剛學習angularJS,於是練習寫了一個類似於購物車的全選/取消全選的功能,主要實現的功能有: 1、勾選全選checkbox,列表數據全部被勾選,取消同理,用ng-model實現雙向綁定; 2、選中列表中的所有checkbox,全選也會被勾選;(這裡我想到的方法是給每一個對象增加checked欄位 ...
剛學習angularJS,於是練習寫了一個類似於購物車的全選/取消全選的功能,主要實現的功能有:
1、勾選全選checkbox,列表數據全部被勾選,取消同理,用ng-model實現雙向綁定;
2、選中列表中的所有checkbox,全選也會被勾選;(這裡我想到的方法是給每一個對象增加checked欄位,然後勾選觸發echoChange()函數,用了一個cc變數計算當前checked為true的個數,然後再判斷被勾選個數與數組長度是否相等,相等則證明全部被勾選,於是全選按鈕也賦值為true;不知道還有沒有更簡單的方式?有請留言告訴我,謝謝!)
3、全部勾選後,只要取消一個全選的check狀態就為false;
4、實現購物車的小計和總金額計算,僅計算被勾選的商品;
存在待完善的問題:
1、數量我用了type="number",設置了min=10,但手動輸入的值沒有做限制,所以如果手動輸入會有非法值;
2、刪除商品功能我只是簡單的用了pop()方法,移除最後一個數組元素,實際應該對每一個商品對象實現刪除;
3、全選/取消全選應該還有更嚴謹的方法,待完善;
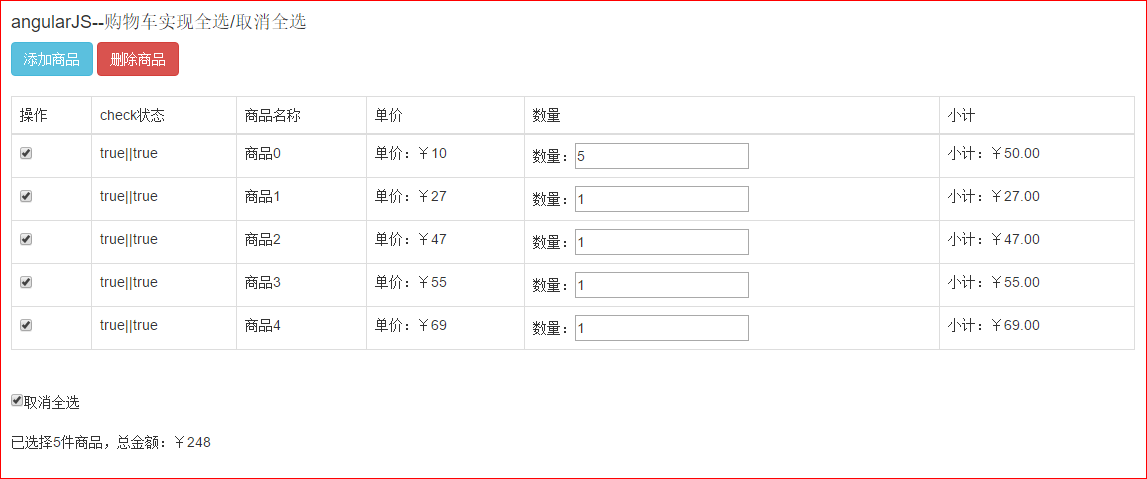
附上效果圖:

附上代碼:
<!DOCTYPE html>
<html lang="en" ng-app="testMo">
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="css/bootstrap.css">
<style>
.div1{
margin: 20px;
}
</style>
</head>
<body>
<div ng-controller="testCtrl" class="div1">
<h4>angularJS--購物車實現全選/取消全選</h4>
<button type="button" class="btn btn-info" ng-click="addProduct()">添加商品</button>
<button type="button" class="btn btn-danger" ng-click="deleteProduct()">刪除商品</button>
<br><br>
<table class="table table-bordered table-responsive" >
<thead>
<td>操作</td>
<td>check狀態</td>
<td>商品名稱</td>
<td>單價</td>
<td>數量</td>
<td>小計</td>
</thead>
<tr ng-repeat="p in cart" >
<td><input type="checkbox" ng-checked="p.checked" ng-click="echoChange(p.id,p.checked,selectAll)"></td>
<td>{{p.checked}}||{{p.checked}}</td>
<td>{{p.name}}</td>
<td>單價:¥{{p.price}}</td>
<td>數量:<input type="number" ng-model="p.count" min="0" value="p.count"></td>
<td>小計:¥{{p.sum}}</td>
</tr>
</table>
<br>
<input type="checkbox" ng-model="selectAll" ng-click="selectAllClick(selectAll)"><span ng-hide="selectAll" >全選</span><span ng-show="selectAll">取消全選</span>
<br><br>
已選擇<span>{{jishuqi}}</span>件商品,總金額:<span>¥{{ sumTotal }}</span>
</div>
<script src="js/angular.js"></script>
<script>
angular.module('testMo',['ng']).controller('testCtrl',function($scope){
// $scope.p1=new Object();
// $scope.p1.price=10;
// $scope.p1.count=1;
//購物車應該是一個數組
$scope.selectAll=false;//全選預設為false
$scope.cart=[{id:0,name:'商品0',price:10,count:5,sum:10,checked:false}];
$scope.addProduct= function (){
var p=new Object();
p.id=$scope.cart.length;
p.name='商品'+ p.id
p.price=Math.floor(Math.random()*100);//對數值向下取整
p.count=1;
p.sum= p.price* p.count;
p.checked=false;
$scope.cart.push({id: p.id,name: p.name,price:p.price,count: p.count,sum: p.sum,checked: p.checked});
console.log($scope.cart);
}
//刪除商品
$scope.deleteProduct= function (){
$scope.cart.pop();//刪除數組中的最後的一個元素,並且返回這個元素,會改變數組裡的元素
}
//全選按鈕check的點擊事件
$scope.selectAllClick= function (sa) {
for(var i=0;i<$scope.cart.length;i++){
$scope.cart[i].checked=sa;
}
}
//單個數據的check事件
$scope.echoChange=function(id,ch,se){
$scope.cart[id].checked=!ch;
//當所有都選中時,全選也要被勾選
var cc=0;//計算當前數組中checked為真的數目
for(var i=0;i<$scope.cart.length;i++){
// if($scope.cart[i].checked==true){
// cc++;
// }
$scope.cart[i].checked?cc++:cc;
}
$scope.selectAll=(cc==$scope.cart.length);//當為真的數目=數組長度時,證明全部勾選
// console.log($scope.selectAll);
}
//監控數據
$scope.$watch('cart',function(newValue,oldValue,scope){
$scope.sumTotal=0; //總計
$scope.jishuqi=0; //計數器
for(var i in newValue) {
var sumN = newValue[i].count * newValue[i].price; //計算出新的結果
$scope.cart[i].sum = sumN.toFixed(2); //保留兩位小數並且把它賦值給元數據;
if (newValue[i].checked) {
$scope.sumTotal += sumN;
$scope.jishuqi++;
// console.log($scope.sumTotal);
// console.log($scope.jishuqi);
}
}
},true);
/*$watch簡介:在digest執行時,如果watch觀察的的value與上一次執行時不一樣時,就會被觸發。
AngularJS內部的watch實現了頁面隨model的及時更新。
$watch方法在用的時候主要是手動的監聽一個對象,但對象發生變化時觸發某個事件。
$watch(watchFn,watchAction,deepWatch);
如果不加第三個參數,那麼只會監聽cart數組,只有當cart引用改變時才會觸發,因此當需要監聽一些引用對象時需要把第三個參數設置成true。
*/
});
</script>
</body>
</html>
如果以上代碼有問題或者您有更好的建議,歡迎您聯繫我,謝謝。



