這幾天一直在學習Vue.js框架。 因為以前沒有前端項目的經驗,也沒學過什麼前端框架,所以,對於vue.js的學習有些不知所措。 在vue.js官網看教程,按照教程指點,可以不用腳手架開發,也可以搭建開發環境。 這裡記錄下搭建過程(教程參考網上各前輩提供的資料): 安裝Node.js:從Node.j ...
這幾天一直在學習Vue.js框架。
因為以前沒有前端項目的經驗,也沒學過什麼前端框架,所以,對於vue.js的學習有些不知所措。
在vue.js官網看教程,按照教程指點,可以不用腳手架開發,也可以搭建開發環境。
這裡記錄下搭建過程(教程參考網上各前輩提供的資料):
安裝Node.js:從Node.js官網安裝Node.js。
安裝完成後,直接在命令提示符(win + R => 輸入 cmd)中輸入 node -v 驗證是否安裝成功。
 如圖,node -v後輸出了版本號“v6.11.4”,安裝成功。
如圖,node -v後輸出了版本號“v6.11.4”,安裝成功。
安裝淘寶npm鏡像(在國內淘寶npm鏡像速度較快,可代替官方npm鏡像):命令提示符中輸入 => npm install -g cnpm –registry=https://registry.npm.taobao.org 回車,等待安裝完成。
安裝vue命令行工具(Vue-CLI):命令提示符內輸入 cnpm install -g vue-cli (此處輸入cnpm就是表示使用淘寶npm鏡像,若使用官方npm,則輸入 npm install --global vue-cli),回車,等待安裝完成。
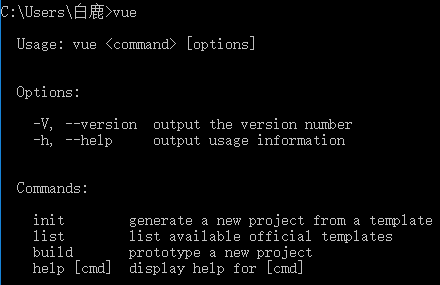
安裝完成後,直接在命令提示符中輸入 vue 驗證是否安裝成功。
 如圖,出現了類似以上的信息,那麼,安裝成功。
如圖,出現了類似以上的信息,那麼,安裝成功。
安裝過程告一段落。
接下來,開始創建項目。
還是在命令提示符中操作 ↓
【這一步根據喜好,自由決定是否需要,並自由決定輸入內容:在創建項目前,在命令提示符中輸入 cd d:\文檔 進入 d盤 的 文檔 文件夾內。這樣就可以將下麵步驟創建的項目,創建在 d盤 的 文檔 文件夾內。當然,如上所述,自由決定項目創建的路徑。】
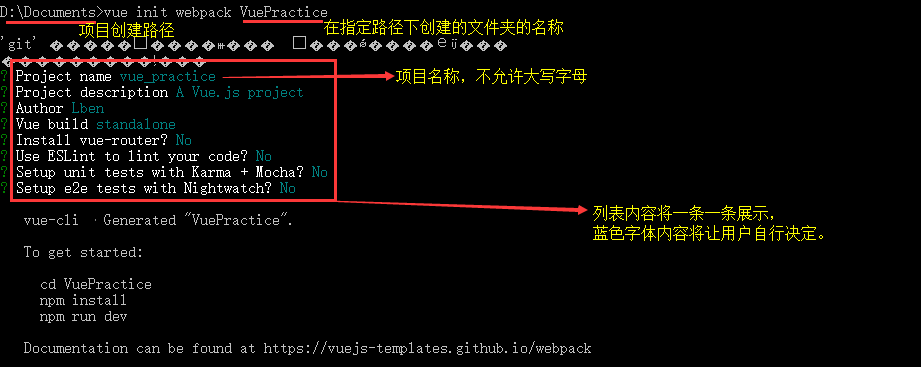
命令提示符中輸入 vue init webpack project_folder_name (項目文件夾名自定義),回車。
稍等,會一步一步出現如下信息:

按照提示,完成即可。
此時,項目創建完成。
開始安裝依賴:
命令提示符中輸入 cd project_folder_name (剛纔自定義的項目文件夾名稱)進入文件夾。
命令提示符中輸入 cnpm install (使用cnpm的原因同上面的cnpm)。回車,等待安裝完成。
此時,項目文件夾目錄內,應該已經有了 node_modules 文件夾,那麼,恭喜!依賴安裝完成。
不出意外的話,項目應該已經搭建完成了。
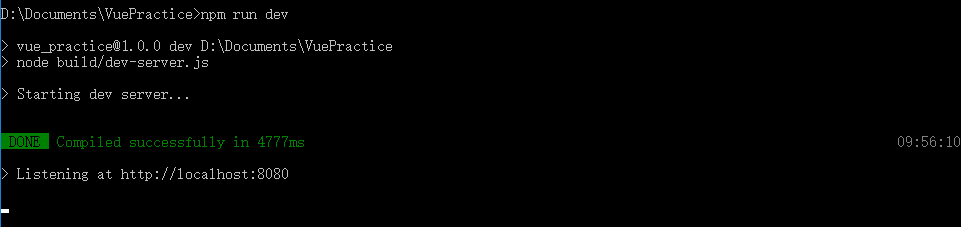
試一試吧:命令提示符中輸入 npm run dev

出現以上信息後,系統將自動打開瀏覽器(地址為:http://localhost:8080),如果沒有自動打開瀏覽器,可在輸入 npm run dev 後手動打開瀏覽器,並輸入以上地址。
綜上!
(以上Win10 64系統)
——————————————————————— 分割線 ———————————————————————
Vue Devtools 安裝:
點擊 Vue Devtools 進入下載頁面。
可下載zip包,放入本地 d盤的文檔 文件夾里(您隨意,愛放哪就放哪,自己找得到就行)。

解壓到文件夾(此處,我直接設定問文件夾名和壓縮包同名。)
下載好,並解壓好後,打開命令提示符。
在命令提示符中輸入 cd D:\文檔\vue-devtools-master 進入工程所在文件夾。
在命令提示符中輸入 cnpm install 回車,等待。

命令提示符中輸入 npm run build 回車,等待。

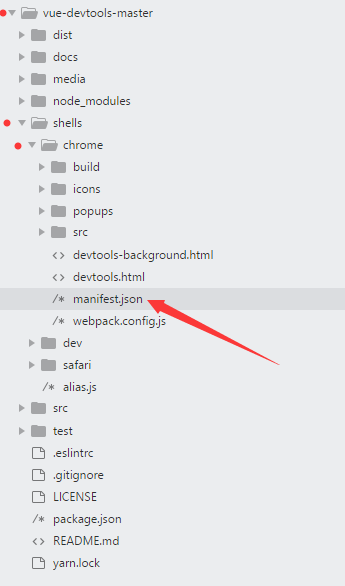
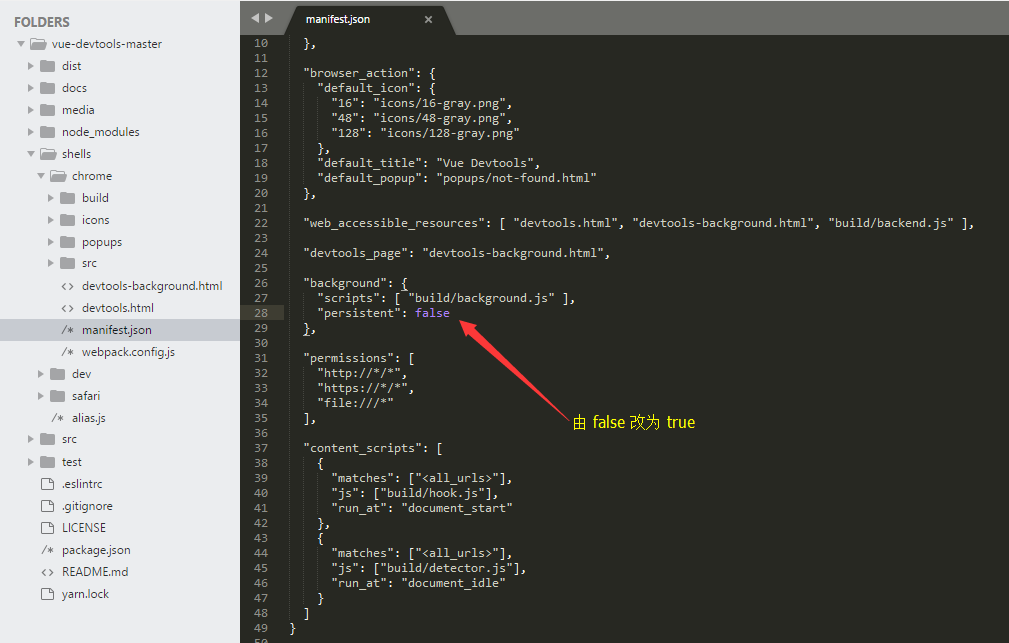
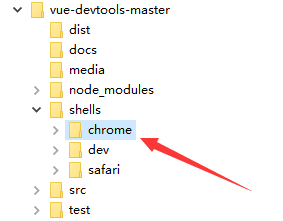
然後,打開下圖目錄內的 mainfest.json 文件。

修改 background 節點下 persistent 屬性的值 為 true。

保存。
打開 Google Chrome。
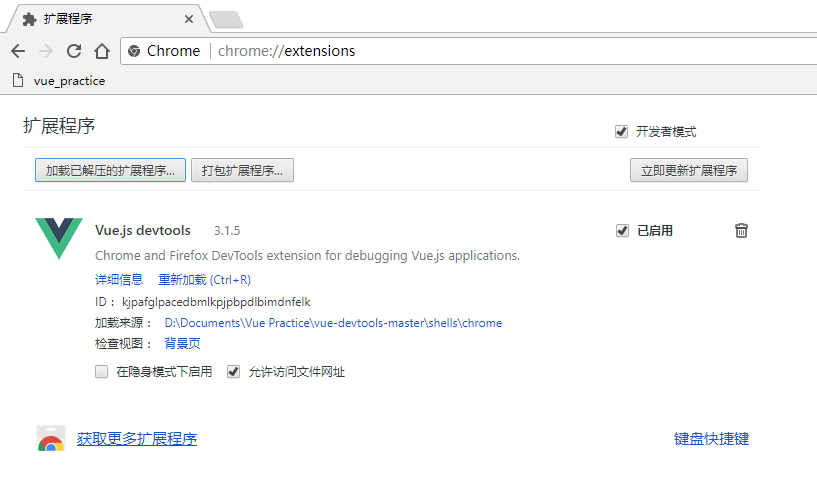
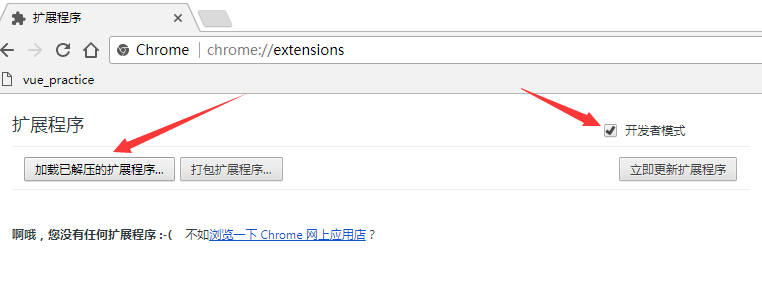
在網址欄輸入 chrome://extensions 打開擴展程式。
勾選開發者模式,並點擊 ”載入已解壓的拓展程式...“ 按鈕。

選擇chrome文件夾。

安裝完成。
效果圖: