最近發現網站經常在右下角彈出一個浮動廣告,開始的時候以為只是瀏覽器的廣告。 後來越來越多同事反映在家裡不同瀏覽器也會出現廣告。然後深入檢查了下,發現網站竟然被劫持了。 然後百度了一大堆資料,什麼http劫持、dns劫持、運營商劫持之類的,確定真的是中招了。看圖: 真是偷梁換柱啊,被插入廣告代碼了。真 ...
最近發現網站經常在右下角彈出一個浮動廣告,開始的時候以為只是瀏覽器的廣告。
後來越來越多同事反映在家裡不同瀏覽器也會出現廣告。然後深入檢查了下,發現網站竟然被劫持了。
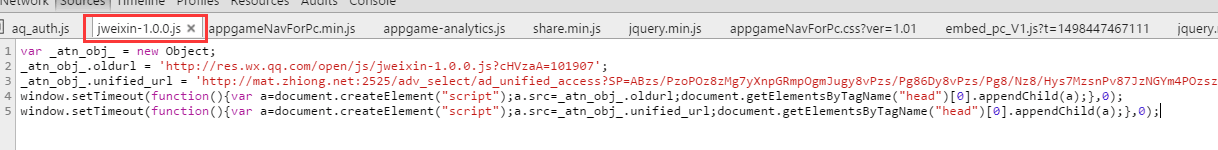
然後百度了一大堆資料,什麼http劫持、dns劫持、運營商劫持之類的,確定真的是中招了。看圖:


真是偷梁換柱啊,被插入廣告代碼了。真是無良姦商,什麼都做得出。
然並卵,最重要的解決辦法是啥?然後把問題扔給了運維的同事。
最終結果是解決不了。沒錯,就是這麼的坑爹。除非採用https。網上那些什麼打電話、發信投訴之類的貌似沒啥用。可能是運維太爛了。反正結果就是沒結果。
然後,沒辦法啦。只能我們大前端自己想辦法屏蔽啦。然後開啟了研究劫持代碼之旅,
......過程省略了800字尋找過程。
最終發現了,被劫持的廣告會定義一個js全局變數_pushshowjs_ ,裡面保存了一些劫持廣告的相關信息,然後創建一個id為_embed_v3_dc的div放廣告。並且每次都是一樣的,不會有變化。
根據劫持廣告的投放原理,最終使用了js屏蔽被劫持廣告的方法。
具體代碼如下:
;(function($,window,undefined){ var needClear=false, timeout; if(window._pushshowjs_){ console.log("adHttp"); needClear=true; } window._pushshowjs_={}; Object.freeze(window._pushshowjs_);//讓對象只讀, 防止屬性被直接修改 Object.defineProperty(window, '_pushshowjs_', { configurable: false,//防止屬性被重新定義 writable: false//防止屬性被重新賦值 }); if(needClear){ timeout=setInterval(function(){ if($("#_embed_v3_dc").length>0){ $("#_embed_v3_dc").remove(); console.log("http清除"); needClear=false; clearInterval(timeout); } },500); $(window).load(function(){ if(needClear){ setTimeout(function(){ clearInterval(timeout); console.log("清除"); },2000); } }); } }(jQuery,window));
代碼不多,就不詳細解析了(如果覺得代碼有問題,望指正)。簡單點說就是把劫持廣告必須的全局js變數_pushshowjs_設定為不可被修改,只讀。如果發現廣告就清除。
放了代碼,終於跟被劫持的廣告說88了。
為什麼說是笨辦法?
因為這隻是自欺欺人。其實劫持還是存在,並且被劫持了的js的載入順序有可能會發生變化而導致錯誤,理想的辦法還是要靠運維跟運營商去解決或使用https。
每個劫持的廣告邏輯應該都差不多,但廣告代碼都會不同。所以我這個不一定會適用於其他的劫持廣告。這隻是一個思路,沒辦法之中的辦法。
有大神有更好的解決辦法,望指教。



