響應式佈局 響應式佈局,簡而言之,就是一個網站能夠相容多個終端——而不是為每個終端做一個特定的版本。這個概念是為解決移動互聯網瀏覽而誕生的。 響應式佈局可以為不同終端的用戶提供更加舒適的界面和更好的用戶體驗,而且隨著目前大屏幕移動設備的普及,用“大勢所趨”來形容也不為過。隨著越來越多的設計師採用這個 ...
響應式佈局
響應式佈局,簡而言之,就是一個網站能夠相容多個終端——而不是為每個終端做一個特定的版本。這個概念是為解決移動互聯網瀏覽而誕生的。 響應式佈局可以為不同終端的用戶提供更加舒適的界面和更好的用戶體驗,而且隨著目前大屏幕移動設備的普及,用“大勢所趨”來形容也不為過。隨著越來越多的設計師採用這個技術,我們不僅看到很多的創新,還看到了一些成形的模式。
html5/css3響應式佈局介紹及設計流程,利用css3的media query媒體查詢功能。移動終端一般都是對css3支持比較好的高級瀏覽器不需要考慮響應式佈局的媒體查詢media query相容問題
- @media screen and (min-width: 800px) and (max-width : 1200px)
media屬性後面跟著的是一個 screen 的媒體類型。然後用 and 關鍵字來連接條件,然後括弧里就是一個媒體查詢語句,這個條件語句意思是在大於600小於960的解析度下所激活的樣式表。
html代碼演示(方法一):
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>響應式</title> 6 <style> 7 .box{ 8 margin: auto; 9 } 10 .box>div:nth-child(1){ 11 background-color: red; 12 } 13 .box>div:nth-child(2){ 14 background-color: orange; 15 } 16 .box>div:nth-child(3){ 17 background-color: yellow; 18 } 19 .box>div:nth-child(4){ 20 background-color: green; 21 } 22 .box>div:nth-child(5){ 23 background-color: skyblue; 24 } 25 .box>div:nth-child(6){ 26 background-color: mediumpurple; 27 } 28 @media screen and (max-width: 1200px) { 29 .box{ 30 width: 500px; 31 outline: 1px solid; 32 } 33 .box>div{ 34 width: 50%; 35 height: 100px; 36 float: left; 37 } 38 } 39 @media screen and (max-width: 800px) { 40 .box{ 41 width: 250px; 42 } 43 .box>div{ 44 width: 100%; 45 height: 100px; 46 } 47 } 48 </style> 49 </head> 50 <body> 51 <div class="box"> 52 <div></div> 53 <div></div> 54 <div></div> 55 <div></div> 56 <div></div> 57 <div></div> 58 </div> 59 </body> 60 </html>
html代碼演示(方法二):
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>響應式佈局</title> 6 <style> 7 .box{ 8 margin: auto; 9 } 10 .box>div:nth-child(1){ 11 background-color: red; 12 } 13 .box>div:nth-child(2){ 14 background-color: orange; 15 } 16 .box>div:nth-child(3){ 17 background-color: yellow; 18 } 19 .box>div:nth-child(4){ 20 background-color: green; 21 } 22 .box>div:nth-child(5){ 23 background-color: skyblue; 24 } 25 .box>div:nth-child(6){ 26 background-color: mediumpurple; 27 } 28 .box1{ 29 width: 500px; 30 } 31 .box1>div{ 32 width: 50%; 33 height: 100px; 34 float: left; 35 } 36 .box2{ 37 width: 250px; 38 } 39 .box2>div{ 40 width: 100%; 41 height: 100px; 42 } 43 @media screen and (max-width: 1200px){ 44 .box2{ 45 display: none; 46 } 47 } 48 @media screen and (max-width: 800px) { 49 .box2{ 50 display: block; 51 } 52 .box1{ 53 display: none; 54 } 55 } 56 57 </style> 58 </head> 59 <body> 60 <div class="box box1"> 61 <div></div> 62 <div></div> 63 <div></div> 64 <div></div> 65 <div></div> 66 <div></div> 67 </div> 68 <div class="box box2"> 69 <div></div> 70 <div></div> 71 <div></div> 72 <div></div> 73 <div></div> 74 <div></div> 75 </div> 76 </body> 77 </html>
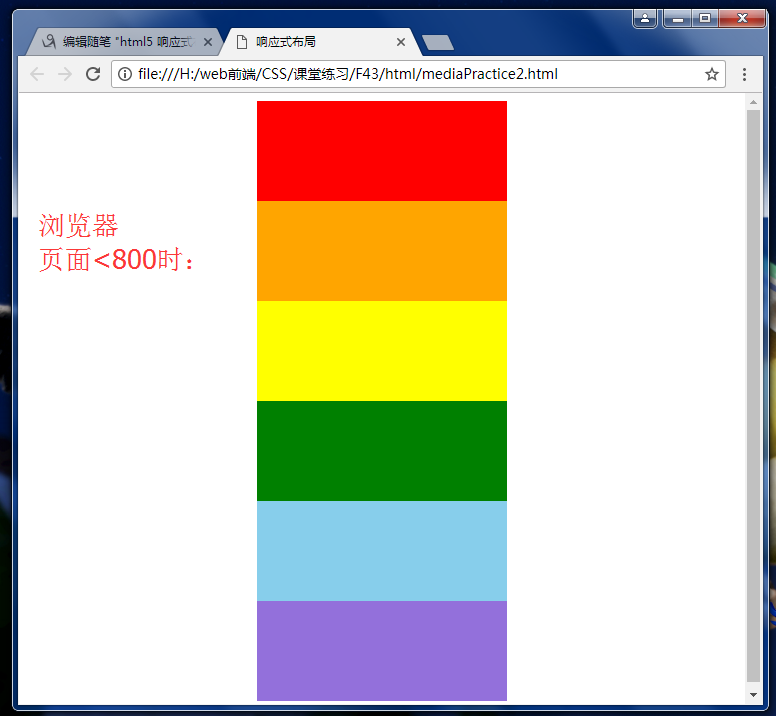
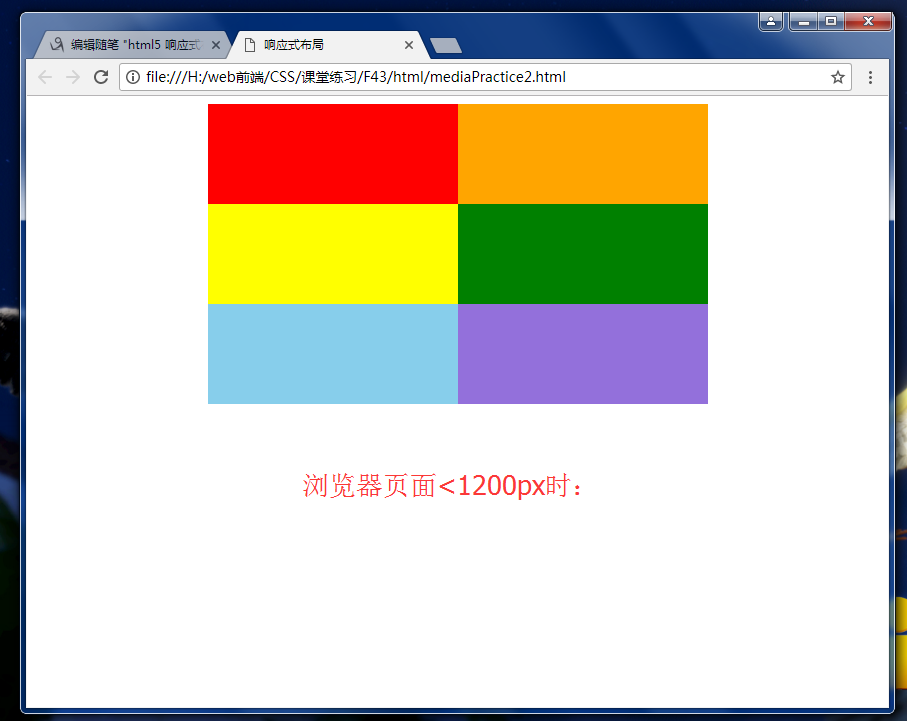
效果如下(上面兩種方法實現效果一樣):


其他尺寸的的也是這麼操作,當然這隻是最簡單的方法,還是有很多其他的方法實現。比如用框架,jq js也可以。
時刻鼓勵自己:
埋頭讀書,抬頭做人!
不登高山不知天之高也,不臨深溪不知地之厚也
懦弱的人只會裹足不前,莽撞的人只能引為燒身,只有真正勇敢的人才能所向披靡
我們這個世界,從不會給一個傷心的落伍者頒發獎牌。
海浪的品格,就是無數次被礁石擊碎又無數閃地撲向礁石、
鞋底磨穿了,不等於路走到了頭。
松馳的琴弦,永遠奏不出時代的強音。
躺在被窩裡的人,並不感到太陽的溫暖。
不安於現狀,不甘於平庸,就可能在勇於進取的奮鬥中奏響人生壯美的樂間。
不去耕耘,不去播種,再肥的沃土也長不出莊稼,不去奮鬥,不去創造,再美的青春也結不出碩果。
(小小小尾巴/原創)



