子元素浮動會導致父元素盒子無法被撐開,導致父元素的樣式無法顯示,以下介紹幾種清除浮動的方法 原代碼: 顯示如下: 1、設置父元素高度: 2、父元素絕對定位:position:absolute; 3、父元素設置overflow:hidden 4、父元素設置浮動:float:left/right 5、在 ...
子元素浮動會導致父元素盒子無法被撐開,導致父元素的樣式無法顯示,以下介紹幾種清除浮動的方法
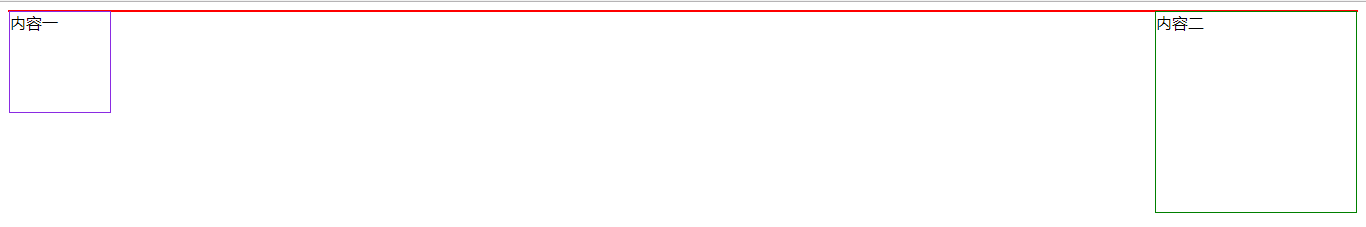
原代碼:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style type="text/css"> #content{ border: 1px red solid; } .fl{ border: 1px blueviolet solid; height: 100px; width: 100px; float: left; } .fr{ border: 1px green solid; height: 200px; width: 200px; float: right; } </style> </head> <body> <div id="content"> <div class="fl">內容一</div> <div class="fr">內容二</div> </div> </body> </html>
顯示如下:

1、設置父元素高度:
height: 500px; /*設置父元素高度*/
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style type="text/css"> #content{ border: 1px red solid; height: 500px; /*設置父元素高度*/ } .fl{ border: 1px blueviolet solid; height: 100px; width: 100px; float: left; } .fr{ border: 1px green solid; height: 200px; width: 200px; float: right; } </style> </head> <body> <div id="content"> <div class="fl">內容一</div> <div class="fr">內容二</div> </div> </body> </html>
2、父元素絕對定位:position:absolute;
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style type="text/css"> #content{ border: 1px red solid; position: absolute; /*父元素絕對定位*/ } .fl{ border: 1px blueviolet solid; height: 100px; width: 100px; float: left; } .fr{ border: 1px green solid; height: 200px; width: 200px; float: right; } </style> </head> <body> <div id="content"> <div class="fl">內容一</div> <div class="fr">內容二</div> </div> </body> </html>
3、父元素設置overflow:hidden
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style type="text/css"> #content{ border: 1px red solid; overflow: hidden; } .fl{ border: 1px blueviolet solid; height: 100px; width: 100px; float: left; } .fr{ border: 1px green solid; height: 200px; width: 200px; float: right; } </style> </head> <body> <div id="content"> <div class="fl">內容一</div> <div class="fr">內容二</div> </div> </body> </html>
4、父元素設置浮動:float:left/right
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style type="text/css"> #content{ border: 1px red solid; float: left; } .fl{ border: 1px blueviolet solid; height: 100px; width: 100px; float: left; } .fr{ border: 1px green solid; height: 200px; width: 200px; float: right; } </style> </head> <body> <div id="content"> <div class="fl">內容一</div> <div class="fr">內容二</div> </div> </body> </html>
5、在子元素最後添加一個空盒子,並設置樣式為clear:both;
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style type="text/css"> #content{ border: 1px red solid; } .fl{ border: 1px blueviolet solid; height: 100px; width: 100px; float: left; } .fr{ border: 1px green solid; height: 200px; width: 200px; float: right; } .clear{ clear: both; } </style> </head> <body> <div id="content"> <div class="fl">內容一</div> <div class="fr">內容二</div> <div class="clear"></div> </div> </body> </html>
6、在父元素樣式上添加一個偽類,相當於在子元素最後添加一個空盒子,原理與5類似
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style type="text/css"> #content{ border: 1px red solid; } .fl{ border: 1px blueviolet solid; height: 100px; width: 100px; float: left; } .fr{ border: 1px green solid; height: 200px; width: 200px; float: right; } #content:after{ content: ''; display: block; /!*height: 0;*!/ clear: both; } </style> </head> <body> <div id="content"> <div class="fl">內容一</div> <div class="fr">內容二</div> </div> </body> </html>



