1.註釋: html的註釋:<!--我是註釋--> CSS的註釋:/*我是註釋*/ JS的註釋://我是註釋 2.變數: 變數要先聲明再賦值,如下: var mychar; mychar="javascript"; var mynum = 6; 變數可以重覆賦值,如下: var mychar; my ...
1.註釋:
html的註釋:<!--我是註釋-->
CSS的註釋:/*我是註釋*/
JS的註釋://我是註釋
2.變數:
變數要先聲明再賦值,如下:
var mychar;
mychar="javascript";
var mynum = 6;
變數可以重覆賦值,如下:
var mychar;
mychar="javascript";
mychar="hello";
註意:
1. 在JS中區分大小寫,如變數mychar與myChar是不一樣的,表示是兩個變數。
2. 變數雖然也可以不聲明,直接使用,但不規範,需要先聲明,後使用。
3. <script src="script.js"></script> // 外部文件導入JS
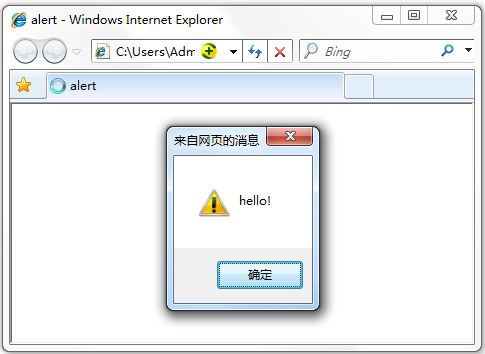
4.JavaScript-警告(alert 消息對話框)
舉例:
<script type="text/javascript">
var mynum = 30;
alert("hello!");
</script>

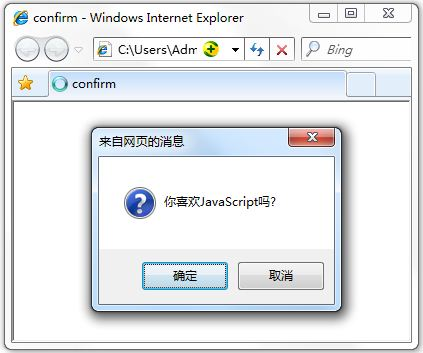
5.JavaScript-確認(confirm 消息對話框)
舉例:<script type="text/javascript">
var mymessage=confirm("你喜歡JavaScript嗎?");
if(mymessage==true)
{ document.write("很好,加油!"); }
else
{ document.write("JS功能強大,要學習噢!"); }
</script>

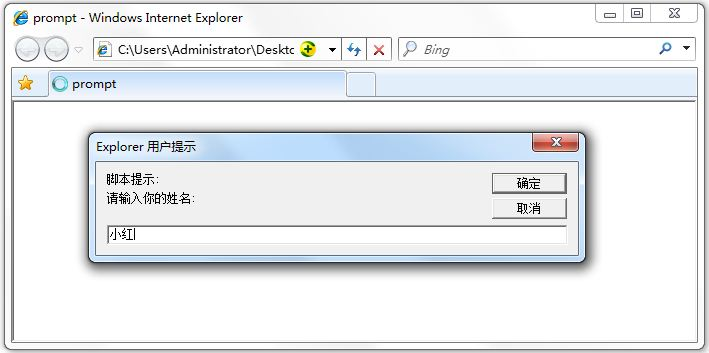
6.JavaScript-提問(prompt 消息對話框)
舉例:
var myname=prompt("請輸入你的姓名:");
if(myname!=null)
{ alert("你好"+myname); }
else
{ alert("你好 my friend."); }

7.JavaScript-關閉視窗(window.close)
close()關閉視窗
用法:
window.close(); //關閉本視窗
或
<視窗對象>.close(); //關閉指定的視窗
例如:關閉新建的視窗。
<script type="text/javascript">
var mywin=window.open('http://www.imooc.com'); //將新打的視窗對象,存儲在變數mywin中
mywin.close();
</script>



