1、z-index基礎 z-index含義:指定了元素及其子元素的”z順序“,而”z順序“可以決定元素的覆蓋順序。z-index值越大越在上面。 z-index值:auto(預設值);integer(整數值);inherit(繼承)。 z-index基本特性:①支持負值;②支持CSS3 animat ...
1、z-index基礎
z-index含義:指定了元素及其子元素的”z順序“,而”z順序“可以決定元素的覆蓋順序。z-index值越大越在上面。
z-index值:auto(預設值);integer(整數值);inherit(繼承)。
z-index基本特性:①支持負值;②支持CSS3 animation動畫;③在CSS2.1時代,需要和定位元素配合使用。
2、z-index與定位元素
z-index值越大越在上面。
如果定位元素z-index發生嵌套:祖先優先原則,前提是祖先的z-index值是數值,不是auto
3、層疊上下文與層疊水平
層疊上下文:是HTML元素中的一個三維概念,表示元素在z軸上的層疊表現。
具有層疊上下文的元素:①頁面根元素天生具有層疊上下文,稱之為”根層疊上下文“;②z-index值為數值的定位元素也具有層疊上下文;③其他屬性
層疊水平:層疊上下文的每個元素都有一個層疊水平,決定了同一個層疊上下文中元素在z軸上的顯示順序。遵循“後來居上”和“誰大誰上”的層疊準則。層疊水平和z-index不是同一個東西,普通元素也有層疊水平。
層疊上下文特性:①層疊上下文可以嵌套,組合成一個分層次的層疊上下文;②每個層疊上下文和兄弟元素獨立,當進行層疊變化或渲染的時候,只需要考慮後代元素;③每個層疊上下文是自成體系的,當元素的內容被層疊後,整個元素被認為是在父層的層疊順序中。
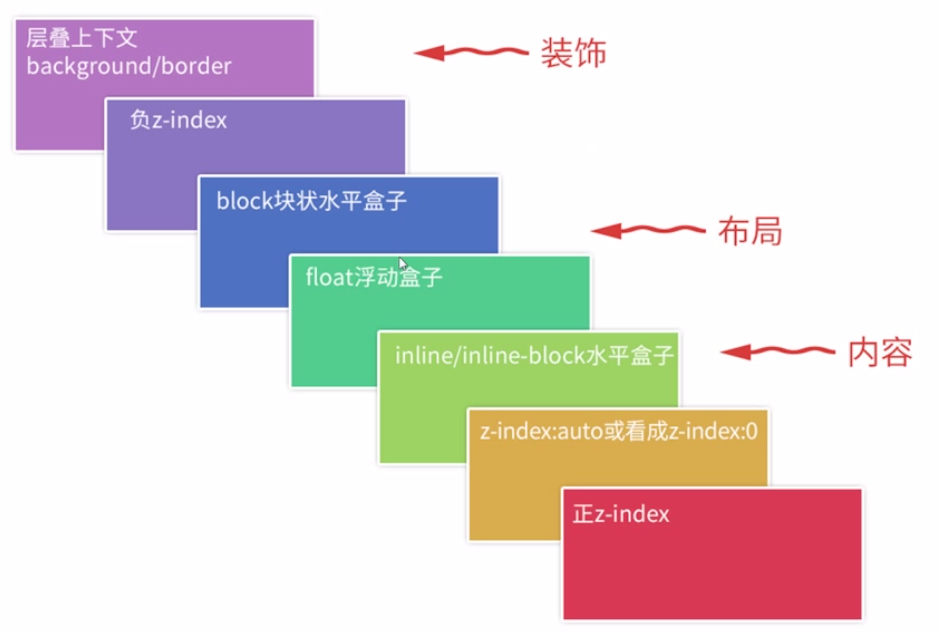
4、層疊順序
含義:元素髮生層疊時候有著特定的垂直顯示順序。
著名的7階層疊水平:

5、z-index與層疊上下文
⑴ 從層疊順序上講,定位元素預設z-index:auto可以看成是z-index:0,但是從層疊上下文來講,兩者卻有著本質的差異;
⑵ z-index不為auto的元素會創建層疊上下文;
⑶ z-index層疊順序的比較止步於父級層疊上下文。
為何定位元素會覆蓋普通元素:具有定位屬性的元素,z-index值為auto可以看為0,z-index:auto的層疊順序>inline水平盒子。
z-index與創建層疊上下文:z-index不是auto的情況下,元素會創建層疊上下文。(IE8+)
z-index受限於層疊上下文:父元素z-index為數值的情況下,會優先展現層疊順序。
6、其他屬性與層疊上下文
其他參與層疊上下文的屬性:①z-index值不為auto的flex項(父元素display:flex|inline-flex);②元素的opacity值不是1;③元素的transform值不是none;④元素mix-blend-mode值不是normal;⑤元素的filter值不是none;⑥元素的isolation值是isolate;⑦position:fix聲明;⑧will-change指定的屬性值為上面任意一個;⑨元素的-webkit-overflow-scrolling設為touch。
7、z-index與其他屬性層疊上下文
不支持z-index的層疊上下文元素的層疊順序均是z-index:auto級別:

依賴z-index的層疊上下文的層疊順序卻決於z-index值。
8、z-index相關實踐分享
最小化影響原則:

不犯二準則:

組件層級計數器:

通過JS獲得body下子元素的最大z-index值。
負值z-index與可訪問性隱藏:
可訪問性隱藏:人肉眼不可見,但是輔助設備可以識別。



