1、框架集標簽:(作用:將頁面進行區域的劃分) <frameset rows="" cols=""> <frame src=""/> <frame name=""/> </frameset> 屬性: cols:進行垂直切割劃分,可以切割為任一塊(參數的值相加=100%,其中有一塊可以使用*表示) r ...
1、框架集標簽:(作用:將頁面進行區域的劃分)
<frameset rows="" cols="">
<frame src=""/>
<frame name=""/>
</frameset>
屬性:
cols:進行垂直切割劃分,可以切割為任一塊(參數的值相加=100%,其中有一塊可以使用*表示)
rows:進行水平切割劃分,可以切割為任一塊(參數的值相加=100%,其中有一塊可以使用*表示)
一旦劃分區域之後,我們需要對具體的區域進行內容的填充,此時需要使用<frame></frame>標簽。
屬性:
src:指定該區域顯示的文件(路徑)
name:它通常會結合超鏈接的target屬性使用,來定義最終的顯示位置。
2、實現網站後臺顯示頁面:
首先新建網站後臺顯示頁面的HTML文件,
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <frameset rows=20%,*> 8 <frame src=top.html/> 9 <frameset cols=20%,*> 10 <frame src="left.html" /> 11 <frame name="right"/> 12 </frameset> 13 </frameset> 14 </html>
然後在同一文件夾下新建top.html文件,
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <frameset rows=20%,*> 8 <frame src=top.html/> 9 <frameset cols=20%,*> 10 <frame src="left.html" /> 11 <frame name="right"/> 12 </frameset> 13 </frameset> 14 </html>
在同一文件夾下新建left.html文件,
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <a href="right.html" target="right">會員管理</a><br /><br /> 9 <a href="#">品牌管理</a><br /><br /> 10 <a href="#">商品管理</a><br /><br /> 11 <a href="#">分類管理</a><br /> 12 </body> 13 </html>
在同一文件夾下新建right.html文件,
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <table border="1px" width="1000px" height="200px" cellpadding="0px" cellspacing="0px" align="center" bordercolor="blue"> 9 <tr> 10 <td width="25%" align="center">id</td> 11 <td width="25%" align="center">會員名稱</td> 12 <td width="25%" align="center">密碼</td> 13 <td width="25%" align="center">地址</td> 14 </tr> 15 16 <tr> 17 <td width="25%" align="center">1</td> 18 <td width="25%" align="center">lisi</td> 19 <td width="25%" align="center">123</td> 20 <td width="25%" align="center">昌平北七家鎮…</td> 21 </tr> 22 23 <tr> 24 <td></td> 25 <td></td> 26 <td></td> 27 <td></td> 28 </tr> 29 30 <tr> 31 <td></td> 32 <td></td> 33 <td></td> 34 <td></td> 35 </tr> 36 </table> 37 </body> 38 </html>
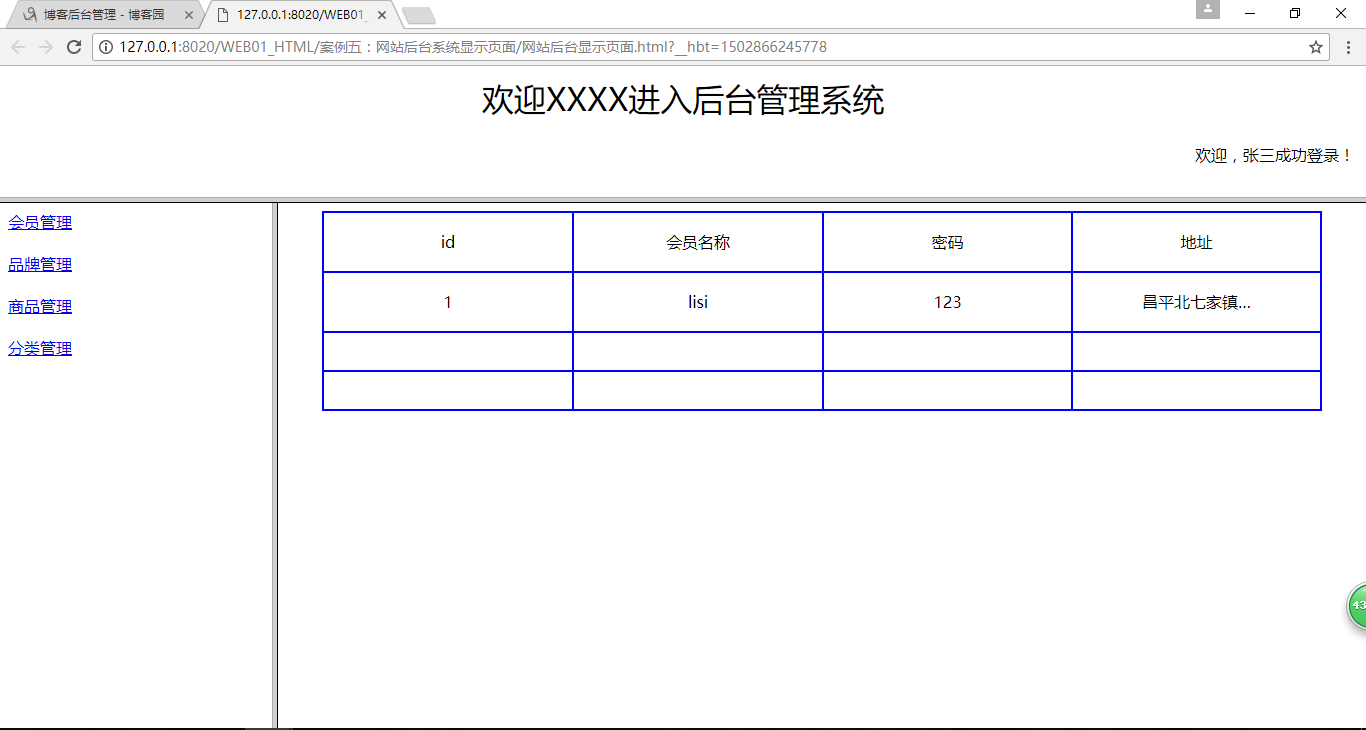
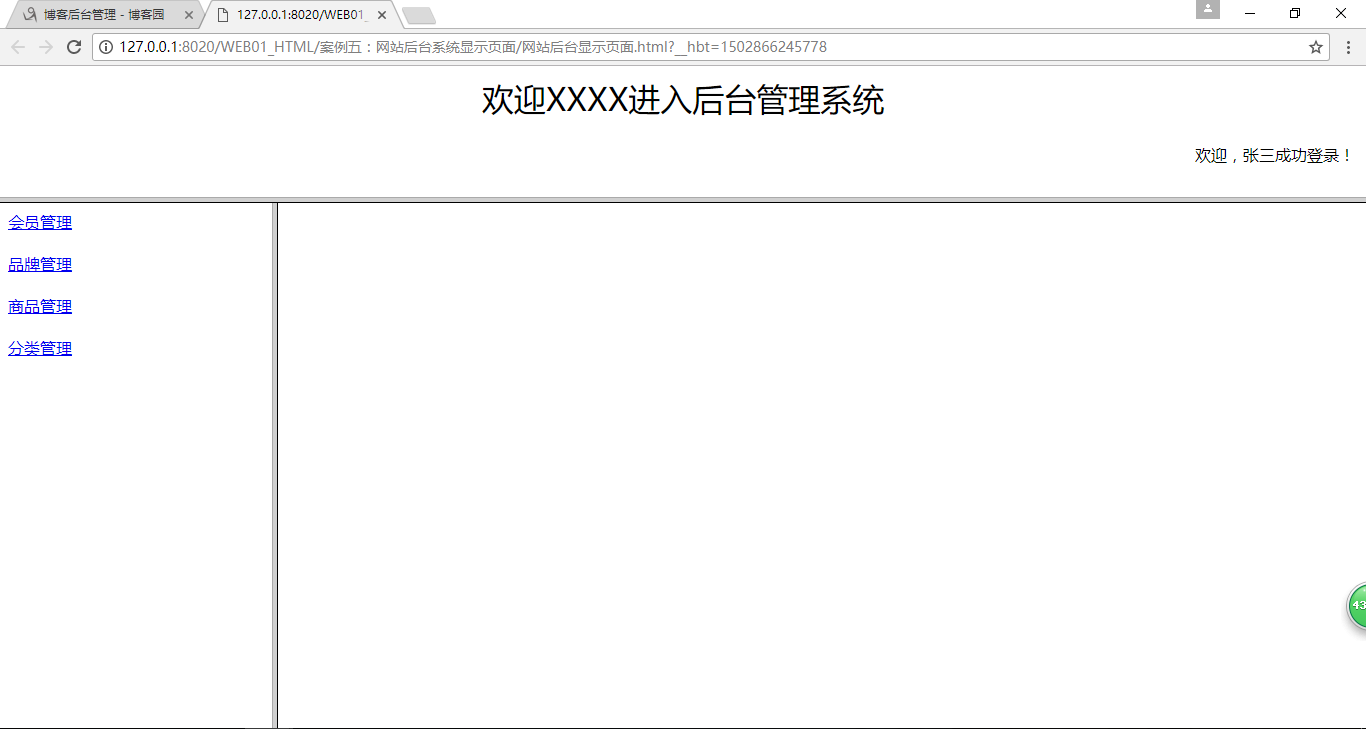
最後,網站後臺顯示頁面的HTML文件在瀏覽器中運行,效果如下:

點擊會員管理,跳出會員信息,