datepicker插件預設為英文,而且格式為:mm/dd/yyyy這種情況,看起來不怎麼直觀。 修改目標: 1、預設顯示為中文 2、格式為:yyyy年mm月dd日 需要修改兩個地方: 1、更改datas對象, 增加zh-cn語言選項;參見源代碼的1419行 2、修改預設參數,即defaults對象 ...
datepicker插件預設為英文,而且格式為:mm/dd/yyyy這種情況,看起來不怎麼直觀。
修改目標:
1、預設顯示為中文
2、格式為:yyyy年mm月dd日
需要修改兩個地方:
1、更改datas對象, 增加zh-cn語言選項;參見源代碼的1419行
var dates = $.fn.datepicker.dates = { en: { days: ["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday", "Sunday"], daysShort: ["Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"], daysMin: ["Su", "Mo", "Tu", "We", "Th", "Fr", "Sa", "Su"], months: ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"], monthsShort: ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"], today: "Today", clear: "Clear" }, "zh-cn":{ days: ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期日"], daysShort: ["周日", "周一", "周二", "周三", "周四", "周五", "周六", "周日"], daysMin: ["日", "一", "二", "三", "四", "五", "六", "日"], months: ["一月份", "二月份", "三月份", "四月份", "五月份", "六月份", "七月份", "八月份", "九月份", "十月份", "十一月份", "十二月份"], monthsShort: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"], today: "今天", clear: "清空" } };
紅色部分為新增部分。
2、修改預設參數,即defaults對象。
var defaults = $.fn.datepicker.defaults = { autoclose: false, beforeShowDay: $.noop, calendarWeeks: false, clearBtn: false, daysOfWeekDisabled: [], endDate: Infinity, forceParse: true, format: 'yyyy年mm月dd日', keyboardNavigation: true, language: 'zh-cn', minViewMode: 0, multidate: false, multidateSeparator: ',', orientation: "auto", rtl: false, startDate: -Infinity, startView: 0, todayBtn: false, todayHighlight: false, weekStart: 0 };
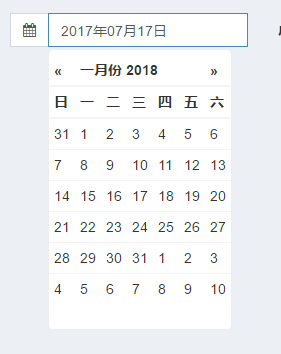
3、效果如下