恢復內容開始 覽器相容性問題是前端的一個重要部分。 在國內的瀏覽器中,360瀏覽器,QQ瀏覽器等絕大部分都是雙核瀏覽器。雙核瀏覽器即擁有IE相容內核和非IE極速內核兩個內核,分別對應相容模式和極速模式。相容模式時使用IE內核,極速模式採用webkit內核。而目前大部分網站為了性能和用戶體驗,預設使用 ...
---恢復內容開始---
覽器相容性問題是前端的一個重要部分。
在國內的瀏覽器中,360瀏覽器,QQ瀏覽器等絕大部分都是雙核瀏覽器。雙核瀏覽器即擁有IE相容內核和非IE極速內核兩個內核,分別對應相容模式和極速模式。相容模式時使用IE內核,極速模式採用webkit內核。而目前大部分網站為了性能和用戶體驗,預設使用極速模式。在極速模式出現問題時,使用相容模式。
雖然極速模式是使用的webkit內核,但是瀏覽器的表現卻還是有一定差異。平時使用Chrome調試,在極速模式下卻表現的不正常。
好,進入正題。flex是目前前端佈局中一個非常好的屬性,這裡不多說,可以看大神介紹http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
而在工作中發現了一個問題,flex和相對定位配合使用時:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Test</title> <style> html,body{ margin:0; padding:0; width: 100%; height: 100%; } .wrapper{ position: relative; width: 100%; height: 100%; background-color: #fff; display: flex; flex-direction: column; } .flex-1{ flex: 0 0 200px; background-color: #dfdfdf; } .flex-2{ flex: 1; } .circle{ position: relative; left: 50%; top: 50%; margin: -100px 0 0 -100px; width: 200px; height: 200px; border-radius: 100px; background-color: #52caff; } </style> </head> <body> <div class="wrapper"> <div class="flex-1"></div> <div class="flex-2"> <div class="circle"> </div> </div> </div> </body> </html>
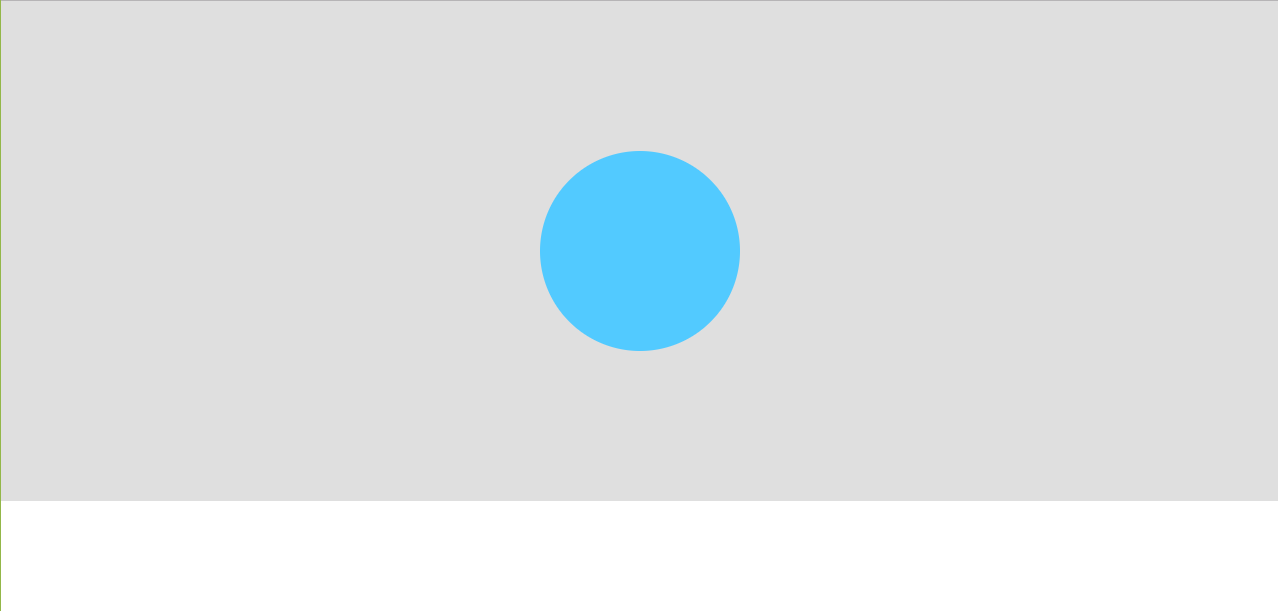
代碼在flex-2中居中畫了一個圓,chrome表現很正常,如圖

但是在360極速下,卻是這樣的:

找了一下原因,圓在 豎直方向上的相對定位沒有生效,即:“top:50%”沒起作用;
為什麼沒作用呢,我認為是div.flex-1沒有顯式的寫出高度,"flex:0 0 500px"是flex屬性的縮寫,

,換一種寫法就可以搞定:

其實就是給div定個高度。而這個時候又在考慮,高度不定的情況下怎麼辦?
用css3 calc()?這樣的話遇到flex子區域有相對定位時flex就沒有使用必要了。雖然遇到的問題解決了,但似乎又來了新的問題。
國內瀏覽器相容模式下為什麼會表現的不一樣。。。。。。。。。。。。。



