基於jQuery拖拽插件製作拖拽排序特效是一款非常實用的滑鼠拖拽佈局插件。效果圖如下: 線上預覽 源碼下載 實現的代碼。 html代碼: <h1>水平拖拽</h1> <div class="demo"> <div class="item item1"><span>1</span></div> <di
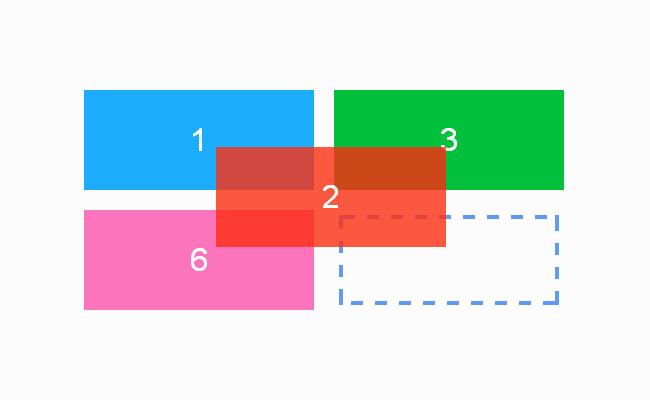
基於jQuery拖拽插件製作拖拽排序特效是一款非常實用的滑鼠拖拽佈局插件。效果圖如下:

實現的代碼。
html代碼:
<h1>水平拖拽</h1> <div class="demo"> <div class="item item1"><span>1</span></div> <div class="item item2"><span>2</span></div> <div class="item item3"><span>3</span></div> <div class="item item4"><span>4</span></div> <div class="item item5"><span>5</span></div> </div> <script src="js/jquery-1.11.3.min.js"></script> <script src="js/jquery.dad.min.js"></script> <script> $(function(){ $('.demo').dad(); }); </script> <!-- 以下信息與演示無關,可不必理會 --> <style> body { margin: 0; border-left: 200px solid #ccc;} h1 { width: 1000px; margin: 40px auto; font: 32px "Microsoft Yahei";} .demo { width: 1000px; margin: 0 auto;} .menu { position: absolute; left: 0; top: 0; bottom: 0; width: 200px; padding-top: 100px; font-family: Consolas,arial,"宋體"; background-color: #ccc;} .menu a { display: block; height: 40px; margin: 0 0 1px 2px; padding-left: 10px; line-height: 40px; font-size: 14px; color: #333; text-decoration: none;} .menu a:hover { background-color: #eee;} .menu .cur { color: #000; background-color: #fff !important;} .thead { width: 728px; height: 90px; margin: 0 auto; border-bottom: 40px solid transparent;} </style> <div class="menu"> <a class="cur" href="index.html">1、水平拖放</a> <a href="index2.html">2、垂直拖放</a> <a href="index3.html">3、多行拖放</a> <a href="index4.html">4、指定拖動區域</a> <a href="index5.html">5、回調函數</a> <a href="index6.html">6、允許/禁止拖放</a> <a href="index7.html">7、仿垃圾簍</a> <a href="index8.html">8、仿購物車</a> </div>
via:http://www.w2bc.com/article/93524



