剛開始學的時候,對於find()和filter()有點理不清楚,下麵通過案例相信就可以很快的區分清楚 以下是代碼 find彈出的是 filter()彈出的是 下麵我們添加div的class是rain find()彈出結果是 fliter彈出結果是 通過以上案例,我們就清楚的知道,find()是查找某 ...
剛開始學的時候,對於find()和filter()有點理不清楚,下麵通過案例相信就可以很快的區分清楚
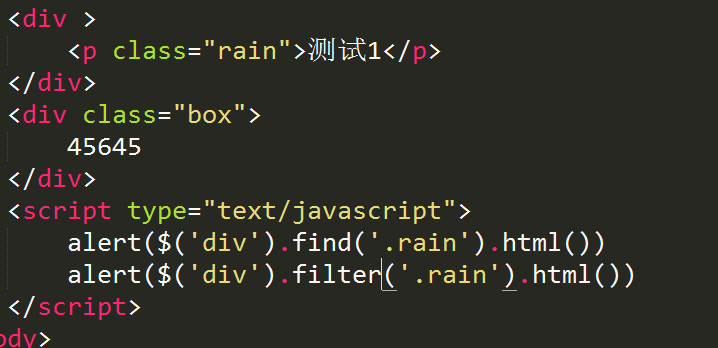
以下是代碼

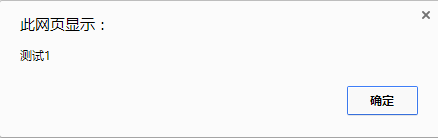
find彈出的是

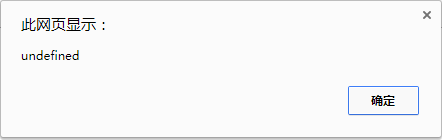
filter()彈出的是

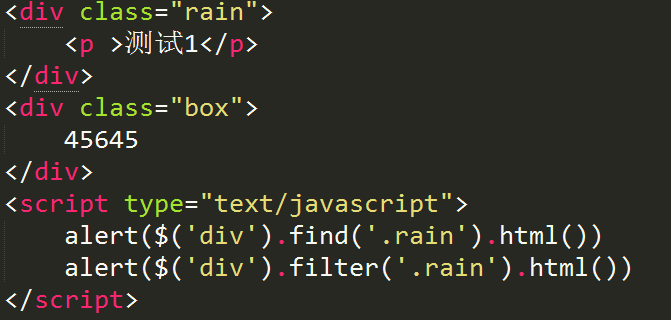
下麵我們添加div的class是rain

find()彈出結果是


fliter彈出結果是

通過以上案例,我們就清楚的知道,find()是查找某個元素內部的元素
filter()查找的是某個元素的自身,而不是內部的元素



