最近公司項目的需求上要求我們iPad項目上一些需要輸入數字的地方用我們自定義的軟鍵盤而不是移動端設備自帶的鍵盤,剛接到需求有點懵,因為之前沒有做過,後來理了一下思路發現這東西也就那樣。先看一下實現之後的效果: 實現的效果就是當點擊頁面中需要彈出軟鍵盤的時候軟鍵盤彈出,浮在頁面的中間,和模態框一樣的效 ...
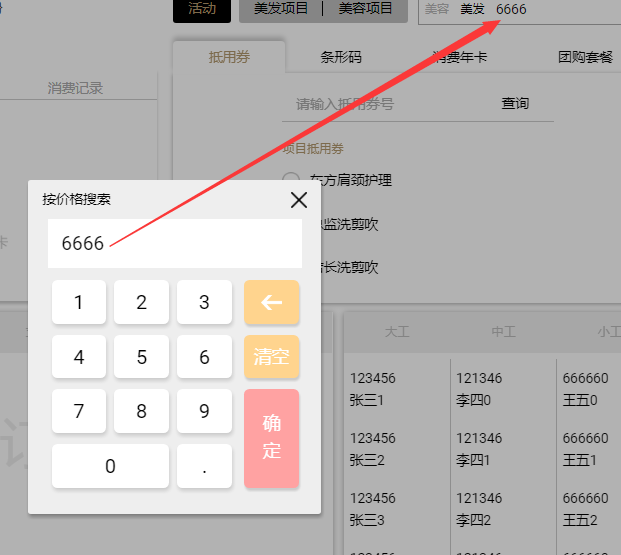
最近公司項目的需求上要求我們iPad項目上一些需要輸入數字的地方用我們自定義的軟鍵盤而不是移動端設備自帶的鍵盤,剛接到需求有點懵,因為之前沒有做過,後來理了一下思路發現這東西也就那樣。先看一下實現之後的效果:

實現的效果就是當點擊頁面中需要彈出軟鍵盤的時候軟鍵盤彈出,浮在頁面的中間,和模態框一樣的效果,可以在軟鍵盤中輸入任何數字,附帶的功能有小數點、退格、清空、確定等功能。當在鍵盤上點擊數字的時候頁面中的表單中實時的添加對應的數字,上圖中可以看到。
產品經理那邊給的原因是iPad屏幕本來就小,如果軟鍵盤彈出的話會占用一半的屏幕,影響產品的美觀,無奈只能想辦法搞定。
自定義的軟鍵盤使用angularJS的directive的自定義指令來做到的,angularJS的directive這裡不做解釋,如果不清楚的話可以去angular官網看看。用的是自定義一個屬性(restrict:'A'),這樣封裝過之後在需要用到軟鍵盤的時候只需要在<input>中加入自定義的屬性即可調出軟鍵盤,使用起來非常簡單,自定義的directive如下:
angular.module('ng-calculator', []).directive('calculator', ['$compile',function($compile) {
return {
restrict : 'A',
replace : true,
transclude : true,
template:'<input/>',
link : function(scope, element, attrs) {
var keylist=[1,2,3,4,5,6,7,8,9,0,'.'];
var calculator = '<div class="ngcalculator_area"><div class="bg"></div>'
+'<div class="calculator">'
+'<div class="title close">'+attrs.title+'</div><div class="inputarea">'
+'<input type="text" id="text" ng-tap="getInput()" class="'+attrs.class+'" ng-model="' +attrs.ngModel+'">'
+'</div><div class="con">'
+'<div class="left">';
$.each(keylist,function(k,v){
calculator += '<div class="keyboard num" value="'+v+'">'+v+'</div>';
});
calculator += '</div>'
+'<div class="right">'
+'<div class="keyboard blueIcon backstep"></div>'
+'<div class="keyboard blueIcon cleanup">清空</div>'
+'<div class="keyboard ensure ensure">確<br>定</div>'
+'</div>'
+'</div>'
+'</div>'
+'</div>';
calculator = $compile(calculator)(scope);
element.bind('focus',function(){
document.body.appendChild(calculator[0]);
document.activeElement.blur();
});
$(calculator[0]).find("input").focus(function(){
document.activeElement.blur();
});
//關閉模態框
$(calculator[0]).find(".close").click(function(){
calculator[0].remove();
var callback = attrs.callback;
if(typeof callback!="undefined"){
scope[callback]();
}
});
$(calculator[0]).find(".bg").click(function(){
calculator[0].remove();
});
//退格
$(calculator[0]).find(".backstep").click(function(){
if(typeof $(calculator[0]).find("input").val()=="undefined"){
$(calculator[0]).find("input").val("");
}
$(calculator[0]).find("input").val($(calculator[0]).find("input").val().substring(0,$(calculator[0]).find("input").val().length-1)).trigger('change');
});
//清空
$(calculator[0]).find(".cleanup").click(function(){
$(calculator[0]).find("input").val("").trigger('change');
});
//點擊數字
$(calculator[0]).find(".num").click(function(){
var val = $(calculator[0]).find("input").val();
var filter = attrs.filter;
if(typeof filter!="undefined"){
val = scope[filter](val,$(this).attr("value"));
}else{
val = val+''+$(this).attr("value");
}
$(calculator[0]).find("input").val(val).trigger('change');
});
//確認
$(calculator[0]).find(".ensure").click(function(){
calculator[0].remove();
var callback = attrs.callback;
if(typeof callback!="undefined"){
scope[callback]();
}
});
//點擊效果
$(calculator[0]).find(".keyboard").click(function(){
$(this).addClass("keydown");
var that = this;
setTimeout(function(){
$(that).removeClass("keydown");
},100)
});
var position = {
startX:0,
startY:0
};
calculator[0].getElementsByClassName("title")[0].addEventListener('touchstart', function(e) {
e.preventDefault();
var transform = $(calculator[0]).find(".calculator").css("transform").match(/translate\((.*),(.*)\)/);
if(transform==null){
position.startX = e.targetTouches[0].clientX;
position.startY = e.targetTouches[0].clientY;
}else{
position.startX = e.targetTouches[0].clientX-parseInt(transform[1]);
position.startY = e.targetTouches[0].clientY-parseInt(transform[2]);
}
}, false);
calculator[0].getElementsByClassName("title")[0].addEventListener('touchmove', function(e) {
e.preventDefault();
var moveX = e.targetTouches[0].clientX-position.startX;
var moveY = e.targetTouches[0].clientY-position.startY;
$(calculator[0]).find(".calculator").css("transform","translate("+moveX+"px,"+moveY+"px)");
}, false);
}
};
}]);
dom中調用如下:
<input type="text" placeholder="按價格搜索" ng-model="spaAndHairSeaInPrice" title="按價格搜索" calculator>
可以看到只是定義了一個 calculator 屬性,然後在dom中只需要加入 calculator 即可使用軟鍵盤。
我的軟鍵盤亮點:
1、calculator 調用的時候表單獲取焦點,有人會問移動端設備在獲取到焦點的時候會彈出軟鍵盤,那豈不是會出來兩個鍵盤呢?實際不然,directive中對此做了處理:

即在獲取到焦點的同事失去焦點,這樣就能完美的避免設備自帶的鍵盤。
2、數字鍵盤中的數據和頁面的表單中的數據實時聯動起來是通過ng-model實現的,在獲取焦點的時候directive中會獲取到ng-model的值並賦給頁面中的表單,這樣就能實現數據聯動起來,讓軟鍵盤更加完美,可參考第一張圖。
3、為了讓軟鍵盤點擊的時候更加逼真,在自定義的directive中對按鈕元素進行了處理,當點擊按鈕的時候給當前被點擊的元素添加一個class,效果帶陰影效果的按鈕往下移動了幾像素,看起來有點擊的效果,產品和UI沒有給我這個需求,是我自己自由發揮的,哈哈。

4、在項目中用到自定義的這個軟鍵盤的時候有些需要在點擊鍵盤的確定按鈕之後需要進行一些數據處理,於是後來在directive的確定安妮中中加了一個回調,我們可以在點擊確定之後調用這個回調,可以達到確定數字之後緊接著自動去執行需要執行的事件。只需要在dom中加上callback="functionItem()"即可。

當然如果是英文字母的話也可以用這種方法,只需要在初始的數組中寫上英文字母佈局排好即可,異曲同工而已。
以上是我寫的簡單的移動端數字鍵盤,希望對看到的人有所幫助。
如果有不足的地方還望指正大家相互交流,如果有更好的方法也請告訴我一下,作為一隻程式猿,我要碼無止境的優化我的代碼。
每天進步一丟丟。



