以下內容由Mockplus團隊翻譯整理,僅供學習交流,Mockplus是更快更簡單的原型設計工具。 註意:本文中提到的設計方法在不同設計場景帶來的效果是不一樣的,並不能說是好的或不好的。 這意味著,如果你正確執行,它們都具有很大的潛力。 1. 彈窗 也許你有過這種經歷。你打開一個新的網頁,閱讀裡面的 ...
以下內容由Mockplus團隊翻譯整理,僅供學習交流,Mockplus是更快更簡單的原型設計工具。

註意:本文中提到的設計方法在不同設計場景帶來的效果是不一樣的,並不能說是好的或不好的。 這意味著,如果你正確執行,它們都具有很大的潛力。
1. 彈窗
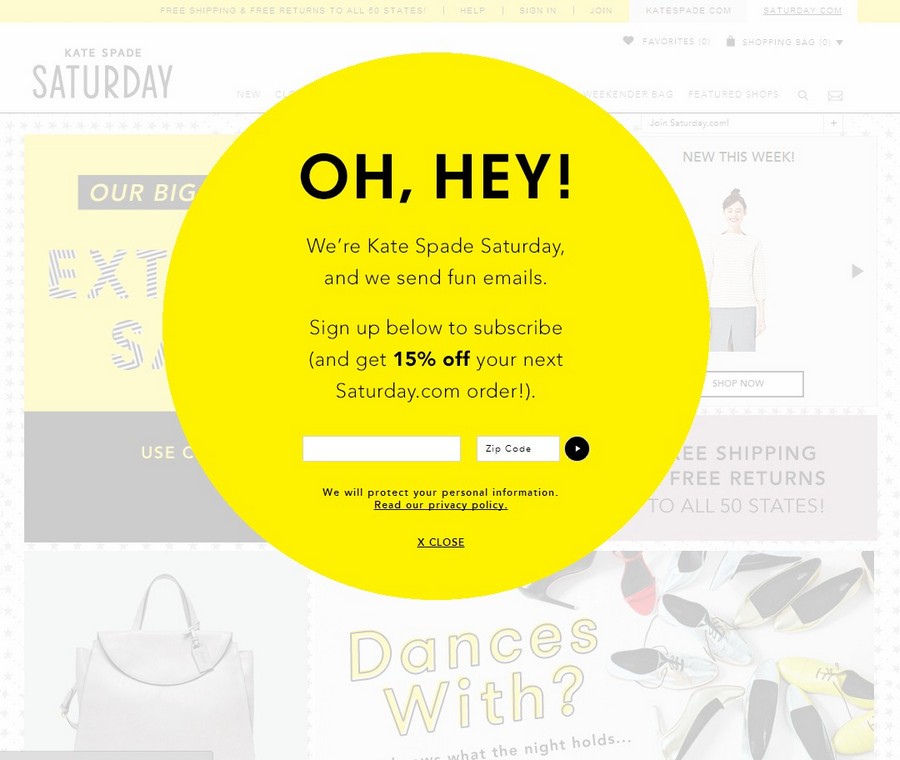
也許你有過這種經歷。你打開一個新的網頁,閱讀裡面的內容,當你看到一半的時候,突然間彈出一個巨大的覆蓋區,要求你填寫個人電子郵件地址。在大多數情況下,你的即時反應將是關閉覆蓋層,或者關閉整個頁面。

這麼多網站使用這種設計的原因是很明顯的。然而,這種設計對用戶產生了巨大的負面影響——它要求用戶停止做他們正在做的事情(對他們來說是重要的),並將註意力集中在完全與自己本意無關的活動上(對你來說是重要的)。最好是在請求任何東西之前允許用戶先完成當前的活動(例如閱讀內容或瞭解自己想要的東西)。給他們一個機會來決定他們是否想自己做某事而不是強迫他們去做。
2. 無限滾動頁面
無限滾動這種設計方法,允許用戶瀏覽大量的內容,在頁面上看不到底線。當你向下滾動時,這種設計可以保持刷新頁面。雖然聽起來很不錯,但該設計方式並不是一個適合所有網站或應用程式的萬能解決方案。

該設計的主要缺點基本上也是其主要優點 - 它在視覺上沒有底線。當用戶訪問頁面中的某一處時,他們無法先將其位置加入書簽,然後過段時間再回到標記處。如果他們離開網頁,他們將失去所有的已有進程,必須再次向下滾動才能回到同一個地方。這種方式無法確定用戶原來的滾動位置,不僅會讓用戶感到煩擾或困惑,而且還會損害整體用戶體驗。
在2012年,Etsy花了很多時間來實現一個無限的滾動界面,他發現滾動出的新界面並沒有像分頁一樣表現出色。儘管購買用戶數量大致相同,但用戶的參與度卻下降了(人們使用搜索的熱度下降)。
正如Dmitry Fadeyev指出:
“人們想要回到搜索結果列表去查看他們剛剛看到的東西,把這些搜索出的列表和他們在其他地方發現的東西進行比較。”無限滾動不僅打破了這種對比, 它還使用戶很難上下移動列表, 尤其是當你在另一刻返回頁面時,你會發現頁面又回到了頂部, 被迫你再次向下滾動列表, 等待載入的結果。在這種情況下,無限滾動界面實際上比分頁的要慢。
在將無限滾動加入設計之前,設計師應該權衡無限滾動的優缺點。選擇取決於設計的場景以及內容的傳遞方式。 總的來說,無限滾動對於Twitter / Instagram這樣的用戶來說是非常有用的,用戶在不用尋找任何東西的情況下就會不斷獲取流動的數據流。
3. 推送通知
你有沒有註意到你每天從各種應用程式收到的通知和警告信息的數量? 這其中有多少通知是你真正關心的?
每天,用戶都被毫無用處的通知狂轟濫炸,這會讓用戶從日常活動中分散精力,簡直讓人太煩了。
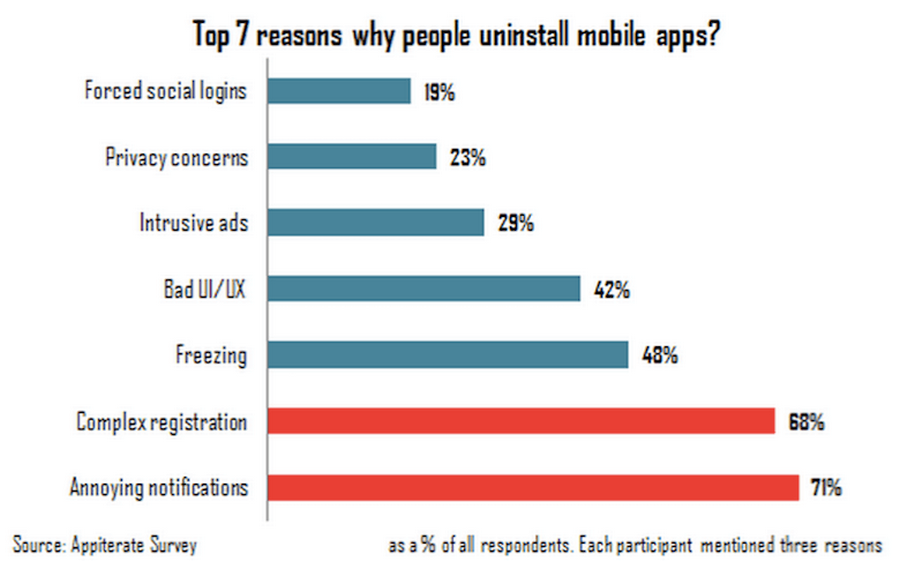
令人厭煩的推送通知是人們卸載手機應用程式的首要原因(根據調查數據,占有71%)。


當用戶開始使用你的應用程式時,如果你的推送通知給用戶帶來有效價值,他們是不介意的,這意味著推送有時是有用的,並且非常有趣。令人受激勵、感到愉悅的個性化內容是推送有用通知的一個重要組成部分。
推送通知是一種特權,因為用戶對你信任,才允許你直接向其發送消息。但你不得濫用該許可權。
設計對用戶有用的、相關的、及時的通知是非常重要的。推送通知可以成為企業與用戶直接溝通的強大工具,併在適當的時間和地點傳遞正確的信息,以促進用戶參與。
Mockplus做原型,更快更簡單,現在下載Mockplus,免費體驗暢快的原型設計之旅。
原文作者:Nick Babich
原文地址:https://uxplanet.org/top-3-most-hateful-ui-techniques-b81eb337e3b9



