1 在使用easyui之前必須要導入壓縮好的完整的easy-ui的js包。 2 其次要在html頁面中引入 具體操作如下: Basic Panel - jQuery EasyUI Demo 3 準備數據,把要表示成為table的對象在資料庫中建立一個表。最好是資料庫中的列的名稱與對象屬性同名。 這樣... ...
1 在使用easyui之前必須要導入壓縮好的完整的easy-ui的js包。
2 其次要在html頁面中引入
具體操作如下:
<title>Basic Panel - jQuery EasyUI Demo</title> <link rel="stylesheet" type="text/css" href="/script/jquery-easyui-1.5.2/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="/script/jquery-easyui-1.5.2/themes/icon.css"> <script type="text/javascript" src="/script/jquery-easyui-1.5.2/jquery.min.js"></script> <script type="text/javascript" src="/script/jquery-easyui-1.5.2/jquery.easyui.min.js"></script> </head>
3 準備數據,把要表示成為table的對象在資料庫中建立一個表。最好是資料庫中的列的名稱與對象屬性同名。

這樣有時候就可以避免一些因為粗心導致的錯誤。
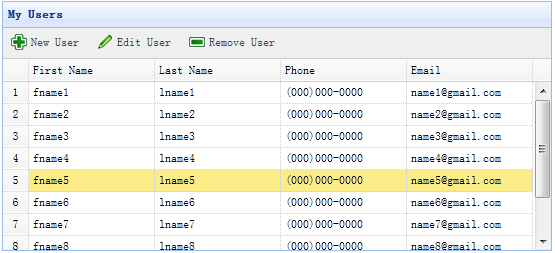
4.創建 DataGrid 來顯示用戶信息.
在這裡<th field="firstname" width="50">First Name</th>
field的值就是指的對象的屬性值,所以field後面就是跟的是對象屬性就是上面例子中的fistname(fistname是user的一個屬性)。
而First Name在這裡表示的是table中的列名,這個理論上可以是任意的值,但通常我們會根據具體的需求來給他來付一個很直觀的列名。
<table id="dg" title="My Users" class="easyui-datagrid" style="width:550px;height:250px" url="get_users.php" toolbar="#toolbar" rownumbers="true" fitColumns="true" singleSelect="true"> <thead> <tr> <th field="firstname" width="50">First Name</th> <th field="lastname" width="50">Last Name</th> <th field="phone" width="50">Phone</th> <th field="email" width="50">Email</th> </tr> </thead> </table> <div id="toolbar"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newUser()">New User</a> <a href="#" class="easyui-linkbutton" iconCls="icon-edit" plain="true" onclick="editUser()">Edit User</a> <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyUser()">Remove User</a> </div>
在這裡我們不需要寫任何的JavaScript代碼就可以顯示出 一個table,如下圖: