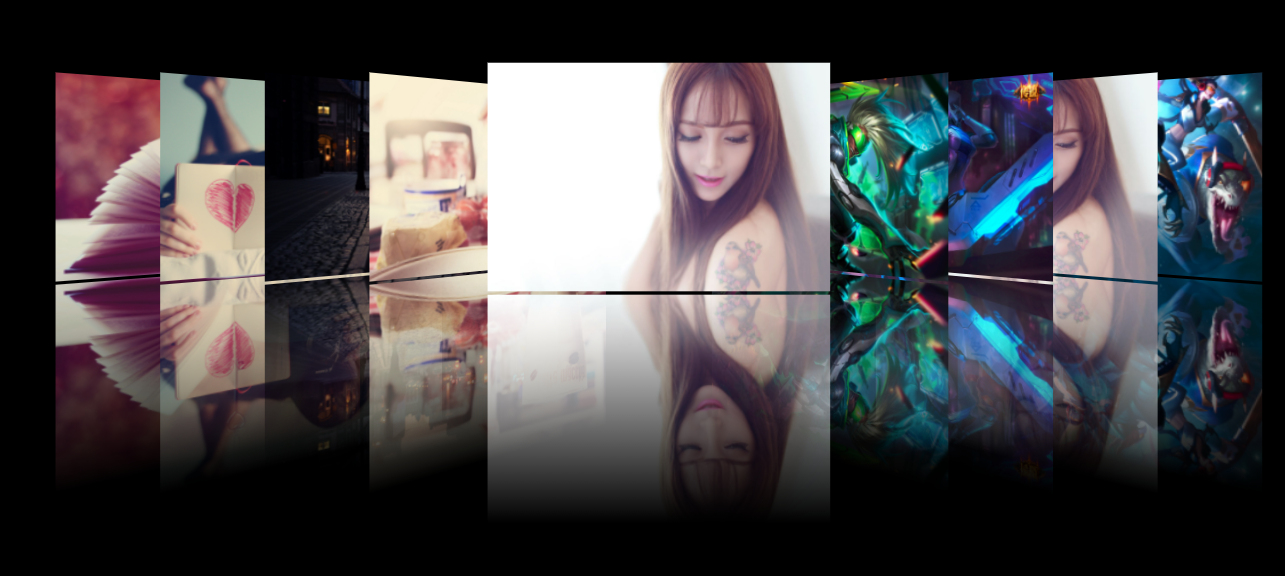
效果圖: 代碼塊: ...
效果圖:

代碼塊:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
body{
background: #000000;
overflow-x: hidden;
}
#banner{
width: 300px;
height: 200px;
margin: 100px auto;
position: relative;
transform-style: preserve-3d;
perspective: 800px;
}
#banner img{
width: 100%;
height: 100%;
position: absolute;
transition: all 1s ease-in 0s; /*改變時用過渡*/
-webkit-box-reflect:below 3px -webkit-linear-gradient(top,rgba(0,0,0,0),rgba(0,0,0,1));
/*圖片的陰影效果*/
}
#banner .left{ /*圖片在左邊的狀態*/
transform: rotateY(45deg) translateZ(-100px);
}
#banner .right{ /*圖片在右邊的狀態*/
transform: rotateY(-45deg) translateZ(-100px);
}
#banner .center{ /*圖片在中間展示時的狀態*/
transform: rotateY(0deg) translateZ(100px);
}
</style>
</head>
<body>
<div id="banner">
<img src="image/01.jpeg">
<img src="image/02.jpeg">
<img src="image/03.jpeg">
<img src="image/04.jpeg">
<img src="image/05.jpg">
<img src="image/06.png">
<img src="image/07.png">
<img src="image/05.jpg">
<img src="image/08.png">
</div>
<script type="text/javascript">
window.onload=function(){
var oImgs=document.getElementsByTagName("img"); //獲取所有圖片
var ban=Math.floor(oImgs.length/2); //去所有圖片的中間值,取一下正數,因為沒有為小數的下標
yun(ban)
function yun(ban){ //寫一個圖片改變狀態的方法
for(var i=0;i<oImgs.length;i++){ //迴圈所有圖片
if(i<ban){ //當圖片小於中間值時說明在左邊,添加左邊的class名
oImgs[i].className="left";
oImgs[i].style.left= -((ban-i)*100) + "px";
//每張圖片位置都有距離所以改變他的left值,當圖片在左邊的時候他的位置應該是負值。因為第一張圖片離
//中間的最遠所以 中間值減去 圖片的下標 在乘一下你認為每張間隔的合適位置;這樣左邊就出來
//4-0 = 4 4*100=400 這樣第一張就到了最遠 以此類推
}else if(i>ban){
oImgs[i].className="right";
oImgs[i].style.left= ((i-ban)*100)+ "px";
//設置他的右邊值,右邊距離左邊是正值 ,所以要是正的;還是和上面類似;
//當i值大於 中間值時;說明到右邊了,添加右邊的樣式;
//5-4=1 1*100 = 100;
//這樣得出左邊第一張圖片的距離;
//ps:因為圖片的的順序;左邊先設的第一張;右邊也是第一張;這樣順序就不會錯。
}else if(i==ban){ oImgs[i].className="center"; oImgs[i].style.left= "0px"; } } } for(var x=0;x<oImgs.length;x++){ oImgs[x].index=x; oImgs[x].onclick=function(){ yun(this.index) } } } </script> </body> </html>



