前言: 哈哈,發現我寫的隨筆都是項目驅使的。當然,這篇也是項目驅使的咯,前段時間領導在玩微信時候發現了微信小程式的好處,流程,切換速度快等,然後就讓小弟研究研究小程式的實現。 補充下,博客大多都是處理項目上遇到的一些問題,而本人的GitHub則比較傾向於新知識點的搜集和運用,在此,補充上我的GitH ...
前言:
哈哈,發現我寫的隨筆都是項目驅使的。當然,這篇也是項目驅使的咯,前段時間領導在玩微信時候發現了微信小程式的好處,流程,切換速度快等,然後就讓小弟研究研究小程式的實現。
補充下,博客大多都是處理項目上遇到的一些問題,而本人的GitHub則比較傾向於新知識點的搜集和運用,在此,補充上我的GitHub地址:
https://github.com/PCAaron(覺得不錯的給個star哈:-D)
準備工作:
1.小程式註冊
https://mp.weixin.qq.com/debug/wxadoc/introduction/index.html?t=1502871204
註冊流程我就不細說了,可以根據我上面提供的小程式註冊流程完成賬號的註冊和綁定。(ps:個人註冊的是個人類型)
2.完善小程式信息
https://mp.weixin.qq.com/wxopen/initprofile?action=home&lang=zh_CN&token=1725500128
註冊完成後,就需要完善小程式信息了。

3.下載開發者工具
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1502872256
項目開始
完成上面的步驟,我們就可以正式的開始小程式的開發了。
打開微信開發者工具,然後掃碼登錄,並創建一個項目,然後就可以新建項目了。

如果選擇的項目是一個空的文件夾,可以根據開發者工具提示創建一個quick start項目,則會幫我們新建一個簡單的demo。
附項目開發者工具項目及結構:

app.js、app.json、app.wxss 這三個是項目入口文件(必不可少),分別對應的全局js,全局配置合公共樣式。其中,.js尾碼的是腳本文件,.json尾碼的文件是配置文件,.wxss尾碼的是樣式表文件。微信小程式會讀取這些文件,並生成小程式實例。
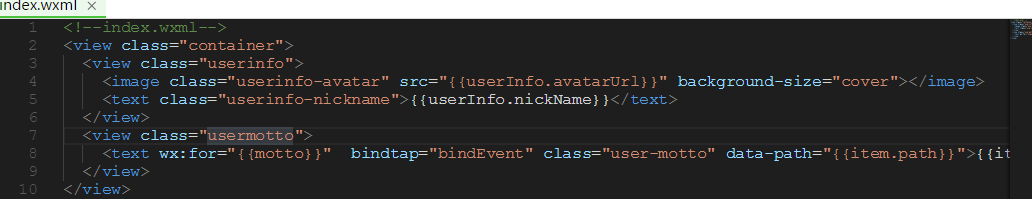
我們創建的頁面則在pages目錄下麵創建,且 pages 中的第一個頁面是小程式的首頁。而每一個小程式頁面是由同路徑下同名的四個不同尾碼文件的組成,如:index.js、index.wxml、index.wxss、index.json。.js尾碼的文件是腳本文件,.json尾碼的文件是配置文件,.wxss尾碼的是樣式表文件,.wxml尾碼的文件是頁面結構文件。
對應的.wxml、.js內容結構截圖:


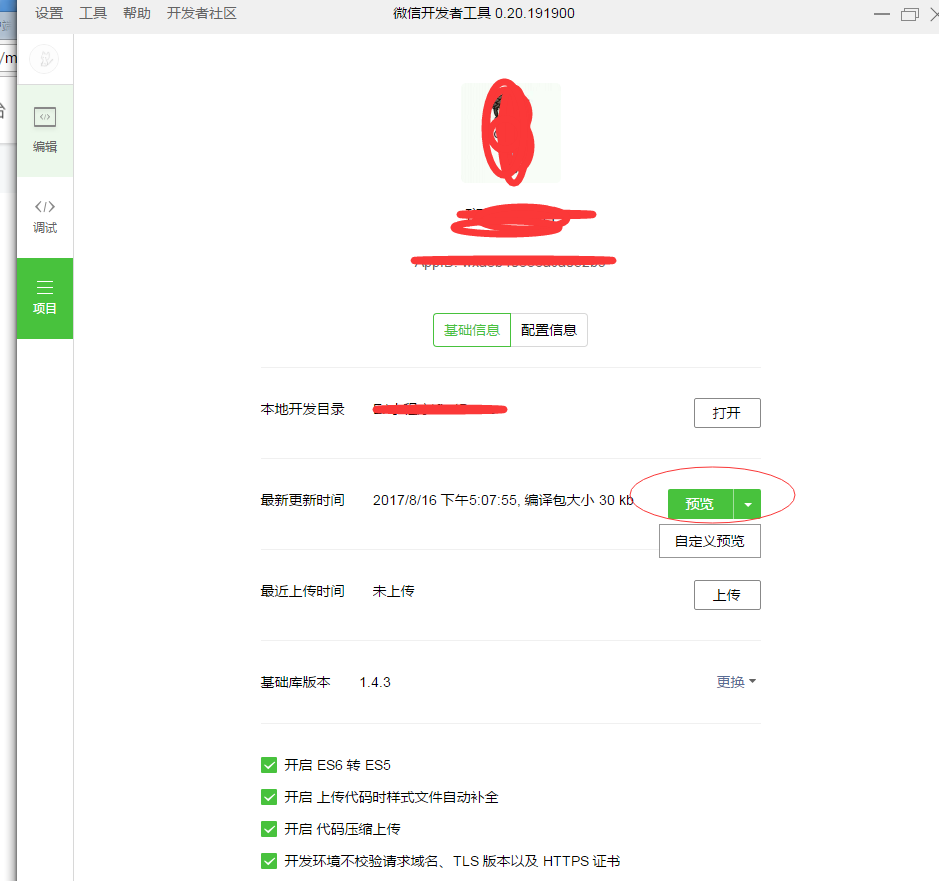
通過左側編輯,調試和項目的切換
調試(可進行頁面佈局/data數據的觀察/控制台的列印等):

項目(預覽【可在微信客戶端體驗】/配置等操作):

補充:
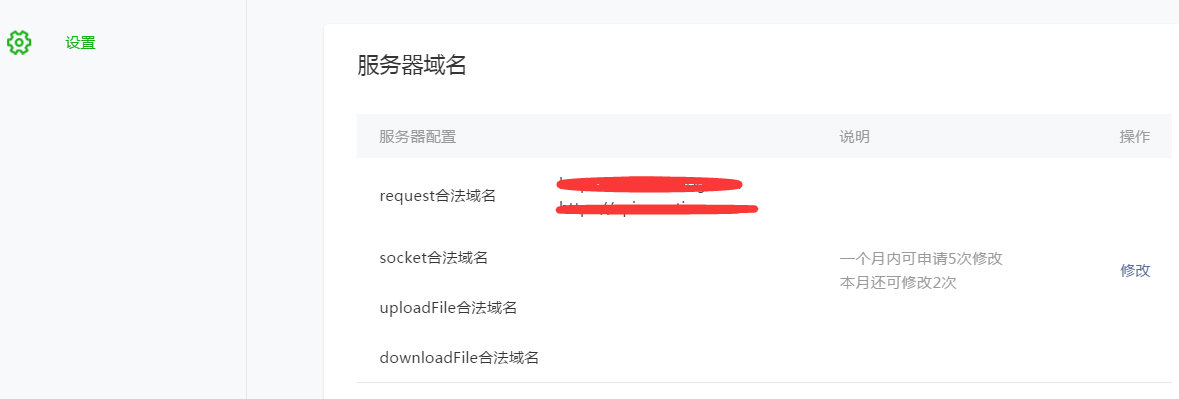
對於request功能變數名稱,微信小程式是需要設置合法功能變數名稱的,我們可以在伺服器功能變數名稱處設置:

通過這些,我們就可以完成微信小程式的入門了。
附更多參考資源:
微信小程式開發文檔:https://mp.weixin.qq.com/debug/wxadoc/dev/
微信小程式開發資源:https://github.com/PCAaron/awesome-wechat-weapp
另:喜歡的打賞下博主唄 :-D



