在某些情況下,textarea是不夠用的,我們還需要顯示一些圖標或者高亮元素,這就需要用富文本編輯器,而富文本編輯器本質上是HTML元素設置了contenteditable。 然後可能需要像input、textarea有placeholder的輸入提示語,但contenteditable的元素,pl ...
在某些情況下,textarea是不夠用的,我們還需要顯示一些圖標或者高亮元素,這就需要用富文本編輯器,而富文本編輯器本質上是HTML元素設置了contenteditable。
然後可能需要像input、textarea有placeholder的輸入提示語,但contenteditable的元素,placeholder是沒用的,需要另外辦法。
例子:
HTML:
<div class="con" contenteditable="true"></div>
CSS:
.con{ width: 400px; height: 400px; border: 1px solid #4ec844; outline: none; } .con:empty:before{ content: '說點啥好呢?'; color: gray; } .con:focus:before{ content:none; }
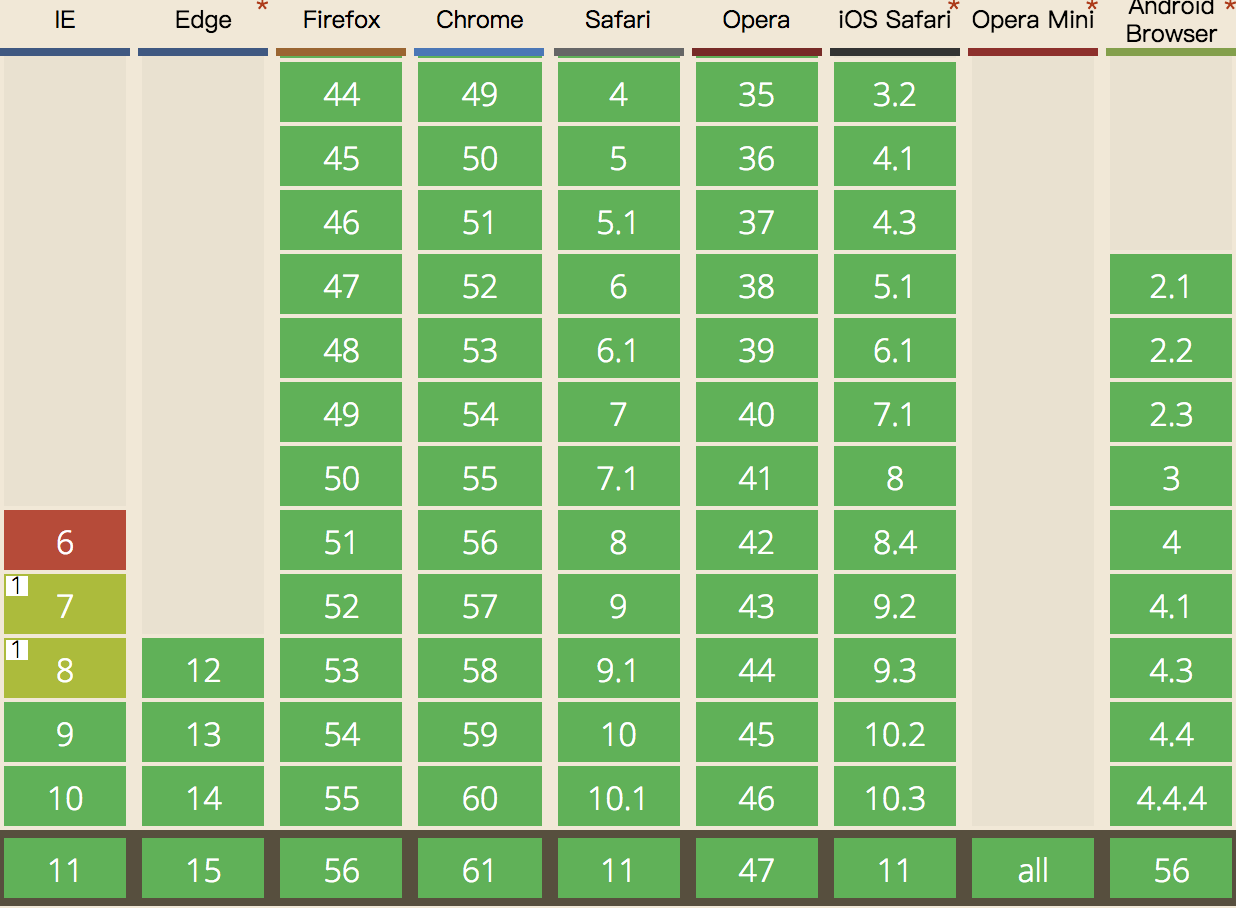
:empty瀏覽器相容性

PS::focus相容性也是差不多的



