vue.js環境配置以及實例運行簡明教程 聲明:本文檔編寫參考如下兩篇博客,是對它們的修改與補充,歡迎點擊鏈接查看原文: 原文1:vue.js在windows本地下搭建環境和創建項目 原文2:Vue.js開發環境搭建 原文1:vue.js在windows本地下搭建環境和創建項目 原文2:Vue.js ...
vue.js環境配置以及實例運行簡明教程
聲明:本文檔編寫參考如下兩篇博客,是對它們的修改與補充,歡迎點擊鏈接查看原文:
VUE.JS簡介
何為Vue.js
- Vue.js(讀音 /vjuː/, 類似於 view)是一套構建用戶界面的漸進式框架。與其他重量級框架不同的是,Vue 採用自底向上增量開發的設計。Vue 的核心庫只關註視圖層,並且非常容易學習,非常容易與其它庫或已有項目整合。另一方面,Vue 完全有能力驅動採用單文件組件和Vue生態系統支持的庫開發的複雜單頁應用。
- Vue.js 的目標是通過儘可能簡單的 API 實現響應的數據綁定和組合的視圖組件。
- Vue.js是一個MVVM模式的框架,如果讀者有angular經驗,一定能夠很快入門Vue的
- vue.js的作者是中國人,吸收了google的angular.js和facebook的react.js的特性,摒棄了jquery傳統的DOM操作,採用數據綁定和指令等概念,可以說是未來WEB端開發的趨勢。
vue.js的特點
- 易用: 已經會了HTML,CSS,JavaScript?即刻閱讀指南即可開始構建應用!
- 靈活: 簡單小巧的核心,漸進式技術棧,足以應付任何規模的應用。
- 高效: 16kb min+gzip 的運行大小,超快虛擬 DOM ,最省心的優化
VUE.JS 環境搭建
vue.js推薦開發環境
- Node.js: javascript運行環境(runtime),不同系統直接運行各種編程語言
- npm: Nodejs下的包管理器
- webpack: 它主要的用途是通過 CommonJS 的語法把所有瀏覽器端需要發佈的靜態資源做相應的準備,比如資源的合併和打包。
- vue-cli: 用戶生成Vue工程模板
vue.js安裝
1. 安裝node.js
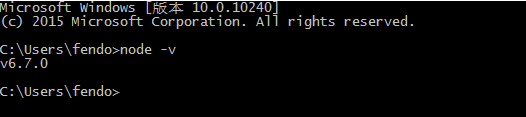
到官網下載node.js安裝包,安裝過程和一般軟體沒有區別。安裝完成後到終端查看版本號,若如下圖所示,表示安裝成功。

node.js環境變數新建
其實安裝完node,就自動在path里增加環境變數,但是為了以後的本地部署項目,我們需要找到node.js的安裝根目錄,在當中新建“node_global”和"node_cache"兩個文件夾。
a. 啟動CMD依次執行以下兩條命令
npm config set prefix "F:\set-soft\nodejs\node_global" npm config set cache "F:\set-soft\nodejs\node_cache"
b. 設置環境變數:
NODE_PATH = F:\set-soft\Node\nodejs PATH = %NODE_PATH%\;%NODE_PATH%\node_modules;%NODE_PATH%\node_global;
這樣就可以把後面全局安裝的裝到global里並且可以直接用命令使用。
2. 安裝webpack
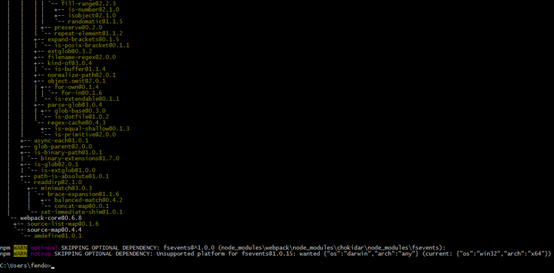
npm install webpack -g

3. 安裝vue腳手架
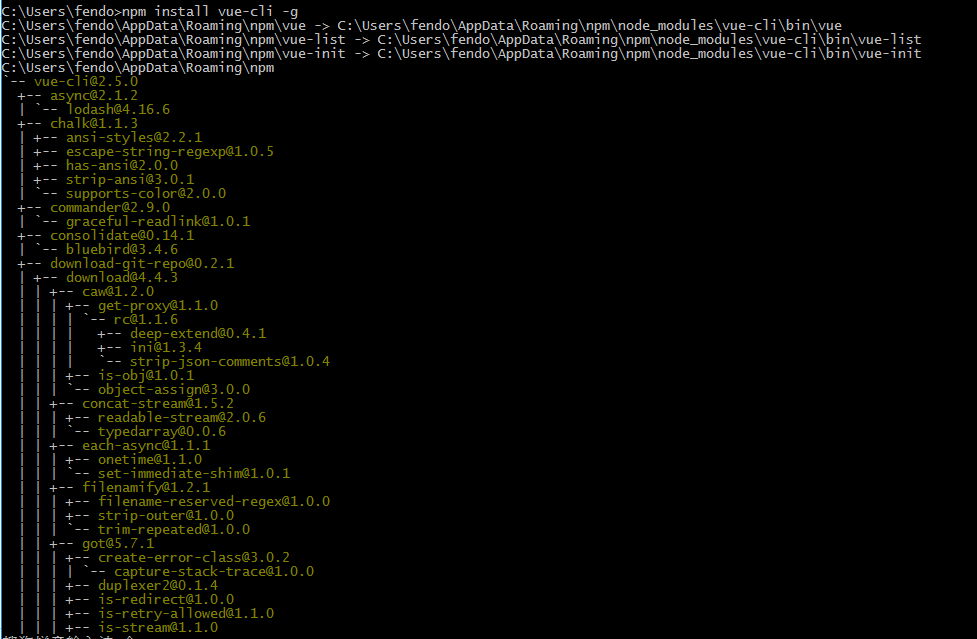
npm install vue-cli -g

新建vue.js項目
新建項目文件夾,終端進入該目錄
新建的話,可以在當前系統盤下直接新建,也可以切換盤符,然後在當前的磁碟里新建文件項目,如下示例
cd 目錄路徑
根據模板創建項目
vue init webpack-simple 工程名字<工程名字不能用中文>或者創建 vue1.0 的項目vue init webpack-simple#1.0 工程名字<工程名字不能用中文>

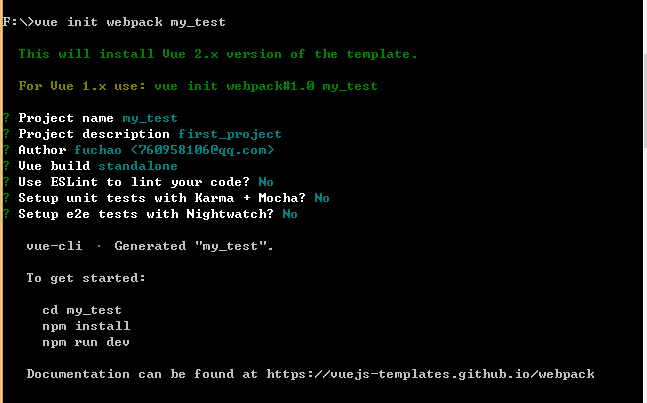
命令 vue init webpack vue_project(最後這個是創建的項目文件夾的名字)
工程目錄如圖
初始化完成,就到當前的磁碟里找到你的項目文件夾,裡面使用了腳手架vue-cli的和webpack提供的模板進行了創建。目錄結構大概如下所示

安裝項目依賴
安裝 vue 路由模塊vue-router和網路請求模塊vue-resource,進入該項目執行:
npm install vue-router vue-resource --save

啟動項目
npm run dev
訪問: http://localhost:8080/ 運行成功

運行下載的Vue demo
下載demo,並解壓到運行文件中
可以從github克隆下來,然後將項目文件夾放到某個文件中,在終端進入該文件目錄,比如 :
f:\cd domo_vue
在本地安裝
npm install //可使用縮寫 npm i
運行
npm run dev //回車,會自動彈出瀏覽器視窗,預設地址為 http://localhost:8080
伺服器端運行
npm run build
會生成靜態文件,在根目錄的dist里,裡面有個index.html,這是伺服器訪問的路徑指定到這裡就可以訪問我們自己的項目了。但是我發現個問題就是生成index.html里引用的css和js的引用路徑不對,這時候就需要自己修改一下配置了。
進入config/index.js,修改配置,搭建完成。如下圖示例:

附錄
淘寶的npm鏡像安裝方法
輸入如下指令安裝npm鏡像:
npm install -g cnpm –registry=https://registry.npm.taobao.org
以後再用到npm的地方直接用cnpm來代替就好了因為npm在國內下載速度是很慢,推薦使用cnpm。
運行報錯處理
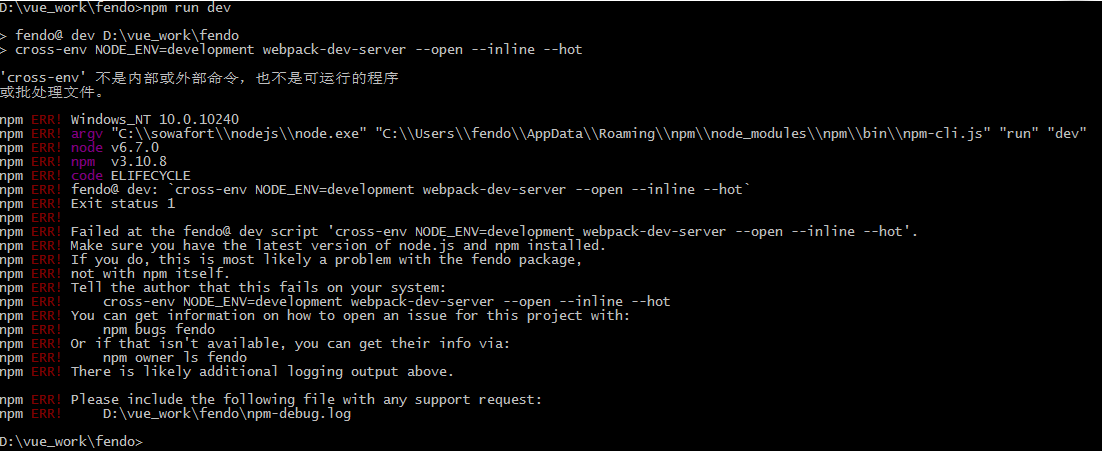
運行就報錯
'NODE_ENV' 不是內部或外部命令,也不是可運行的程式或批處理文件。npm ERR! Windows_NT 6.1.7601npm ERR! argv "D:\\nodejs\\node.exe" "D:\\nodejs\\node_modules\\npm\\bin\\npm-cli.js" "start"npm ERR! node v4.0.0-rc.5npm ERR! npm v2.14.2npm ERR! code ELIFECYCLEnpm ERR! [email protected] start: `npm run clear&& NODE_ENV=development && webpack-dev-server --host 0.0.0.0 --devtool eval --progress --color --profile`npm ERR! Exit status 1npm ERR!npm ERR! Failed at the [email protected] start script 'npm run clear&& NODE_ENV=development && webpack-dev-server --host0.0.0.0 --devtool eval --progress --color --profile'.npm ERR! This is most likely a problem with the yy-ydh-web package,npm ERR! not with npm itself.npm ERR! Tell the author that this fails on your system:npm ERR! npm run clear&& NODE_ENV=development && webpack-dev-server --host 0.0.0.0 --devtool eval --progress --color --profilenpm ERR! You can get their info via:npm ERR! npm owner ls yy-ydh-webnpm ERR! There is likely additional logging output above.npm ERR! Please include the following file with any support request:npm ERR! D:\workspace\node_modules\yy-ydh-web\npm-debug.log

原因
- 這是windows不支持NODE_ENV=development的設置方式
解決
- 安裝across-env: npm install cross-env --save-dev
- 在NODE_ENV=xxxxxxx前面添加cross-env就可以了。
運行還是報錯
module.js:457 throw err; ^Error: Cannot find module 'webpack' at Function.Module._resolveFilename (module.js:455:15) at Function.Module._load (module.js:403:25) at Module.require (module.js:483:17) at require (internal/module.js:20:19) at Object.<anonymous> (D:\vue_work\fendo\webpack.config.js:2:15) at Module._compile (module.js:556:32) at Object.Module._extensions..js (module.js:565:10) at Module.load (module.js:473:32) at tryModuleLoad (module.js:432:12) at Function.Module._load (module.js:424:3)

原因
- 找不到webpack這個模塊
解決
- 安裝該模塊:
-
ccnpm install 模塊名 --save-dev(關於環境的,表現為npm run dev 啟動不了) cnpm install 模塊名 --save(關於項目的,比如main.js, 表現為npm run dev 成功之後控制台報錯) 比如escape-string-regexp、strip-ansi、has-ansi、is-finite、emojis-list
安裝好後運行又報這個模塊的錯:
Error: Cannot find module 'bl' at Function.Module._resolveFilename (module.js:455:15) at Function.Module._load (module.js:403:25) at Module.require (module.js:483:17) at require (internal/module.js:20:19) at Object.<anonymous> (C:\Users\fendo\AppData\Roaming\npm\node_modules\npm\node_modules\request\request.js:9:10) at Module._compile (module.js:556:32) at Object.Module._extensions..js (module.js:565:10) at Module.load (module.js:473:32) at tryModuleLoad (module.js:432:12) at Function.Module._load (module.js:424:3)
解決方法
cnpm install bl --save-dev
npm run dev




