HorizontalScrollView水平滾動控制項 一、簡介 用法ScrollView大致相同 二、方法 1)HorizontalScrollView水平滾動控制項使用方法 1、在layout佈局文件的最外層建立一個HorizontalScrollView控制項 2、在HorizontalScroll ...
HorizontalScrollView水平滾動控制項
一、簡介

用法ScrollView大致相同
二、方法
1)HorizontalScrollView水平滾動控制項使用方法
1、在layout佈局文件的最外層建立一個HorizontalScrollView控制項
2、在HorizontalScrollView控制項中加入一個LinearLayout控制項,並且把它的orientation設置為horizontal
3、在LinearLayout控制項中放入多個裝有圖片的ImageView控制項
2)HorizontalScrollView和ScrollView混合使用方法
以先垂直後水平為例
1、在layout佈局文件的最外層建立一個ScrollView控制項
2、在ScrollView控制項中加入一個LinearLayout控制項,並且把它的orientation設置為vertical
3、在這個LinearLayout中添加多個已經弄好的HorizontalScrollView水平滾動控制項
三、代碼實例
HorizontalScrollView水平滾動控制項使用方法
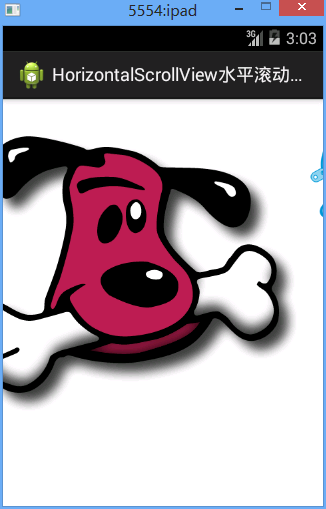
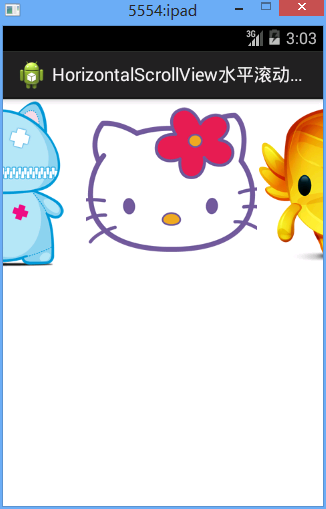
1、水平滾動效果圖:


2、水平滾動代碼:
/Ex27ScrollView/res/layout/activity02.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <HorizontalScrollView xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:scrollbars="none" 6 > 7 <LinearLayout 8 android:layout_width="match_parent" 9 android:layout_height="match_parent" 10 android:orientation="horizontal" 11 > 12 <ImageView 13 android:layout_width="wrap_content" 14 android:layout_height="wrap_content" 15 android:src="@drawable/item1" 16 /> 17 <ImageView 18 android:layout_width="wrap_content" 19 android:layout_height="wrap_content" 20 android:src="@drawable/item2" 21 /> 22 <ImageView 23 android:layout_width="wrap_content" 24 android:layout_height="wrap_content" 25 android:src="@drawable/item3" 26 /> 27 <ImageView 28 android:layout_width="wrap_content" 29 android:layout_height="wrap_content" 30 android:src="@drawable/item4" 31 /> 32 <ImageView 33 android:layout_width="wrap_content" 34 android:layout_height="wrap_content" 35 android:src="@drawable/item5" 36 /> 37 </LinearLayout> 38 39 40 </HorizontalScrollView>
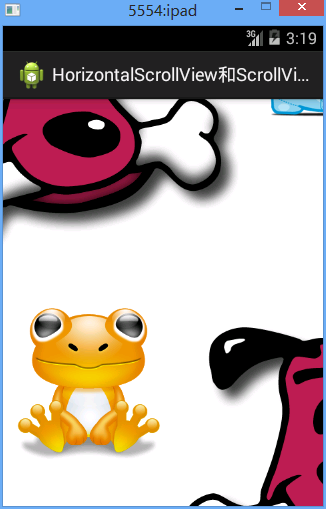
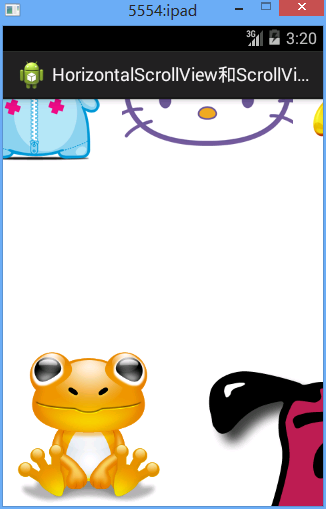
3、水平豎直混合滾動效果圖


3、水平豎直混合滾動效果代碼
/Ex27ScrollView/res/layout/activity03.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <ScrollView xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:scrollbars="none" > 6 7 <LinearLayout 8 android:layout_width="match_parent" 9 android:layout_height="match_parent" 10 android:orientation="vertical" > 11 12 <HorizontalScrollView 13 android:layout_width="match_parent" 14 android:layout_height="match_parent" 15 android:scrollbars="none" > 16 17 <LinearLayout 18 android:layout_width="match_parent" 19 android:layout_height="match_parent" 20 android:orientation="horizontal" > 21 22 <ImageView 23 android:layout_width="wrap_content" 24 android:layout_height="wrap_content" 25 android:src="@drawable/item1" /> 26 27 <ImageView 28 android:layout_width="wrap_content" 29 android:layout_height="wrap_content" 30 android:src="@drawable/item2" /> 31 32 <ImageView 33 android:layout_width="wrap_content" 34 android:layout_height="wrap_content" 35 android:src="@drawable/item3" /> 36 37 <ImageView 38 android:layout_width="wrap_content" 39 android:layout_height="wrap_content" 40 android:src="@drawable/item4" /> 41 42 <ImageView 43 android:layout_width="wrap_content" 44 android:layout_height="wrap_content" 45 android:src="@drawable/item5" /> 46 </LinearLayout> 47 </HorizontalScrollView> 48 <HorizontalScrollView 49 android:layout_width="match_parent" 50 android:layout_height="match_parent" 51 android:scrollbars="none" > 52 53 <LinearLayout 54 android:layout_width="match_parent" 55 android:layout_height="match_parent" 56 android:orientation="horizontal" > 57 58 <ImageView 59 android:layout_width="wrap_content" 60 android:layout_height="wrap_content" 61 android:src="@drawable/item1" /> 62 63 <ImageView 64 android:layout_width="wrap_content" 65 android:layout_height="wrap_content" 66 android:src="@drawable/item2" /> 67 68 <ImageView 69 android:layout_width="wrap_content" 70 android:layout_height="wrap_content" 71 android:src="@drawable/item3" /> 72 73 <ImageView 74 android:layout_width="wrap_content" 75 android:layout_height="wrap_content" 76 android:src="@drawable/item4" /> 77 78 <ImageView 79 android:layout_width="wrap_content" 80 android:layout_height="wrap_content" 81 android:src="@drawable/item5" /> 82 </LinearLayout> 83 </HorizontalScrollView> 84 <HorizontalScrollView 85 android:layout_width="match_parent" 86 android:layout_height="match_parent" 87 android:scrollbars="none" > 88 89 <LinearLayout 90 android:layout_width="match_parent" 91 android:layout_height="match_parent" 92 android:orientation="horizontal" > 93 94 <ImageView 95 android:layout_width="wrap_content" 96 android:layout_height="wrap_content" 97 android:src="@drawable/item1" /> 98 99 <ImageView 100 android:layout_width="wrap_content" 101 android:layout_height="wrap_content" 102 android:src="@drawable/item2" /> 103 104 <ImageView 105 android:layout_width="wrap_content" 106 android:layout_height="wrap_content" 107 android:src="@drawable/item3" /> 108 109 <ImageView 110 android:layout_width="wrap_content" 111 android:layout_height="wrap_content" 112 android:src="@drawable/item4" /> 113 114 <ImageView 115 android:layout_width="wrap_content" 116 android:layout_height="wrap_content" 117 android:src="@drawable/item5" /> 118 </LinearLayout> 119 </HorizontalScrollView> 120 <HorizontalScrollView 121 android:layout_width="match_parent" 122 android:layout_height="match_parent" 123 android:scrollbars="none" > 124 125 <LinearLayout 126 android:layout_width="match_parent" 127 android:layout_height="match_parent" 128 android:orientation="horizontal" > 129 130 <ImageView 131 android:layout_width="wrap_content" 132 android:layout_height="wrap_content" 133 android:src="@drawable/item1" /> 134 135 <ImageView 136 android:layout_width="wrap_content" 137 android:layout_height="wrap_content" 138 android:src="@drawable/item2" /> 139 140 <ImageView 141 android:layout_width="wrap_content" 142 android:layout_height="wrap_content" 143 android:src="@drawable/item3" /> 144 145 <ImageView 146 android:layout_width="wrap_content" 147 android:layout_height="wrap_content" 148 android:src="@drawable/item4" /> 149 150 <ImageView 151 android:layout_width="wrap_content" 152 android:layout_height="wrap_content" 153 android:src="@drawable/item5" /> 154 </LinearLayout> 155 </HorizontalScrollView> 156 <HorizontalScrollView 157 android:layout_width="match_parent" 158 android:layout_height="match_parent" 159 android:scrollbars="none" > 160 161 <LinearLayout 162 android:layout_width="match_parent" 163 android:layout_height="match_parent" 164 android:orientation="horizontal" > 165 166 <ImageView 167 android:layout_width="wrap_content" 168 android:layout_height="wrap_content" 169 android:src="@drawable/item1" /> 170 171 <ImageView 172 android:layout_width="wrap_content" 173 android:layout_height="wrap_content" 174 android:src="@drawable/item2" /> 175 176 <ImageView 177 android:layout_width="wrap_content" 178 android:layout_height="wrap_content" 179 android:src="@drawable/item3" /> 180 181 <ImageView 182 android:layout_width="wrap_content" 183 android:layout_height="wrap_content" 184 android:src="@drawable/item4" /> 185 186 <ImageView 187 android:layout_width="wrap_content" 188 android:layout_height="wrap_content" 189 android:src="@drawable/item5" /> 190 </LinearLayout> 191 </HorizontalScrollView> 192 </LinearLayout> 193 194 </ScrollView>
四、註意點
1、始終註意HorizontalScrollView和ScrollView的直接兒子只有一個,一般都是LinearOut,保證了這個,怎麼用也不會錯
五、易錯點



