首先瞭解下CSS的渲染邏輯,它是從標記的最後一位開始搜索的,例如:.myclass li a,首選它會遍歷所有的<a>,然後看哪些<a>之前有<li>,然後再看哪些<li>之前有.myclass。 所以:1、層級太多會增加CSS渲染的工作量。 如下: 除此之外,還有哪些可以優化的呢? 2、圖中樣式的 ...
首先瞭解下CSS的渲染邏輯,它是從標記的最後一位開始搜索的,例如:.myclass li a,首選它會遍歷所有的<a>,然後看哪些<a>之前有<li>,然後再看哪些<li>之前有.myclass。
所以:1、層級太多會增加CSS渲染的工作量。
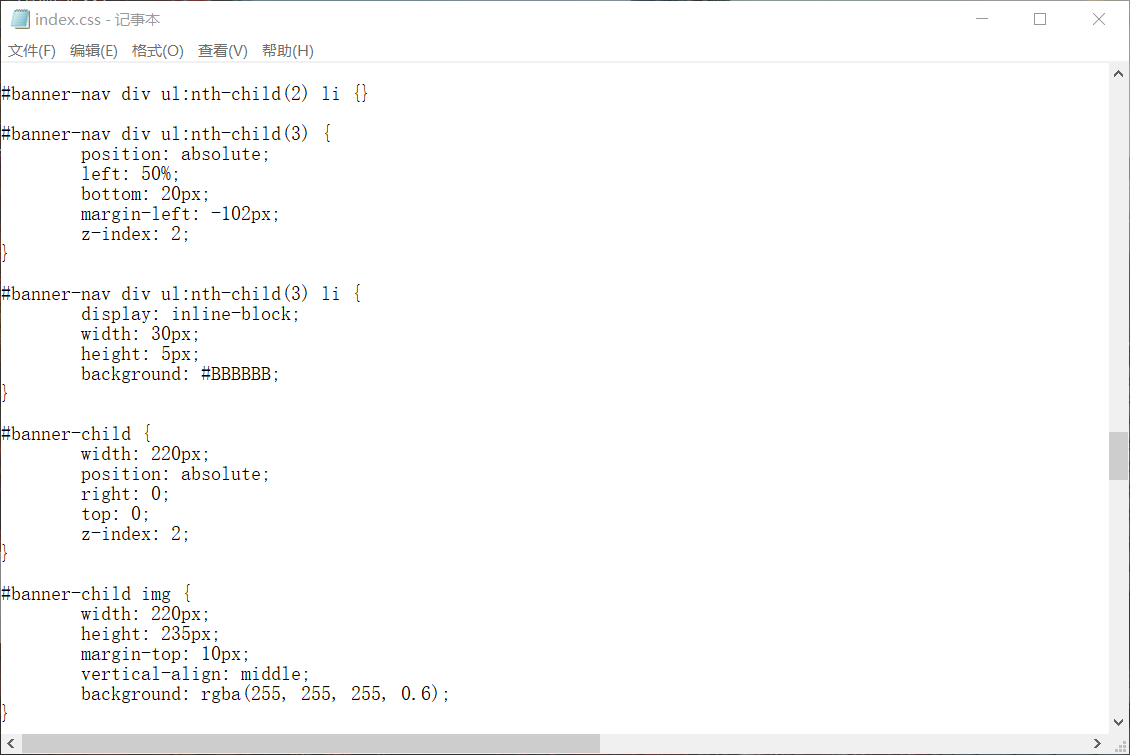
如下:

除此之外,還有哪些可以優化的呢?
2、圖中樣式的每個屬性獨占一行,行數越多,文件的大小就越大,而且找起來也不好找,進入瘋狂的滾輪模式。
3、很長很長的鏈式定位,.myclass li a span,讓不熟悉的同事要不斷切換html與css文檔找到所影響到的元素,影響工作效率。建議更多的採用帶明確含義的clss。
4、一些常用的屬性可以抽離,正常團隊工作中,前端與設計會在設計階段至開發前溝通好一些通用的樣式,例如:字體、標題風格等等。還有一些我們會常用到的,例如:各種定位、清除浮動屬性等。
以下是優化過的文檔:

當然,在項目體量比較小的時候,效率提升不會怎麼明顯。不過更多的好處在於後續維護時的效率,畢竟,作為一名技術,工作的目的也是為了提高公司的收益,開源節流,這就是節流的地方了。
歡迎交流指點



