jQuery中的常用內容總結(三) 轉載請註明地址:http://www.cnblogs.com/funnyzpc/p/7571998.html 內容提要 選擇器(第一節) 選擇器的擴展方法(第一節) 節點的CSS操作及節點其他操作(第一節) Ajax同步與非同步(上一節) 事件(上一節) 彈窗(上一 ...
jQuery中的常用內容總結(三)
轉載請註明地址:http://www.cnblogs.com/funnyzpc/p/7571998.html
內容提要
A>表單參數序列化提交
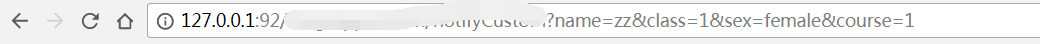
如果沒有藉助jQuery,表單可以直接提交,這樣帶來兩個問題就是安全(get提交)或表單參數驗證障礙,嗯~,可能很難懂,這樣吧,我先放張圖,這圖是原生get提交的->

這下清楚了吧,所有的參數都在瀏覽器裡面顯示,稍稍別有用心的人就能輕易利用,這是其一;
如果是post提交,可能沒有以上這個問題,但是。。。,如果參數值提交前需要在js中做處理(表單參數驗證或參數拼接等等),這樣直接把數據扔給後臺的童鞋,肯定不太好~
額,還可以藉助前兩章中的方法。。。可能會累死啊~,畢竟每一個表單都要單獨取值。。。總之,這樣麻煩;哈哈~ヽ(●´ω`●)ノ,既然麻煩,jQuery給我們提供了兩個好用的方法serializeArray()和serialize()
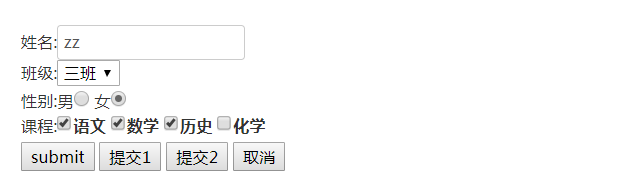
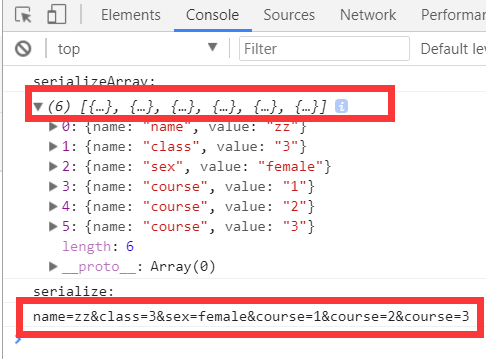
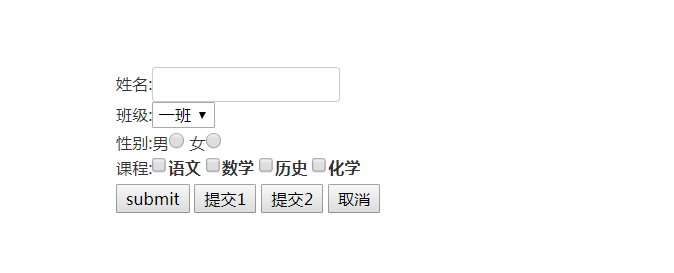
前者可以將表單的參數值序列化成一個Array的形式(用於post提交),後者會將表單參數值序列化成鍵值字元串的形式(用於get提交),二話不說,先放出源碼以及效果圖-->
1 <form style="padding-left: 100px;" id="forms">
2 姓名:<input type="text" name="name"/><br/>
3 班級:<select name="class">
4 <option value="1">一班</option>
5 <option value="2">二班</option>
6 <option value="3">三班</option>
7 </select>
8 <br/>
9 性別:男<input type="radio" name="sex" value="male"/>
10 女<input type="radio" name="sex" value="female"/>
11 <br/>
12 課程:<label><input name="course" type="checkbox" value="1" />語文 </label>
13 <label><input name="course" type="checkbox" value="2" />數學</label>
14 <label><input name="course" type="checkbox" value="3" />歷史</label>
15 <label><input name="course" type="checkbox" value="4" />化學</label>
16 <br/>
17 <button type="submit">submit</button>
18 <button type="button" onclick="submitForm(1)">提交1</button>
19 <button type="button" onclick="submitForm(2)">提交2</button>
20 <button type="reset">取消</button>
21 </form>
1 function submitForm(val){
2 if(1==val){
3 //serializeArray
4 var serializeArray=$("#forms").serializeArray();
5 console.log("serializeArray:");
6 console.log(serializeArray);
7 for(var i in serializeArray){
8
9 }
10 }else{
11 var serialize=$("#forms").serialize();
12 console.log("serialize:");
13 console.log(serialize);
14 }
15 }


後者已經比較完美了,可以直接拼接到提交路徑後面就好了,但~對於前者,這個serializeArray只是幫忙做了一部分,如果是post提交應該是{key1:value1,key2:value2}的形式,此時即使對於菜鳥也很容易寫一個通用的方法處理成對象鍵值對的形式,在此就貢獻一個吧(๑´ڡ`๑)-->
1 function submitForm(val){
2 if(1==val){
3 //serializeArray
4 var serializeArray=$("#forms").serializeArray();
5 console.log("serializeArray_before:");
6 console.log(serializeArray);
7 console.log("serializeArray_after:");
8 var paramsArray = $("#forms").serializeArray(),params = {};
9 for ( var i in paramsArray)
10 params[paramsArray[i].name] = paramsArray[i].value;
11 console.log(params);
12 }else{
13 var serialize=$("#forms").serialize();
14 console.log("serialize:");
15 console.log(serialize);
16 }
17 }
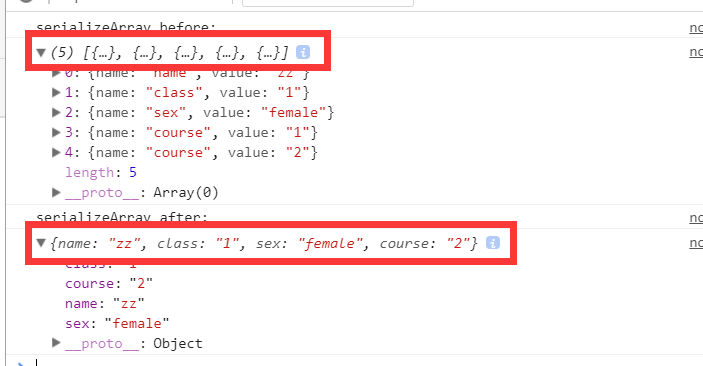
實際效果:

額,嗯~,其實有兩個小問題,如果表單有一項沒有填的話參數會不存在,還有一個問題是 多選框永遠只會序列化第一個值,切記 切記。。。(ಠ .̫.̫ ಠ)
啊哈,這個問題就不折騰了 就交給聰明的讀者吧~~~
哦~~~,還存在一個問題是,如果表單外層的form標簽若不存在,則不能序列化參數,如果table標簽裡面嵌一個form的也不能,至於這個原因 個人猜想可能是與html規範衝突吧~,這個是我在實際開發中碰到的問題,希望各位不要踩坑啊!
B>遍歷
由於js本身就是腳本語言的緣故,遂在js中可遍歷的對象大致有三種 對象Object類型、數組Array類型以及混合類型(一般是Object+Array類型),相比較java是不是巨強大,O(∩_∩)O哈哈~
1 var obj={'a':1,'b':2,'c':3},
2 array=['a','b','c','d'],
3 mix={'data':['a','b','c'],'pp':99,'kk':21};
4 console.log("obj:"+obj);
5 for(var i in obj){
6 console.log("i="+i+" obj[i]="+obj[i]);
7 }
8 console.log("array:"+array);
9 for(var j in array){
10 console.log("j="+j+" array[j]="+array[j]);
11 }
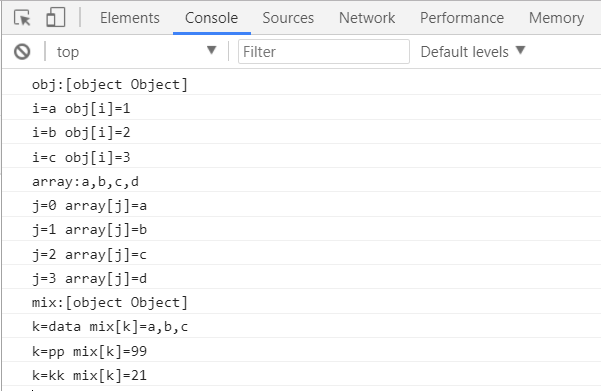
12 console.log("mix:"+mix);
13 for(var k in mix){
14 console.log("k="+k+" mix[k]="+mix[k]);
15 }

通過代碼和實際輸出結果可以看出:
1.如果遍歷的是對象類型,迴圈的每一項都會只輸出這個對象item的鍵key,至於值就需要Object[key]來獲取了;
2.如果遍歷的是數組類型,迴圈的每一項都會只輸出這個數組Array的下標,下標所指的值需要Array[index]來獲取
3.如果是混合類型,最外層若是Array則同數組迴圈,若是對象Object則同對象迴圈
嗯哼...,看起來是不是超簡單
(這裡只講了for in迴圈,這種寫法是一種簡略寫法,由於非常常用,其他的形式用的少就不綴訴啦。。。)
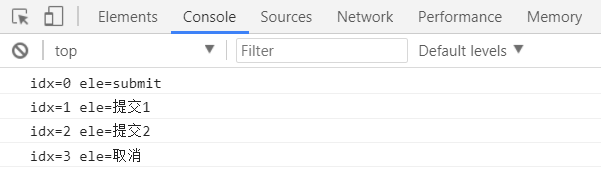
嗯,以上只是提到了js中的遍歷,現在給大家演示下jQuery中的遍歷,這裡需要說明的是一般對象或者數組遍歷用js的遍歷就好了,jQuery中的遍歷(each)一般是用來遍歷選定的dom對象的,這裡給出樣例哈-->

1 $("#forms button").each(function(idx,ele){
2 console.log("idx="+idx+" ele="+$(ele).text());
3 });

以上代碼中的each方法的返回值有兩個
idx:當前迴圈到的dom對象所在的下標位置
ele:當前迴圈到的dom對象可直接使用jQuery的方法對當前迴圈的dom進行操作
關於遍歷這一節就不過多綴訴了,相信各位鍵盤上敲敲就輕鬆明瞭~
C>其他
關於實際開發中常用的小知識,這裡單獨擰出來說說(◍'౪`◍)ノ゙:
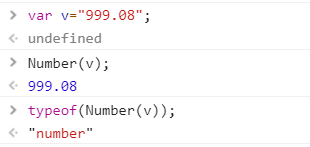
Number():這個方法是將字元串類型轉換成數字(Number)的方法,經轉換後的參數是Number類型,如果被轉換的類型含有數字外的字元則返回NaN

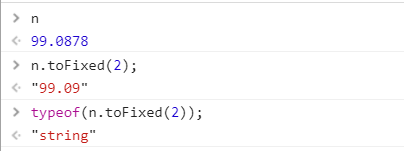
toFixed(小數位數):此方法可以將Number四捨五入保留指定長度小數位

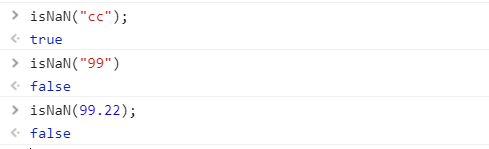
isNan(對象):此方法可以判斷傳入的對象是不是數字類型,如果是則返回false,反之為true,同時對象為數字的字元串類型也是可以的

window.location.reload():這個方法是可以刷新瀏覽器的,在js中可以直接寫就好~
setTimeout(方法的字元串形式, 刷新的時間):此方法可以設置指定時間調用指定js方法,刷新時間為毫秒
preventDefault():這個方法一般用於阻止dom的預設事件而使用的,什麼是預設事件,例如,點擊提交按鈕提交表單、點擊a標簽跳轉等都是,如果用此類標簽做其他事情的話dom的預設事件肯定是要阻止的
哈,可能不明白,給個例子(如果細究還是自行在瀏覽器打js腳本看吧。。。,說實話你這樣我救不了你╰_╯)
1 $("a").click(function(event){
2 event.preventDefault();
3 });
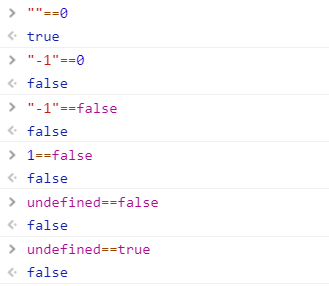
關於js中的空、零、null、undefined的一些點撥:
在js中如果對象值不存在的時候一般返回undefined,這個undefined既不等於true也不等於false,但且記住undefined在if判斷中是false,請區別於直接比較的值,
在js中如果除了空和零之外的變數在比較時都是true(undefined這個關鍵字除外哈)
在js中變數值是不存在null這一說,這個要區別於java中的空值

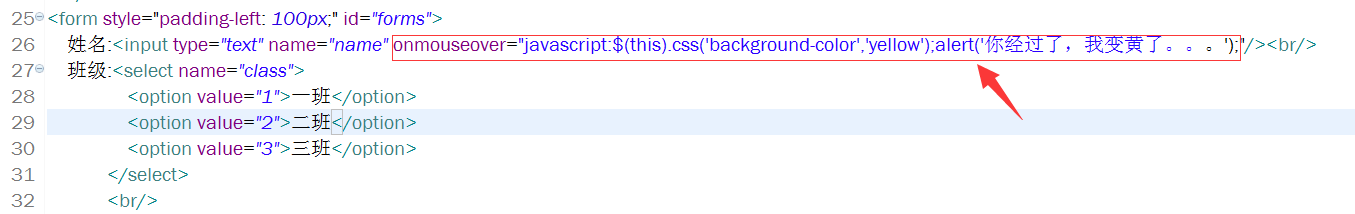
額,最後個大家一個在dom裡面寫js的簡便方法,我就直接上代碼,自行研究,不解釋哈~●ω●



本節結束啦,真開心~↖(▔▽▔)↗



