ggplot2是用於繪圖的R語言擴展包。圖形組件通過“+”符號, 以圖層(layer)的方式來完成圖形語法疊加,構成最終的繪圖, 每個圖層中的圖形組件可以分別設定數據、映射或其他相關參數, 因此組件之間具有相對獨立性的,可以單獨對圖層進行修改。 一、ggplot2基本語法 表示映射數據的標度。aes ...
ggplot2是用於繪圖的R語言擴展包。圖形組件通過“+”符號, 以圖層(layer)的方式來完成圖形語法疊加,構成最終的繪圖, 每個圖層中的圖形組件可以分別設定數據、映射或其他相關參數, 因此組件之間具有相對獨立性的,可以單獨對圖層進行修改。
一、ggplot2基本語法
| 元素 | 描述 |
| Data(數據) | 用於繪圖的數據,只能是數據框(data.frame)格式。 |
| Aesthetics(圖形屬性) |
表示映射數據的標度。aes參數控制了對哪些變數進行圖形映射,以及映射方式。 標度是一種函數,它控制了數學空間到圖形元素空間的映射。 |
| Geometries(幾何圖形) | 表示數據的視覺元素 |
| Facet(分面) | 用來描述數據如何被拆分為子集,並分別進行繪圖。 |
| Statics(統計) | 幫助理解數據的表現方式。 |
| Coordinate(坐標) | 圖形繪製的空間描述 |
| Theme(主題) |
控制著圖形中的非數據元素外觀,主要對標題、坐標軸標簽、圖例標簽等文字調整, 以及網格線、背景、軸須的顏色搭配 |
、
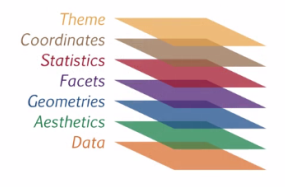
圖層結構:

二、ggplot2各圖層說明
1、data(數據)
# 創建一個包含data和aes圖層的ggplot對象
dia_plot <- ggplot(dataset , aes(x =, y = ))
2、Aesthetics(圖形屬性)
aes()函數是ggplot2中的映射函數,是數據關聯到相應的圖形屬性的一種對應關係,將一個變數中離散或連續的數據與一個圖形屬性相互關聯。
分組(group)也是ggplot2的映射關係的一種,ggplot2預設所有觀測點分為一組。將觀測點按另外的離散變數進行分組處理, 可修改預設的分組設置。
aes() 中的圖形屬性如下:
:x:對應x軸的坐標位置
y:對應y軸的坐標位置
color:邊框顏色
fill:填充色
size:點直徑或線條厚度
alpha:透明度
labels:圖形或者坐標的文字標簽
shape:形狀
示例:
# 創建數據集為mtcars,mpg映射 x ,0 映射y的散點圖。
p <- ggplot(mtcars, aes(x = mpg, y = wt,
color = factor(gear)))
ggplot(mtcars, aes(x = mpg, y = 0)) +
geom_jitter()
3、Geometries(幾何圖形)
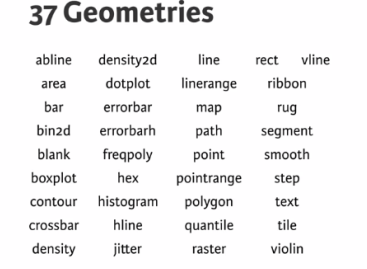
Geo圖層控制著生成的圖形類型。例如用geom_point()生成散點圖,geom_line()生成折線圖。 aes層設置的映射關係是預設的, 在Geo圖層中沿用已設定的預設映射關係, 也可以在Geo圖層進行更改。可用的幾何圖形如下:

常用的圖形類型有:
scatter plots(散點圖):point、jitter、abline
Bar plots(柱形圖): histogram、bar、errorbar
line plots (線條圖): line、smooth
示例:
#散點圖, jitter使每個點在x軸的方向上產生隨機的偏移, 從而減少圖形重疊的問題
ggplot(mtcars, aes(x = cyl, y = wt)) +
geom_jitter(width = 0.1)
#柱形圖
ggplot(mtcars, aes(mpg)) +
geom_histogram(binwidth = 1)
# 增加映射 ..density.. 到y屬性
ggplot(mtcars, aes(mpg)) +
geom_histogram(aes(y = ..density..), binwidth = 1)
# 線條圖
ggplot(dataset, aes(x = , y = )) +
geom_line()
4、統計
每一個幾何對象都有一個預設的統計變換, 並且每一個統計變換都有一個預設的幾何對象。以某種方式對數據信息進行彙總, 例如stat_smooth()添加平滑曲線。
ggplot指令中,smooth(平滑曲線)按照每個子群分別計算,因為這裡存在一個隱匿的圖形屬性:group繼承了col。
示例:
#設置圖形屬性group =1表示繪製通過所有點的單個線性模型
ggplot(mtcars, aes(x = wt, y = mpg, col = cyl)) +
geom_point() +
geom_smooth(method = "lm", se = FALSE) +
geom_smooth(aes(group = 1), method = "lm", se = FALSE, linetype = 2)
ggplot(mtcars, aes(x = wt, y = mpg, col = factor(cyl))) +
geom_point() +
stat_smooth(method = "lm", se = F) +
stat_smooth(method = "loess", aes(group = 1),
se = F, col = "black", span = 0.7)
5、Coordinate(坐標)
用來控製圖形的尺寸。
標度(scale)控制著數據到圖形屬性的映射,將數據轉化為視覺上可以感知的東西, 如大小、顏色、位置和形狀。所以通過標度可以修改坐標軸和圖例的參數。
可使用 coord_fixed() 或coord_equal()設置圖形的長寬比,預設 aspect = 1。
示例:
p <- ggplot(mtcars, aes(x = wt, y = hp, col = am)) + geom_point() + geom_smooth()
# Add scale_x_continuous
p +
scale_x_continuous(limits = c(3, 6), expand = c(0, 0))
# Add coord_cartesion: the proper way to zoom in:
p +
coord_cartesian(xlim = c(3, 6))
# 使用函數改變y軸的界限。
ggplot(mtcars, aes(x = mpg, y = 0)) +
geom_jitter() +
scale_y_continuous(limits = c(-2,2))
# coord_polar()函數將一個平面的x-y笛卡爾坐標轉換成極坐標,可用來製作餅圖。
wide.bar <- ggplot(mtcars, aes(x = 1, fill = cyl)) +
geom_bar(width = 1)
# Convert wide.bar to pie chart
wide.bar +
coord_polar(theta = "y")
6、分面(facet)
Facets是表現分類變數的一種方式。 先將數據劃分為多個子集, 然後將每個子集數據繪製到頁面,在同一個頁面上擺放多幅圖形
ggplot2提供了2種分面類型:網格型(facet_grid)和封裝型(facet_wrap)。網格型生成的是一個2維的面板網格, 面板的行與列通過變數來定義, 本質是2維的; 封裝型先生成一個1維的面板條塊, 然後再分裝到2維中, 本質是1維的。最直接的分面使用方法是 facet_grid()函數,只需要規定使用標點符號的行和列上使用的分類變數。
當一個分類變數具有多個等級(level),但並非所有level都存在於另一個變數的子集中,可以丟棄不用的level。
示例:設置scale = "free_y" 和 space = "free_y" 移除沒有數據的行。.
ggplot(mamsleep, aes(x = time, y = name, col = sleep)) +
geom_point() +
facet_grid(vore ~ ., scale = "free_y", space = "free_y")
7、Theme(主題)
是跟數據無關的可視元素,數據可視化的最後一步,使圖形美觀。
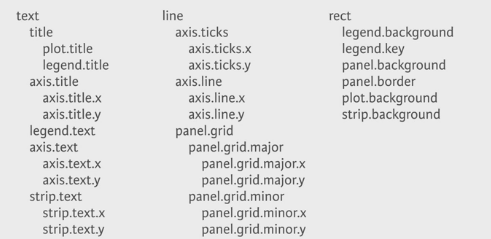
按作用對象分成三種類型及對應的函數:
Rectangle(矩形區域):element_rect()
Line(線條): element_text()
text (文字):element_line()

在圖形頁面中的不同圖框之間存在空白,分面(facet)之間、x軸標簽和圖框之間,圖框與整個面板背景之間都存在著空白。示例如下:
# 增加分面之間的空白
library(grid)
z + theme(panel.spacing.x = unit(2, "cm"))
#移除多餘的圖形邊距空白
z + theme(panel.spacing.x = unit(2, "cm"),
plot.margin = unit(c(0,0,0,0), "cm"))
管理、更新和保存主題
theme_update() 在原圖層主題設置上進行更新。
theme_set(old) 重新裝載圖層設置。
應用示例:
# Theme layer saved as an object, theme_pink
theme_pink <- theme(panel.background = element_blank(),
legend.key = element_blank(),
legend.background = element_blank(),
strip.background = element_blank(),
plot.background = element_rect(fill = myPink, color = "black", size = 3),
panel.grid = element_blank(),
axis.line = element_line(color = "black"),
axis.ticks = element_line(color = "black"),
strip.text = element_text(size = 16, color = myRed),
axis.title.y = element_text(color = myRed, hjust = 0, face = "italic"),
axis.title.x = element_text(color = myRed, hjust = 0, face = "italic"),
axis.text = element_text(color = "black"),
legend.position = "none")
# Apply theme_pink to z2
z2 + theme_pink
# Change code so that old theme is saved as old
old <- theme_update(panel.background = element_blank(),
legend.key = element_blank(),
legend.background = element_blank(),
strip.background = element_blank(),
plot.background = element_rect(fill = myPink, color = "black", size = 3),
panel.grid = element_blank(),
axis.line = element_line(color = "black"),
axis.ticks = element_line(color = "black"),
strip.text = element_text(size = 16, color = myRed),
axis.title.y = element_text(color = myRed, hjust = 0, face = "italic"),
axis.title.x = element_text(color = myRed, hjust = 0, face = "italic"),
axis.text = element_text(color = "black"),
legend.position = "none")
# Display the plot z2
z2
# Restore the old plot
theme_set(old)



