———————————————————————————————————————————— 基礎表單驗證(純js) - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - ...
————————————————————————————————————————————
基礎表單驗證(純js)
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
驗證思路

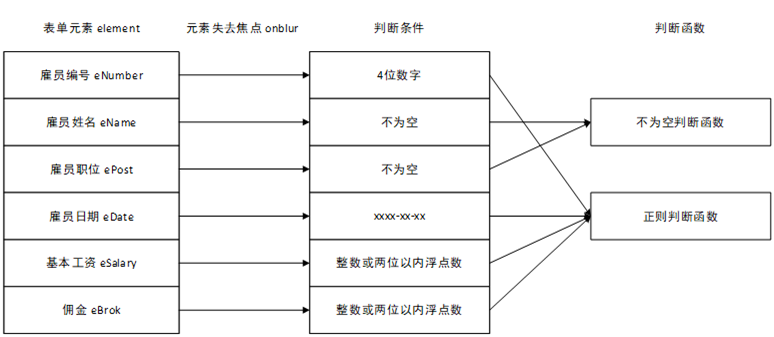
- 監聽每個input控制項的焦點離開(onblue),當焦點離開時調用驗證函數,驗證後修改第三欄文字,顯示符合/不符合併返回true/false

- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
實現代碼:
index.html
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <title></title> 6 <link rel="stylesheet" href="css.css"> 7 </head> 8 9 <body> 10 <form id="form" action="" method="post" onsubmit="return vilidate()"> 11 <table class="table"> 12 <tr> 13 <td>雇員編號</td> 14 <td> 15 <input type="text" id="empnb" name="empnb" onblur="validateEmpnb()"> 16 </td> 17 <td> 18 <span id="empnbMsg"></span> 19 </td> 20 </tr> 21 <tr> 22 <td>雇員姓名</td> 23 <td> 24 <input type="text" id="ename" name="ename" onblur="validateEname()"> 25 </td> 26 <td> 27 <span id="enameMsg"></span> 28 </td> 29 </tr> 30 <tr> 31 <td>雇員職位</td> 32 <td> 33 <input type="text" name="epost" id="epost" onblur="validateEpost()"> 34 </td> 35 <td> 36 <span id="epostMsg"></span> 37 </td> 38 </tr> 39 <tr> 40 <td>雇員日期</td> 41 <td> 42 <input type="text" name="" id="edate" name="edate" onblur="validateEdate()"> 43 </td> 44 <td> 45 <span id="edateMsg"></span> 46 </td> 47 </tr> 48 <tr> 49 <td>基本工資</td> 50 <td> 51 <input type="text" name="esalary" id="esalary" onblur="validateEsalary()"> 52 </td> 53 <td> 54 <span id="esalaryMsg"></span> 55 </td> 56 </tr> 57 <tr> 58 <td>佣金</td> 59 <td> 60 <input type="text" name="ebrok" id="ebrok" onblur="validateEbrok()"> 61 </td> 62 <td> 63 <span id="ebrokMsg"></span> 64 </td> 65 </tr> 66 <tr> 67 <td colspan="3"> 68 <input type="submit" autofocus="autofocus"> 69 <input type="reset"> 70 </td> 71 </tr> 72 </table> 73 </form> 74 </body> 75 <script type="text/javascript" src="./FormValidation.js"></script> 76 77 </html>
FormValidation.js
1 // 日期選擇 2 function layDate() { 3 4 } 5 6 // 驗證雇員編號,4位純數字編號 7 function validateEmpnb() { 8 return validateRegexp("empnb", /^\d{4}$/); 9 } 10 // 驗證雇員姓名,不為空 11 function validateEname() { 12 return validateNull("ename"); 13 } 14 // 驗證雇員職位,不為空 15 function validateEpost() { 16 return validateNull("epost"); 17 } 18 // 驗證雇員日期 19 function validateEdate() { 20 return validateRegexp("edate", /^\d{4}-\d{2}-\d{2}$/) 21 } 22 // 驗證基本工資 23 function validateEsalary() { 24 return validateRegexp("esalary", /^\d+(\.\d{1,2})?$/) 25 } 26 // 驗證佣金 27 function validateEbrok() { 28 return validateRegexp("ebrok", /^\d+(\.\d{1,2})?$/) 29 } 30 31 // 提交時全部重新驗證 32 function validate() { 33 return validateEmpnb() && validateEname() && validateEpost() && validateEdate() && validateEsalary() && validateEbrok(); 34 } 35 // 正則表達式驗證 36 function validateRegexp(elemName, regexp) { 37 var elem = document.getElementById(elemName); 38 var msg = document.getElementById(elemName + 'Msg') 39 console.log(regexp); 40 console.log(elem.value); 41 if (regexp.test(elem.value)) { 42 msg.innerHTML = 'ok'; 43 msg.style.color = 'green'; 44 return true; 45 } else { 46 msg.innerHTML = '您的輸入不符合規則'; 47 msg.style.color = 'red'; 48 return false; 49 } 50 } 51 // 不為空驗證 52 function validateNull(elemName) { 53 var elem = document.getElementById(elemName); 54 var msg = document.getElementById(elemName + 'Msg'); 55 console.log(elem.value); 56 console.log(msg); 57 if (elem.value == '' || elem.value == ' ') { 58 msg.innerHTML = '您的輸入不能為空'; 59 msg.style.color = 'red'; 60 return false; 61 } else { 62 msg.innerHTML = 'ok'; 63 msg.style.color = 'green'; 64 return true; 65 } 66 }
css.css
1 html { 2 font-size: 14px; 3 } 4 5 .table { 6 border: 1px grey solid; 7 } 8 9 .table tr { 10 height: 2rem; 11 } 12 13 .table td { 14 width: 15rem; 15 }




