下麵這個列表中的免費 JavaScript 插件都是今年發佈的,沒有臃腫的一體化的框架,它們提供輕量級的解決方案,幫助 Web 開發過程更容易和更快。提供的插件可以創建滑塊、響應式菜單、模態視窗、相冊和許多其他常見的組件。 ...
下麵這個列表中的免費 JavaScript 插件都是今年發佈的,沒有臃腫的一體化的框架,它們提供輕量級的解決方案,幫助 Web 開發過程更容易和更快。提供的插件可以創建滑塊、響應式菜單、模態視窗、相冊和許多其他常見的組件。
您可能感興趣的相關文章- 網站開發中很有用的 jQuery 效果【附源碼】
- 分享35個讓人驚訝的 CSS3 動畫效果演示
- 十分驚艷的8個 HTML5 & JavaScript 特效
- Web 開發中很實用的10個效果【源碼下載】
- 12款經典的白富美型 jQuery 圖片輪播插件
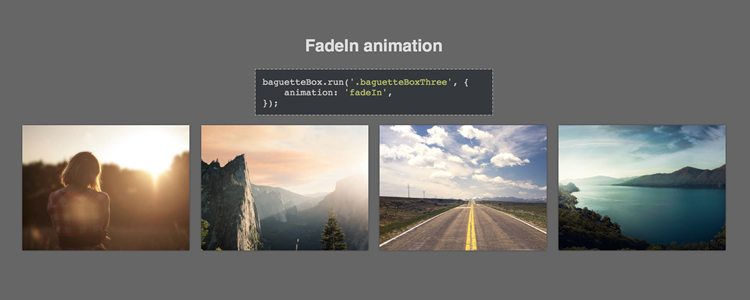
baguetteBox.js
baguetteBox.js 一個簡單和易於使用的響應式的圖像 Lightbox 插件,支持滑動手勢在移動設備上使用。純 JavaScript 實現,不依賴第三方庫和插件。
ScrollReveal
創建和管理元素進入可視區域時的動畫效果,幫助你的網站增加吸引力。只需要給元素增加 data-scrollreveal 屬性,當元素進入可視區域的時候會自動被觸發設置好的動畫。
Bricks.js
Bricks.js is a ‘blazing fast’ masonry layout generator for fixed width elements.

Philter
Available as either a jQuery plugin or as vanilla JavaScript, the Philter gives you the means to control CSS filters with HTML attributes.

List.js
List.js is a lightweight and fast vanilla JavaScript script that adds search, sort, filters and flexibility to lists, tables, or anything HTML.

Datedropper.js
Datedropper.js is a jQuery plugin that gives you a an easy way to manage dates for input fields.

jfMagnify
jfMagnify is a jQuery plugin that creates a magnify glass effect on any HTML element, not just images.

jQuery formBuilder
jQuery formBuilder is a new jQuery plugin for quick, drag & drop form creation.

Popper.js
Popper.js is a lightweight (4kb minified) library for managing poppers, tooltips and popovers. You can quickly and easily position tooltips with just a single line code.

iMissYou.js
iMissYou.js is a handy little jQuery plugin for changing the title & favicon of the page when the user moves away from your website.

SweetAlert2
SweetAlert2 is a beautiful and customizable replacement for JavaScript's popup boxes.

Turntable.js
Turntable.js is a responsive jQuery slider that will flip through a selection of images as your mouse moves across a container.

Force.js
Force.js is a JavaScript library that makes it simple to animate HTML elements and navigate around a web page.

Bideo.js
Bideo.js is a JavaScript library that makes it very easy to add fullscreen background videos to web pages.

flatpickr
Written in vanilla JavaScript, flatpickr is lightweight datetimepicker and calendar solution.

Slidebars
Slidebars is a jQuery Framework for adding off-canvas menus and sidebars to your website or web application.

anime.js
anime.js is a flexible and lightweight JavaScript animation library. It works with CSS, Individual Transforms, SVG, DOM attributes and JS Objects.

Cleave.js
Cleave.js – Format your <input/> content when you are typing.

Skippr
Skippr is a super simple and lightweight slideshow plugin for jQuery

iziModal.js
iziModal.js is an elegant, responsive, flexible and lightweight modal jQuery plugin.

Lightgallery.js
Lightgallery.js is a fully featured JavaScript lightbox gallery with no dependencies.
您可能感興趣的相關文章
- Web 前端開發人員和設計師必讀文章集錦
- 經典網頁設計:25個應用視差滾動單頁網站
- 經典網頁設計:20個新鮮出爐 HTML5 網站
- 經典網頁設計:20例簡潔精美著陸頁面設計
- 經典網頁設計:20個簡約風格電子商務網站
本文鏈接:2017年1月份20個輕量的 JavaScript 庫和插件
編譯來源:夢想天空 ◆ 關註前端開發技術 ◆ 分享網頁設計資源