之前用模板渲染都是用angular,無意間發現了jquery tmpl這種輕量級,其文檔在這裡 官方解釋對該插件的說明:將匹配的第一個元素作為模板,render指定的數據,簽名如下: 其中參數data的用途很明顯:用於render的數據,可以是任意js類型,包括數組和對象。options一般情況下都 ...
之前用模板渲染都是用angular,無意間發現了jquery tmpl這種輕量級,其文檔在這裡
官方解釋對該插件的說明:將匹配的第一個元素作為模板,render指定的數據,簽名如下:
.tmpl([data,][options])
其中參數data的用途很明顯:用於render的數據,可以是任意js類型,包括數組和對象。options一般情況下都是選項了,官方指出,此處的options是一個用戶自定義的鍵值對的map,繼承自tmplItem數據結構,適用於模板render動作期間。
在這裡可以下載到最新的tmpl插件,值的一提的是,官方同時也說明瞭,tmpl目前是beta版,使用需謹慎..
下麵是一個簡單的例子
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>jquery template demo</title> 5 <script type="text/javascript" src="js/jquery-1.11.1.min.js"></script> 6 <script type="text/javascript" src="js/jquery.tmpl.js"></script> 7 <script id="myTemplate" type="text/x-jquery-tmpl"> 8 <tr><td>${ID}</td><td>${Name}</td></tr> 9 </script> 10 <script type="text/javascript"> 11 $(function () { 12 var users = [{ ID: 'hao1', Name: 'Tony' }, { ID: 'hao2', Name: 'Mary hui'}]; 13 $('#myTemplate').tmpl(users).appendTo('#rows'); 14 }); 15 </script> 16 <style type="text/css"> 17 body 18 { 19 padding: 10px; 20 } 21 table 22 { 23 border-collapse: collapse; 24 } 25 </style> 26 </head> 27 <body> 28 <table cellspacing="0" cellpadding="4" border="1"> 29 <tbody id="rows"> 30 </tbody> 31 </table> 32 </body> 33 </html>
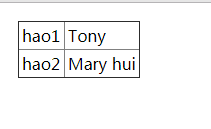
其效果如下

定義模板時,推薦的方式為定義使用
<script id='templateName' type='text/x-jquery-tmpl'></script>
做為模板的包裝器,但定義方式並不只有這一種,你可以使用
<div id="template" style="display: none;"> <!-- markup --></div>
編譯緩存模板,在jQuery .tmpl()中,還可以將模板事先編譯並緩存起來,然後在合適的時侯再使用,這對於一些數據嵌套是很有用的,如:
HTML:
<table cellspacing="0" cellpadding="4" border="1"> <tbody id="compileRows"> </tbody> </table>
JavaScript:
1 <script id="compile1" type="text/x-jquery-tmpl"> 2 {{tmpl 'cached'}} 3 <tr><td>${ID}</td><td>${Name}</td></tr> 4 </script> 5 <script id="compile2" type="type/x-jquery-tmpl"> 6 <tr><td colspan="2">${Group}</td></tr> 7 </script> 8 <script type="text/javascript"> 9 $(function () { 10 var groupUsers = [{ ID: 'hao1', Name: 'Tony', Group: 'Administrators' }, { ID: 'hao2', Name: 'Mary hui', Group: 'Users'}]; 11 $('#compile2').template('cached'); 12 $('#compile1').tmpl(groupUsers).appendTo('#compileRows'); 13 }); 14 </script>
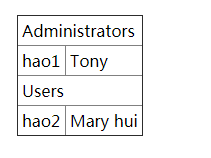
其效果如下

$.template()方法,將一段Html編譯為模板,示例:
JavaScript
var markup = '<tr><td>${ID}</td><td>${Name}</td></tr>'; $.template('template', markup); $.tmpl('template', users).appendTo('#templateRows');
這樣就可以將markup中定義的模板應用於templateRows對象。
jQuery .tmpl()的標簽,表達式,屬性:
${}:從前面的例子來看,這個標簽的作用很明顯了,相當於是占位符,但是它還有另一種寫法{{= field}}如:
<script id="myTemplate" type="text/x-jquery-tmpl">
<tr><td>{{= ID}}</td><td>{{= Name}}</td></tr>
</script>
必須要註意的是,"="號後必須跟一個空格,不然是沒有效果的。
jQuery .tmpl()有兩個比較有用的屬性:$item、$data:
$item代表當前的模板;$data代表當前的數據。
Html
<table cellspacing="0" cellpadding="4" border="1">
<tbody id="propertyRows">
</tbody>
</table>
Javascript
1 <script id="property" type="text/x-jquery-tmpl"> 2 <tr><td>${ID}</td><td>${$data.Name}</td><td>${$item.getLangs('; ')}</td></tr> </script> 3 <script type="text/javascript"> 4 $(function () { 5 var userLangs = [{ ID: 'hao1', Name: 'Tony', Langs: ['PHP', 'Python'] }, { ID: 'hao2', Name: 'Mary hui', Langs: ['Java', 'C#']}]; 6 $('#property').tmpl(userLangs, { 7 getLangs: function (separator) { 8 return this.data.Langs.join(separator); 9 } 10 }).appendTo('#propertyRows'); 11 }); 12 </script>

{{each}}這個標簽一看就知道是做迴圈用的了,用法如下:(關鍵詞{{each Array}}、$value、$index)
HTML
<ul id="ul_each"></ul>
Javascript
1 <script id="eachList" type="text/x-jquery-tmpl"> 2 <li class="li"> 3 <span class="a">ID: ${ID};</span> 4 <span class="b">Name: ${Name};</span><br/> 5 <span class="c">Langs: 6 <ul> 7 {{each Langs}} 8 <li> 9 ${$index + 1}:${$value}. 10 </li> 11 {{/each}} 12 </ul> 13 </span> 14 </li> 15 </script> 16 <script type="text/javascript"> 17 $(function () { 18 var userLangs = [{ ID: 'hao1', Name: 'Tony', Langs: ['PHP', 'Python'] }, { ID: 'hao2', Name: 'Mary hui', Langs: ['Java', 'C#']}]; 19 $('#eachList').tmpl(userLangs).appendTo('#ul_each'); 20 }); 21 </script>
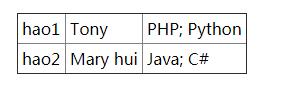
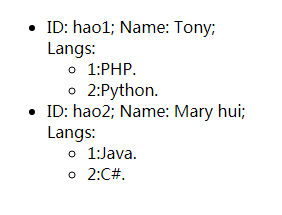
其效果如下

{{each}}還有另一種寫法:
Javascript
1 <script id="eachList2" type="text/x-jquery-tmpl"> 2 <li class="li"> 3 <span class="a">ID: ${ID};</span> 4 <span class="b">Name: ${Name};</span><br/> 5 <span class="c">Langs: 6 <ul> 7 {{each(i,lang) Langs}} 8 <li> 9 ${i+1}:${lang} 10 </li> 11 {{/each}} 12 </ul> 13 </span> 14 </li> 15 </script>
作用和前一種是一樣的。
{{if}}和{{else}},這兩個標簽應該一看就知道作用了,直接上示例:
Javascript
1 <script id="ifelse" type="text/x-jquery-tmpl"> 2 <tr> 3 <td>${ID}</td> 4 <td>${Name}</td> 5 <td> 6 {{if Langs.length > 1}} 7 ${Langs.join('; ')} 8 {{else}} 9 ${Langs} 10 {{/if}} 11 </td> 12 </tr> 13 </script>
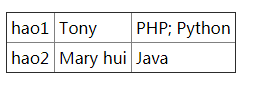
如果Langs數組元素超過1個,則用'; '連接起來,否則就直接顯示Langs,效果如下:

{{html}},直接將對象屬性值作為HTML代碼替換占位符
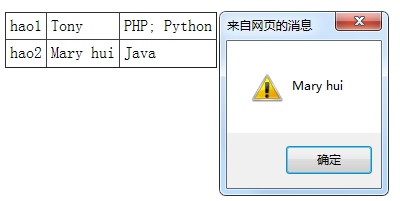
$.tmplItem()方法,使用這個方法,可以獲取從render出來的元素上重新獲取$item,示例:
$('tbody').delegate('tr', 'click', function () {
var item = $.tmplItem(this);
alert(item.data.Name);
});
效果如下:

其它的大家可以自行瀏覽一起網站,如:http://www.cnblogs.com/piaopiao7891/archive/2013/04/22/3035122.html 希望對大家有所幫助。。。



