支持17種合法命名顏色(標準顏色):
aqua fuchsia lime olive red white black gray maroon orange silver yellow blue green navy purple teal
[註意]瀏覽器支持140種顏色
【2】16進位
16進位是設置顏色值的常用方式,將三個介於00-FF的十六進位數連接起來,若16進位的3組數各自成對,則可簡寫為3位
#abcdef
#aabbcc <=> #abc
<安全顏色>
web安全顏色是指在256色電腦系統上總能避免抖動的顏色,表示為RGB值20%和51(相應的16進位值為33)的倍數。因此,採用16進位時,使用00\33\66\99\cc\ff認為是Web安全色,一共6*6*6=216種
【3】RGB模式
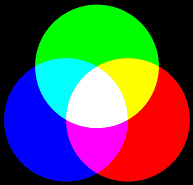
通過組合不同的紅色、綠色、藍色分量創造出的顏色成為RGB模式的顏色。顯示器是由一個個像素構成,利用電子束來表現色彩。像素把光的三原色:紅色(R)、綠色(G)、藍色(B)組合起來。每像素包含8位元色彩的信息量,有0-255的256個單元,其中0是完全無光狀態,255是最亮狀態

rgb(x%,y%,z%)
rgb(a,b,c)
[註意]若數值小於最小值0,則預設調整為0;若數值大小最大值255,則預設調整為255
【4】RGBA模式(IE8-瀏覽器不支持)
rgba模式是在RGB基礎上增加了alpha通道,用來設置顏色的透明度,其中這個通道值的範圍是0-1。0代表完全透明,1代表完全不透明
rgba(r,g,b,a)
【5】HSL模式(IE8-瀏覽器不支持)
HSL模式是通過對色調(H)、飽和度(S)、亮度(L)三個顏色通道的變化以及它們相互的疊加得到各式各樣的顏色。HSL標準幾乎可以包括人類視力所能感知的所有顏色
hsl(h,s,l)
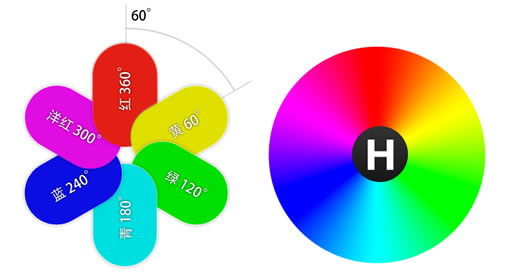
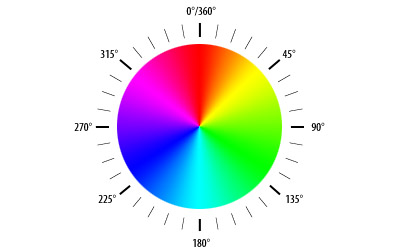
h:色調(hue)可以為任意整數。0(或360或-360)表示紅色,60表示黃色,120表示綠色,180表示青色,240表示藍色,300表示洋紅(當h值大於360時,實際的值等於該值模360後的值)
s:飽和度(saturation),就是指顏色的深淺度和鮮艷程度。取0-100%範圍的值,其中0表示灰度(沒有該顏色),100%表示飽和度最高(顏色最鮮艷)
l:亮度(lightness),取0-100%範圍的值,其中0表示最暗(黑色),100%表示最亮(白色)


【6】HSLA模式(IE8-瀏覽器不支持)
HSLA模式是HSL的擴展模式,在HSL的基礎上增加一個透明通道alpha來設置透明度
hsla(<length>,<percentage>,<percentage>,<opacity>)



