背景 近期在做內部系統的重構,從一線業務徹底的重構,經過充分的考慮我們準備把這個項目打造成前臺業務的試驗站,比如ssr和一些其他的前沿技術的探索,積累充分的經驗後待合適的契機應用到C端的項目中。 既然涉及到重構,避免不了老生常談的話題技術選型。當然開始還是走了一些彎路,因為是後臺項目,最重要的當然是 ...
背景
近期在做內部系統的重構,從一線業務徹底的重構,經過充分的考慮我們準備把這個項目打造成前臺業務的試驗站,比如ssr和一些其他的前沿技術的探索,積累充分的經驗後待合適的契機應用到C端的項目中。 既然涉及到重構,避免不了老生常談的話題技術選型。當然開始還是走了一些彎路,因為是後臺項目,最重要的當然是快速迭代,基於此在UI層我們準備使用開源的方案,目前社區比較成熟的兩種UI庫(antdesign、elementUI)我們拿給UI同學對比,UI同學還是比較傾向於antdesign的,所以我們開始嘗試了幾個社區的react ssr方案,可能是使用姿勢不對或者其他原因,發現打出來的bundle都比較大,這個不是我們期望的...
從新出發,我們的根本目的是要把這個後臺項目打造成試驗站,必然要本著C端項目的技術棧著手,C端的技術棧是基於VUE的,所以開始調研vue ssr的方案,UI庫使用elementUI,部分樣式重寫,整體風格像antdesign靠攏...從社區找到了nuxt.js方案,寫了幾個demo頁面測試渲染性能非常符合預期,而且多頁面方案和我們的C端項目是可以無縫接入的,擼起袖子開乾!
nuxt.js
下麵貼出官網的簡介,官網鏈接nuxtjs.org
The 25th of October 2016, the team behind zeit.co, announced Next.js, a framework for server-rendered React applications. Few hours after the announcement, the idea of creating server-rendered Vue.js applications the same way as Next.js was obvious: Nuxt.js was born.
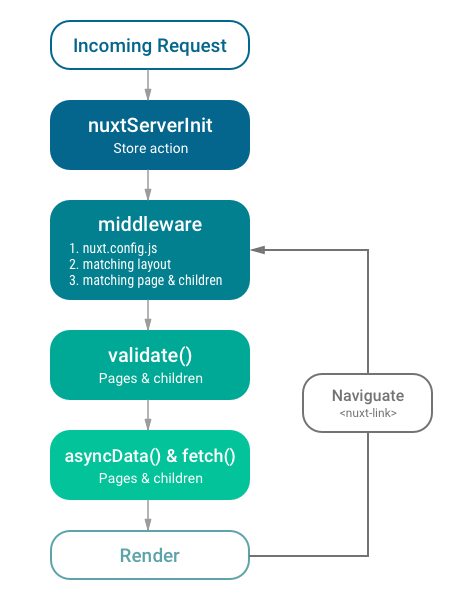
一個健壯的方案,我覺得必備的就是單元測試的覆蓋率,那今天就從nuxt.js單元測試入手 首先貼一個官網給出的運行機制示意圖

從圖中可以看出比較重要的就是ta的middleware,第一步呢就是ta的配置文件nuxt.config.js,別說話直接看代碼(鏈接)
// Init nuxt.js and create server listening on localhost:4000 test.before('Init Nuxt.js', async t => { const Nuxt = require('../') const rootDir = resolve(__dirname, 'fixtures/with-config') let config = require(resolve(rootDir, 'nuxt.config.js')) config.rootDir = rootDir config.dev = false nuxt = new Nuxt(config) await nuxt.build() server = new nuxt.Server(nuxt) server.listen(port, 'localhost') })
從這段測試case可以看到是載入了一個配置文件,如下(鏈接)
module.exports = { srcDir: __dirname, router: { base: '/test/', middleware: 'noop', extendRoutes (routes) { routes.push({ name: 'about-bis', path: '/about-bis', component: '~pages/about.vue' }) } }, transition: 'test', offline: true, plugins: [ '~plugins/test.js', { src: '~plugins/offline.js', ssr: false }, { src: '~plugins/only-client.js', ssr: false } ], loading: '~components/loading', env: { bool: true, num: 23, string: 'Nuxt.js' }, build: { extractCSS: true, publicPath: '/orion/', analyze: { analyzerMode: 'disabled', generateStatsFile: true }, extend (config, options) { config.devtool = 'nosources-source-map' } }, css: [ { src: '~/assets/app.css' } ], render: { static: { maxAge: '1y' } } }
因為框架最近有比較大的升級,所以官網文檔還沒有更新到位,有些東西只能從源碼入手,比如配置文件...
從上面代碼可以清楚看到我們可以配置哪些項,怎麼配置,比如引入公共類庫、引入中間件、打包等等
ta是如何載入中間件的呢(鏈接)
class Module { constructor (nuxt) { this.nuxt = nuxt this.options = nuxt.options this.modules = [] this.initing = this.ready() } async ready () { if (this.initing) { await this.initing return this } // Install all modules in sequence await sequence(this.options.modules, this.addModule.bind(this)) return this } ... }
看到sequence這個函數大家應該就懂了吧,序列化配置項裡面的modules...逐個載入,至於載入機制可以看到調用了addModule方法,以及其他的內容,我們下期在做分析,最後我們還看到了經典的return this...
好了因為是初探,本期主要介紹配置項,先介紹到這裡,繼續碼磚了:)
如果你喜歡我們的文章,關註我們的公眾號和我們互動吧。




