Vue.js 是一套構建用戶界面的漸進式框架。他自身不是一個全能框架——只聚焦於視圖層。因此它非常容易學習,非常容易與其它庫或已有項目整合。在與相關工具和支持庫一起使用時,Vue.js 也能完美地驅動複雜的單頁應用。他是基於AnjularJs 編寫的,所以和前者的語法特別相似,卻又使用簡潔了很多。 ...
Vue.js 是一套構建用戶界面的漸進式框架。他自身不是一個全能框架——只聚焦於視圖層。因此它非常容易學習,非常容易與其它庫或已有項目整合。在與相關工具和支持庫一起使用時,Vue.js 也能完美地驅動複雜的單頁應用。他是基於AnjularJs 編寫的,所以和前者的語法特別相似,卻又使用簡潔了很多。
那今天,我就給大家詳細的說道說道這個 Vue.js ,以下是我們這次詳解的目錄,朋友們可以根據自己的情況選擇性閱讀,所有操作均附有代碼實現。
1. Vue.js 如何綁定到頁面中,使用他的功能。
2. Vue 實例化對象的生命周期。
3. Vue 的 所有 數據綁定指令
那接下來,我們就開始今天的介紹啦!
1. Vue.js 如何綁定到頁面中,使用他的功能。
先看下麵的一段代碼:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <button id="app1" onclick="app1.func()">我是app1,點我</button> </body> <script type="text/javascript" src="js/jquery-3.1.1.min.js" ></script> <script type="text/javascript" src="js/vue.js" ></script> <script type="text/javascript"> //通過Vue.js的構造函數 實例化出一個根實例 var app1= new Vue({ el:"#app1", data:{ message:"我在app1中顯示出來了嗎?", func:function(){ alert(this.message); } } }); console.log(app1.$data.message); //這個要知道哈,app1就是一個變數,一個對象類型的變數,鏈式語法直接用即可 </script> </html>
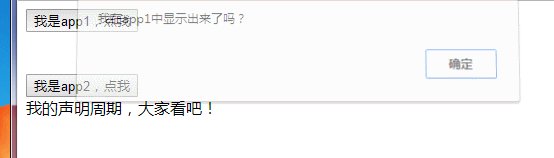
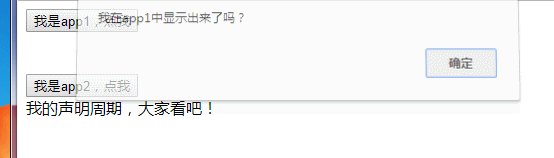
效果如下:

上述代碼就是點擊按鈕有彈窗,下麵解析一下這段代碼。
var app1= new Vue({
el:"#app1",
data:{
message:"我在app1中顯示出來了嗎?",
func:function(){
alert(this.message);
}
}
});
console.log(app1.$data.message);
通過Vue.js的構造函數實例化出一個根實例 app1 ,說白了,這就是我們面向對象的對象的實例化,直接 new 一個對象。
el:"#app1", 這是在 掛載我們實例化對象的元素節點,就是這個app1 對象作用域是那一個標簽裡面的。這裡可以是 id、class、tagname。但是主要還是用id,因為他的唯一性。
data:{} 是定義 這個對象的變數和方法,註意所有在和 app1 有關聯的變數、方法都必須在data中聲明。
註意: (1)作用域。js5 只有函數作用域,所以 data 中的函數如果想調用變數,就必須通過 this. 調用,或者直接通過對象名調用。
(2)外部調用。app1.$data.message; 在js中直接調用 vue 對象的屬性、方法時,需要鏈式語法,一層層點出來,這裡用 $data ,主要還是和js的變數作區別
(3)與HTML代碼的綁定。 這裡我是通過 js 的onclick直接綁定的,當然 vue 有自己的事件綁定,這裡暫且不講,如果用 js 的行內綁定,註意需要帶對象名。這就是純 OOP思想了。相信大家對面向對象也不陌生,如果真的不知道是啥玩意的,趕緊百度學去。
以上就是最最最最最最.....基礎的使用 vue 的方法了。
2. Vue 實例化對象的生命周期。
接下來,我們說一下,一個實例化出來的對象,他的生命周期是啥樣的,要經歷那些階段。請看下麵一段代碼:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div id="container">我的聲明周期,大家看吧!</div> </body> <script type="text/javascript" src="js/jquery-3.1.1.min.js" ></script> <script type="text/javascript" src="js/vue.js" ></script> <script type="text/javascript"> //以下代碼時顯示vm整個生命周期的流程 var vm = new Vue({ el: "#container", data: { test : 'hello world' }, beforeCreate: function(){ console.log(this); showData('創建vue實例前',this); }, created: function(){ showData('創建vue實例後',this); }, beforeMount:function(){ showData('掛載到dom前',this); }, mounted: function(){ showData('掛載到dom後',this); }, beforeUpdate:function(){ showData('數據變化更新前',this); }, updated:function(){ showData('數據變化更新後',this); }, beforeDestroy:function(){ vm.test ="3333"; showData('vue實例銷毀前',this); }, destroyed:function(){ showData('vue實例銷毀後',this); } }); function realDom(){ console.log('真實dom結構:' + document.getElementById('container').innerHTML); } function showData(process,obj){ console.log(process); console.log('data 數據:' + obj.test) console.log('掛載的對象:') console.log(obj.$el) realDom(); console.log('------------------') console.log('------------------') } </script> </html>
那接下來看看效果圖:

通過控制台的列印效果可以看出來,實例化 vue 對象大致分為 創建vue實例、掛載到dom、數據變化更新、vue實例銷毀 4個階段,,註意每個階段都有對應的鉤子,我們可以通過對這些鉤子進行操作,達成一些功能。雖然初學者用不太上,但是提前瞭解一下還是好的,到時候碰到實際功能要能想得到生命周期的鉤子。
3. Vue 的 所有 數據綁定指令
那現在我們就總結一下 vue 的最大亮點,各種靈活的數據綁定方法。這裡主要列舉實例詳解 {{}} 、 v-once 、 v-html 、 v-bind 和 v-model 。
(1)首先是 {{}} 、 v-once 、 v-html 的用法,請看下麵的代碼:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>數據綁定篇</title> </head> <body> <!-- 數據綁定篇 --> <div id="app1"> <!--1. {{}} v-once v-html--> <!--Mustache 標簽,也就是雙大括弧,刷新頁面時會顯示出雙大括弧--> <button onclick="app1.func()">點我,改變變數message的值</button> <br /><br /> <!--即時綁定,div的內容隨變數變化而變化的,綁定內容作純文本處理--> <!--雙大括弧裡邊也可以寫表達式,和AngularJs一樣的--> <div>{{message}}</div><br /> <!--只綁定一次,整個div的所有綁定數據,都只會載入一次,再更新就不會變了--> <div v-once>{{message}}</div><br /> <!--雙大括弧只能當純文本顯示,v-html 可以直接綁定HTML標簽的--> <div v-html="h1"></div><br /> </div> </body> <script type="text/javascript" src="js/jquery-3.1.1.min.js" ></script> <script type="text/javascript" src="js/vue.js" ></script> <script type="text/javascript"> //通過Vue.js的構造函數 實例化出一個根實例 var app1= new Vue({ el:"#app1", //我們實例化的 app1 的掛載的 元素節點,一般用 id,class,或者tagname也可以,但是多了會衝突 data:{ message:"我是變數message的內容!", h1:"<h1 style='color: fuchsia;'>我是h1標簽</h1>", //註意單引號 //message改變函數 func:function(){ if (this.message == "我是變數message的內容!") { this.message = "message的內容改變了!"; }else{ this.message = "我是變數message的內容!"; } } </script> </html>
然後看一下效果:

還是分析一下這個小demo。
<div>{{message}}</div> Mustache 標簽,也就是雙大括弧,他和 AnjularJs 的雙大括弧完全相同,就是直接將數據動態綁定到標簽中,當變數發生變化的時候,標簽內容也是改變,上大括弧裡面也是可以寫表達式的。上述代碼是做了一個 在button中點擊改變變數message的值,然後通過數據綁定使div的text即時變化。
<div v-once>{{message}}</div> 他也是數據綁定,但是只綁定一次。要註意 v-once是載入div上的,所以整個div的所有綁定數據,都只會載入一次,再更新就不會變了,所以點擊 button時,第二個div的數據並沒有發生改變。
<div v-html="h1"></div> 是綁定HTML標簽,註意 他可以直接綁定 HTML模板,但是這一堆HTML標簽不能是多層嵌套的。什麼意思呢,就是你之間綁定一段標簽可以,綁定一個模板也可以,但是如果綁定一個模板,那這個模板內部不能再嵌套模板了。否則無法渲染的。上述代碼就是直接導入了一個加了行內樣式的h1標簽,功能十分強大,比直接操作dom節點強太多了,效率是幾何倍的增長。
(2) 其次是 v-bind
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>數據綁定篇</title> <style type="text/css"> .aaa{ margin: 10px; width: 100px; height: 100px; background-color: red; } .bbb{ margin: 10px; width: 50px; height: 50px; background-color: blue; } </style> </head> <body> <!-- 數據綁定篇 --> <div id="app1"> <!--2. v-bind--> <!--v-bind 他是專門用來綁定屬性的 ,主要用來操作元素的 class 列表和它的內聯樣式--> <!--這個和用 js 直接操作dom節點功能一樣,不過簡單特別多--> <div v-bind:style = "{backgroundColor:myColor,width: myWidth+'px',height: myHeight+'px'}" onclick="app1.func1()"></div> <!--還可以直接綁定更改 class--> <div v-bind:class="myClass" onclick="app1.func2()"></div> ------------------------------------------------------------------------------------- <div class="img" style="width: 100px;height: 100px;"> <img style="width: 100%;" v-bind:src="mySrc" onclick="app1.func3()"/> </div> </div> </body> <script type="text/javascript" src="js/jquery-3.1.1.min.js" ></script> <script type="text/javascript" src="js/vue.js" ></script> <script type="text/javascript"> //通過Vue.js的構造函數 實例化出一個根實例 var app1= new Vue({ el:"#app1", data:{ myColor:"blue", myWidth:100, myHeight:100, myClass:"aaa", mySrc:"img/2.png", func1:function(){ if (this.myColor == "blue") { this.myColor = "red"; this.myWidth = 50, this.myHeight = 50 }else{ this.myColor = "blue"; this.myWidth = 100, this.myHeight = 100 } }, func2:function(){ if (this.myClass == "aaa") { this.myClass = "bbb"; }else{ this.myClass = "aaa"; } }, func3:function(){ if (this.mySrc == "img/2.png") { this.mySrc = "img/u=1622626696,1630096734&fm=23&gp=0.jpg"; }else{ this.mySrc = "img/2.png"; } } } }); </script> </html>
然後看一下效果:

那我們解析一下上面的代碼。
v-bind 他是專門用來綁定屬性的 ,主要用來操作元素的 class 列表和它的內聯樣式。這一點和AnjularJs的 ng-bind 是完全不同的,要註意!!!
<div v-bind:style = "{backgroundColor:myColor,width: myWidth+'px',height: myHeight+'px'}" onclick="app1.func1()"></div> 這是在直接綁定行內樣式style。然後通過綁定點擊函數,為各個比那兩賦值,達到點擊更改div樣式的目的。
<div v-bind:class="myClass" onclick="app1.func2()"></div> 這個是直接綁定修改 class類名,在頁內樣式表中有我定義的 .aaa 和 .bbb 兩個類名,通過動態修改class名修改樣式,這也比 JQuery 直接操作dom節點快捷不少。
<img style="width: 100%;" v-bind:src="mySrc" onclick="app1.func3()"/> 這是直接綁定屬性,動態修改 img 的src 屬性。達到點擊圖像顯示不同的圖像的效果。
這裡要特別強調一下,v-bind 直接綁定的是屬性,而不是樣式 ,對於 img ,他的src是屬性,但是對於 div ,width 啥的是樣式,不是屬性,所以 v-bind:width="100+'px'" 不好使.
至於 v-bind 屬性綁定,也就常用用法也就這麼多了。
(3) v-model
用 v-model 指令在表單控制項元素上創建雙向數據綁定。它會根據控制項類型自動選取正確的方法來更新元素。它負責監聽用戶的輸入事件以更新數據,並特別處理一些極端的例子。v-model 並不關心表單控制項初始化所生成的值。因為它會選擇 Vue 實例數據來作為具體的值。在預設情況下, v-model 在 input 事件中同步輸入框的值與數據,但你可以添加一個修飾符 lazy ,從而轉變為在 change 事件中同步
下麵我們看一段代碼:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>數據綁定篇</title> <style type="text/css"> .aaa{ margin: 10px; width: 100px; height: 100px; background-color: red; } .bbb{ margin: 10px; width: 50px; height: 50px; background-color: blue; } </style> </head> <body> <!-- 數據綁定篇 --> <div id="app1"> <!--3. v-model--> <input type="text" v-model="myText" placeholder="請輸入:"/> <div >{{ myText }}</div><br /><br /> ------------------------------------------------------------------------------------- <!--綁定單選按鈕--> <input type="radio" id="one" name="aa" value="男" v-model="picked"> <label for="one">男</label> <br> <input type="radio" id="two" name="aa" value="女" v-model="picked"> <label for="two">女</label> <br> <span>您選擇了: {{ picked }}</span> <br><br> ------------------------------------------------------------------------------------- <!--綁定覆選按鈕--> <div onclick="app1.funcCheckedNames()"> <input type="checkbox" id="jack" value="好帥!" v-model="checkedNames"> <label for="jack">好帥!</label> <input type="checkbox" id="john" value="你是我的男神!" v-model="checkedNames"> <label for="john"


