一、什麼是語義化標簽?1.那麼什麼叫做語義化呢?說的通俗點就是:就是給div起個外號,比如,網頁上的文章的標題就可以叫他標題,網頁上的各個文章,就可以叫他文章。 2.為啥使用語義化標簽?(1). 更容易被搜索引擎收錄。(2). 更容易讓屏幕閱讀器讀出網頁內容。(3). 能夠更好的體現頁面的主題。(4 ...
一、什麼是語義化標簽?
1.那麼什麼叫做語義化呢?
說的通俗點就是:就是給div起個外號,比如,
網頁上的文章的標題就可以叫他標題,網頁上的各個文章,就可以叫他文章。
2.為啥使用語義化標簽?
(1). 更容易被搜索引擎收錄。
(2). 更容易讓屏幕閱讀器讀出網頁內容。
(3). 能夠更好的體現頁面的主題。
(4).相容性更好,支持更多的網路設備。
二、常見語義化標簽
- 頭部——header和nav標簽
header頭部,body下的直接子元素header一般用於放頁面的介紹性的信息如網站名稱、logo或者導航欄nav。
<header>
<h1>html5語義化標簽</h1>
<nav>
<h1>導航</h1>
<ul>
<li>章節標簽</li>
<li>標題標簽</li>
</ul>
</nav>
</header>
nav元素代表頁面的導航鏈接區域。用於定義頁面的主要導航部分。
- 主體部分——main和section
主體部分如下: <article> <hgroup> <h1>我是標題</h1> <cite>《我是作品標題》</cite><br> <span>我是時間 <time pubdate="" datetime="2017-03-02">2017年03月02日</time></span> <p>我是內容</p> </hgroup> <section> <blockquote>我是引文我是引文我是引文我是引文我是引文我是引文</blockquote> <figure> <img alt="" src="images/sess1.jpg"> <figcaption>我是圖片</figcaption> </figure> <table borde="1"> <caption>我是表格標題</caption> <thead> <tr> <th>我是表格頭部1</th> <th>我是表格頭部2</th> </tr> </thead> <tbody> <tr> <td>我是內容1</td> <td>我是內容1</td> </tr> <tr> <td>我是內容1</td> <td>我是內容1</td> </tr> </tbody> <tfoot> <tr> <td>我是表格結尾1</td> <td>我是表格結尾2</td> </tr> </tfoot> </tr> </table> </section> <footer> 我是文章頁腳 </footer> </article> <aside> <hgroup> <h2>我是標題標簽</h2> <p>我是內容</p> </hgroup> <code> 我是代碼</code> <pre> 靜夜思 作者:李白 床前明月光,疑是地上霜。 舉頭望明月,低頭思故鄉。 </pre> <dialog> <h3>百度ife到底怎麼樣?</h3> <p>當然棒啦!還等什麼,學完就能秒變大神!</p> <button id="close">Close</button> </dialog> <button id="show">Open Dialog!</button> <script type="text/javascript"> var dialog = document.querySelector('dialog'); document.querySelector('#show').onclick = function () { dialog.show(); }; document.querySelector('#close').onclick = function () { dialog.close(); }; </script> </aside>
1):article標簽:該標簽最容易跟section和div容易混淆,其實article代表一個在文檔,頁面或者網站中自成一體的內容,其目的是為了讓開發者獨立開發或重用。article的結構一般如下所示:
<article>
<hgroup>
<header>
<h1></h1>
<h2></h2>
</header>
</hgroup>
<section></section>
<footer></footer>
</article>
article的應用譬如論壇的帖子,博客上的文章,一篇用戶的評論,一個互動的widget小工具。(特殊的section)除了它的內容,article會有一個標題(通常會在header里),會有一個footer頁腳。
2):hgroup 標簽:該標簽對網頁或區段(section)的標題進行組合,通俗的說就是把一堆標題全扔進一個籃子里會方便很多。
3):cite標簽:用於定義引用內容出自書籍或雜誌等的標題,不允許其他信息,如作者,日期等。
4):time 標簽:該標簽一般有三個組成部分機器可識別的時間戳:格式必須是年月日的數字以減號相隔,如果增加時間,那就在日期後面加字母T然後跟24小時格式的時間值以及時區偏移量,形如datetime="2012-2-15T22:49:40+08:00"人可識別的文本內容:格式隨意,只要能看懂。一個可選的pubdata標記:pubdata是個布爾值,如果需要,寫上屬性名就好pubdata。但是為了美觀,我們也可以寫成pubdata="",我們還要註意的是,如果該time位於一個article中,那麼它表示這篇文章的發佈時間;如果不在article之中表示整個文檔的發佈時間。
5):section標簽:代表文檔中的“節”或“段”,“段”可以是指一篇文章里按照主題的分段;“節”可以是指一個頁面里的分組。
section通常還帶標題,雖然html5中section會自動給標題h1-h6降級,但是最好手動給他們降級。
6):blockquote 標簽:該標簽定義摘自另一個源的塊引用。
<blockquote> 與 </blockquote> 之間的所有文本都會從常規文本中分離出來,經常會在左、右兩邊進行縮進,而且有時會使用斜體。也就是說,塊引用擁有它們自己的空間。
7):figure標簽:規定獨立的流內容(圖像、圖表、照片、代碼等等)。
figure 元素的內容應該與主內容相關,但如果被刪除,則不應對文檔流產生影響。
8):figcaption 標簽:定義 figure 元素的標題(caption)。
"figcaption" 元素應該被置於 "figure" 元素的第一個或最後一個子元素的位置。
9):table標簽的語義化:table標簽提供thead、tfoot 以及 tbody 元素,這些元素對錶格中的行進行分組。當創建某個表格時,您也許希望擁有一個標題行,一些帶有數據的行,以及位於底部的一個總計行。這種劃分使瀏覽器有能力支持獨立於表格標題和頁腳的表格正文滾動。註意,如果您在table里使用 thead、tfoot 以及 tbody 元素,您就必須按照thead、 tbody,tfoot 的順序使用全部的元素,這樣瀏覽器就可以在收到所有數據前呈現頁腳了。
10):aside元素被包含在article元素中作為主要內容的附屬信息部分,其中的內容可以是與當前文章有關的相關資料、標簽、名次解釋等。(特殊的section)
11):code:該標簽是一個短語標簽,用來定義電腦代碼文本。
12):pre 標簽:pre 可定義預格式化的文本。被包圍在 pre 元素中的文本通常會保留空格和換行符。而文本也會呈現為等寬字體。pre 標簽的一個常見應用就是用來表示源代碼。
code標簽和pre標簽之間的關係,兩者的共同點是應用上類似,都主要應用於瀏覽器顯示電腦中的源代碼。 但是兩者之間還是有很大不同的,code標簽的一個功能是暗示瀏覽器code標簽所包圍的文本是電腦源代碼,瀏覽器可以做出自己的 樣式處理,pre標簽則沒有這項功能,但是pre標簽可以保留文本中的空格和換行符,保留文本中的空格和換行符是電腦源代碼顯示 所必須的樣式。那麼這個時候我們可以想象一下,code標簽和pre標簽可不可以一塊使用呢?答案是可以的,code標簽和pre標簽是 可以嵌套使用的,但是必須註意兩者的嵌套順序。
13):dialog標簽:該標簽定義對話框或視窗,這可以很方便的使用彈出層視窗。
預設情況下,該標簽支持的瀏覽器(Chrome 37+和Opera 27+)會以隱藏的形式呈現<dialog>元素,只有調用JavaScript的show()或showModal()方法才可以顯現,調用close()方法再次將其隱藏。通常情況下,會在一個click事件上執行此方法。
3.尾部——footer
<footer>
<p>copyright © @</p>
<address>我是地址</address>
</footer>
adderss標簽:該標簽定義文檔作者或擁有者的聯繫信息,通常呈現為斜體。大多數瀏覽器會在該元素的前後添加換行。如果 <address> 元素位於 <article> 元素內部,則它表示該文章作者或擁有者的聯繫信息。通常的做法是將 address 元素添加到網頁的頭部或底部。註意,不應該使用 <address> 標簽來描述郵政地址,除非這些信息是聯繫信息的組成部分。
三、總結
能語義化的標簽當然不止這些,還有很多,這裡僅僅是把可能常見的展示出來,其餘的標簽在此不一一列舉了。
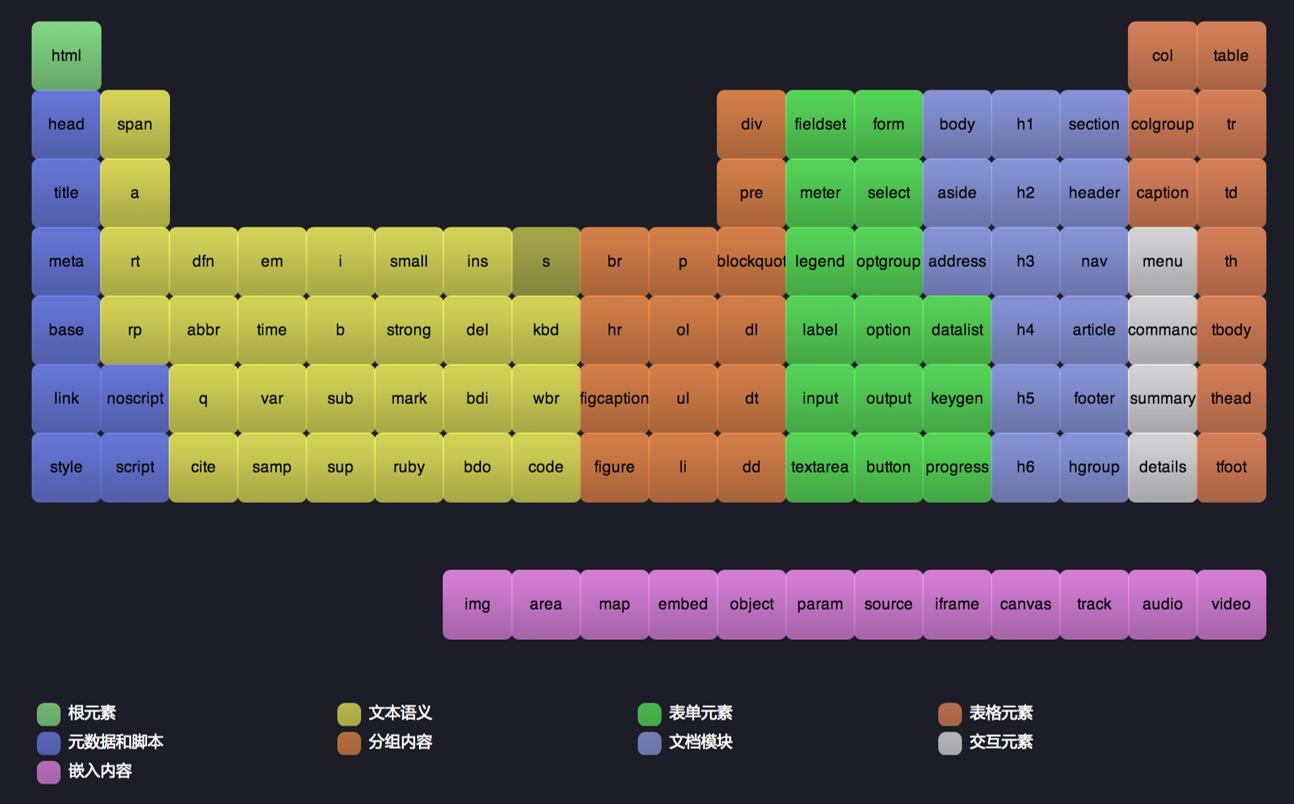
最後展示一張全家福來結束本篇筆記: