2017高德地圖API WEB開發(key申請,地圖搭建)簡約教程 ...
前端時間因為公司需要研究 了一下百度的教程 然後寫個簡約的筆記記錄一下自己學習的收穫,只為了滿足自己暫時的寫作熱情
高德地圖WEB開發(key申請、api)簡約教程
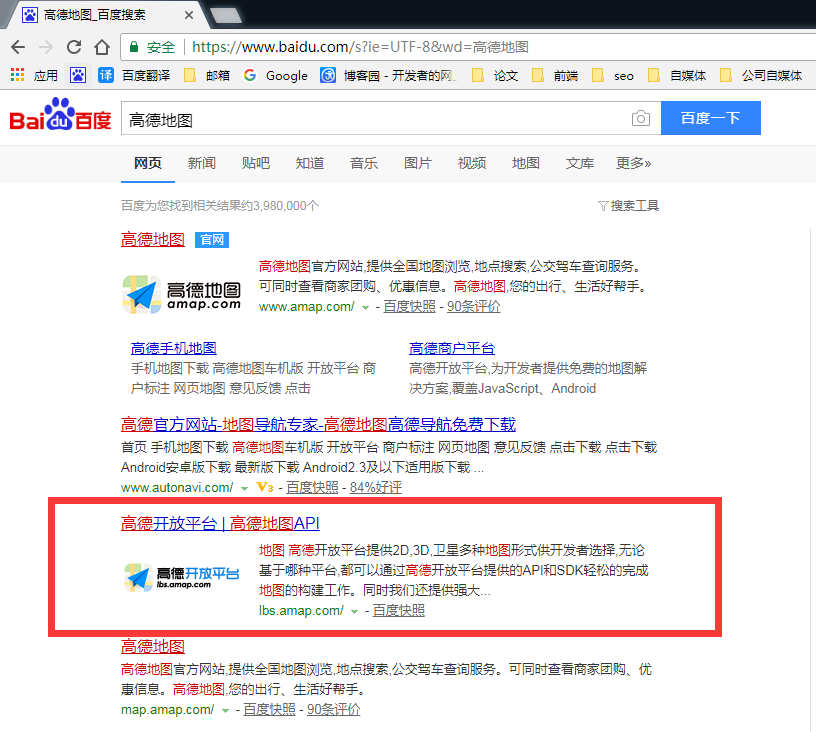
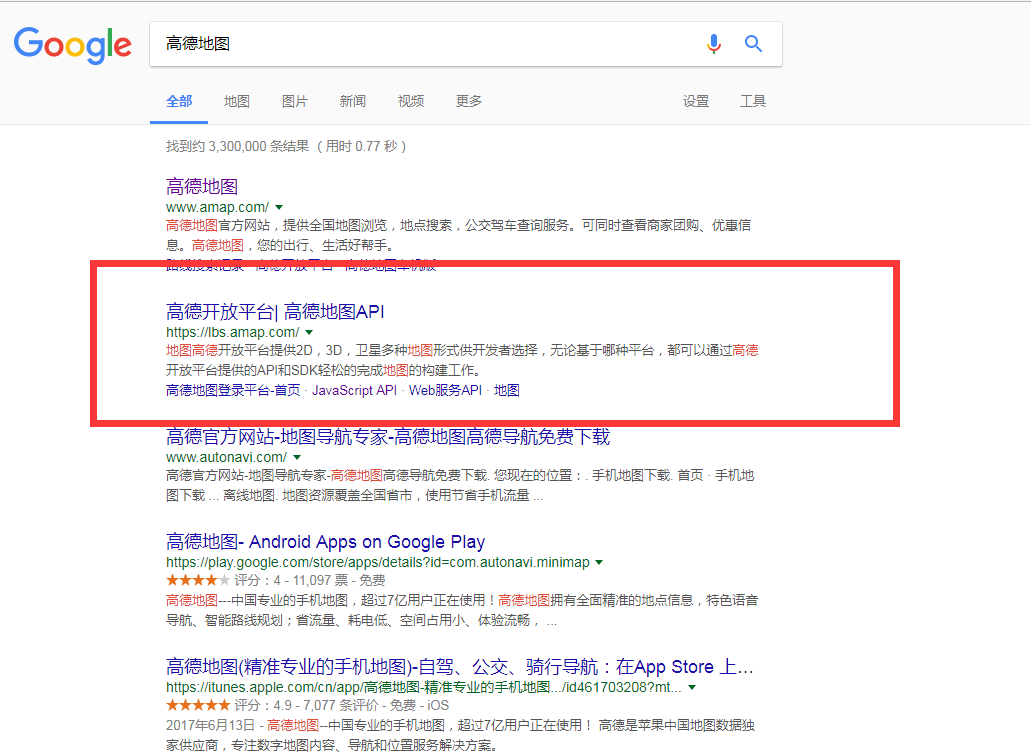
1.首先我們需要去“高德地圖開發平臺” 通過“百度搜索 ”或者“谷歌搜索 ” 高德地圖然後會有一個高德開發平臺|高德地圖apl

2.登錄高德開發平臺 這是高德開發平臺的官網,然後點擊登錄,沒有註冊就好

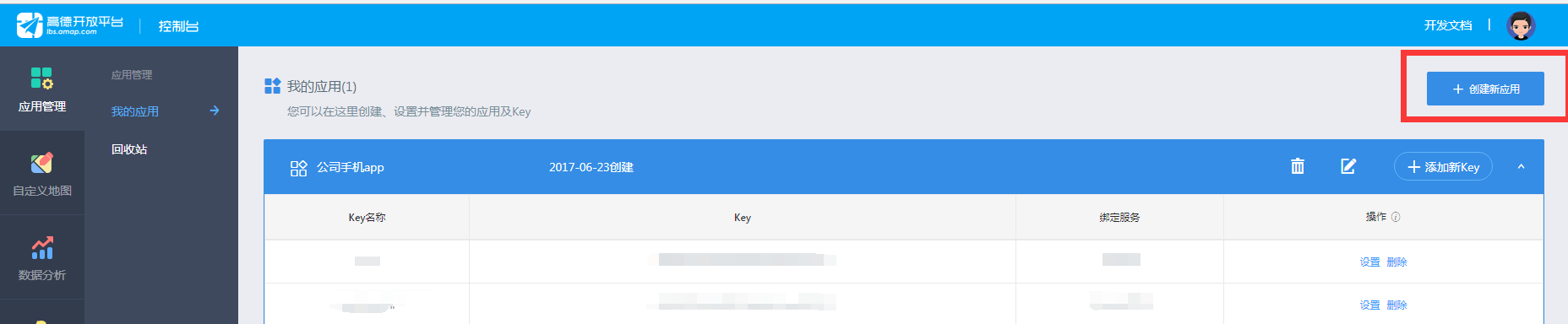
3.進入控制台創建新應用 進入控制台之後選擇“應用管理”然後點擊創建新應用,一定要記得這一步喲


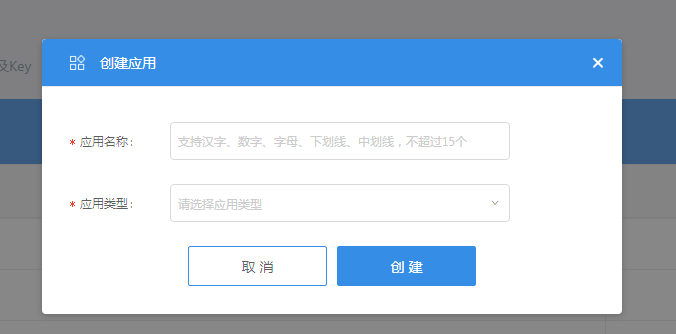
應用的名稱和類型更具自己的實際情況選擇

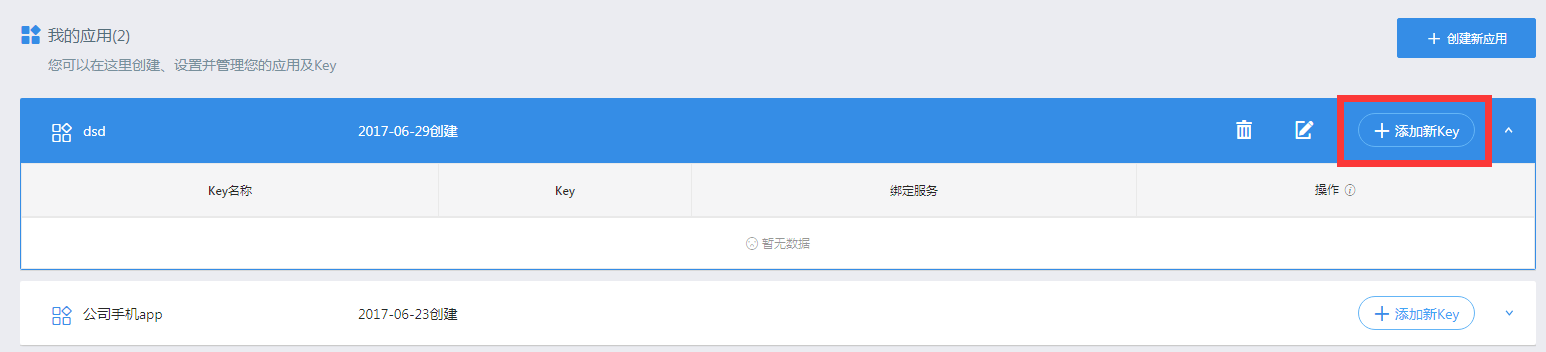
創建好之後就會有一個新的應用了,然後點擊添加key

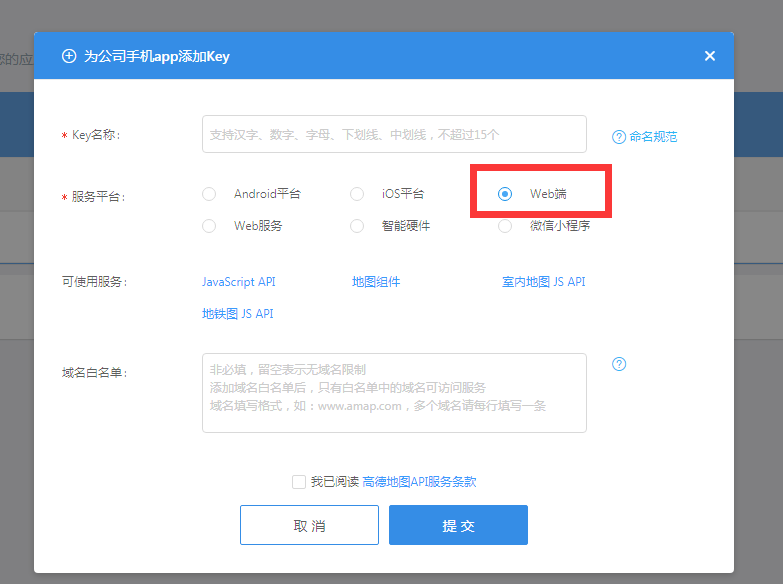
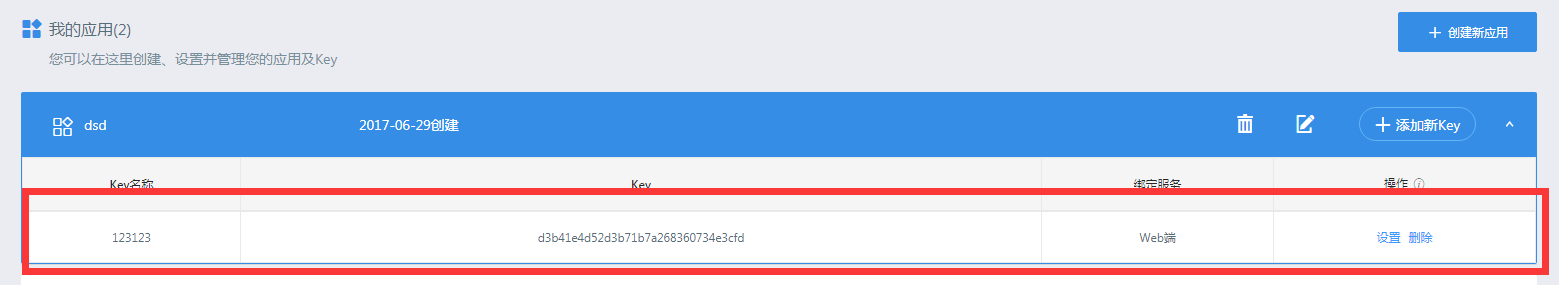
在這裡填寫好key名稱之後選擇服務平臺,如果你是手機端就算對應的 andriod/ios,然後因為我是做的web端所以選擇的是“web端” 每個服務平臺可以使用的服務是不一樣的,註意看喲 然後點擊提交就有了一個key了

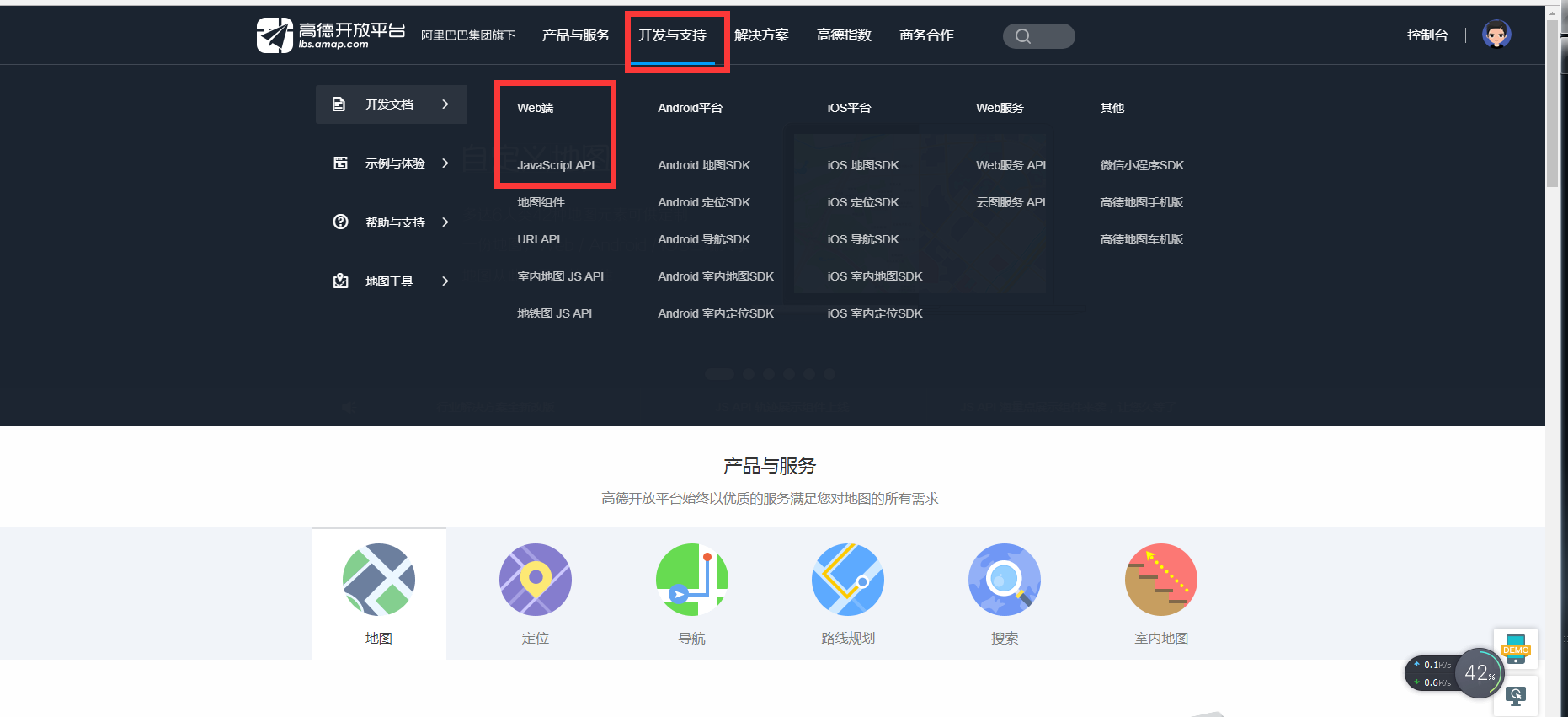
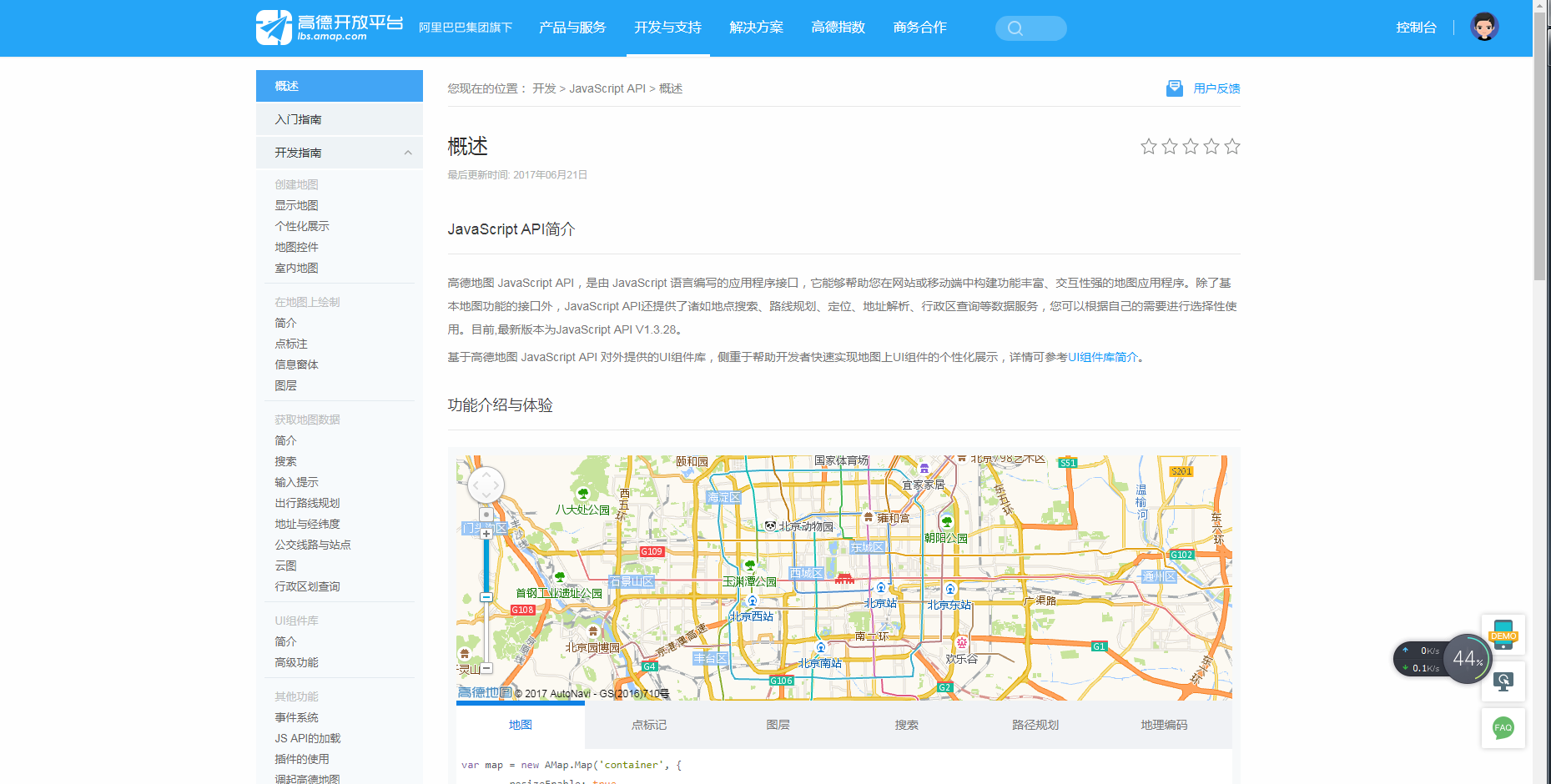
4.key的使用以及api的使用 得到了key,那麼怎麼使用高德地圖呢,當然是看他的api了 通過首頁的“開發與支持”下的開發文檔web端 JavaScript api就能看到


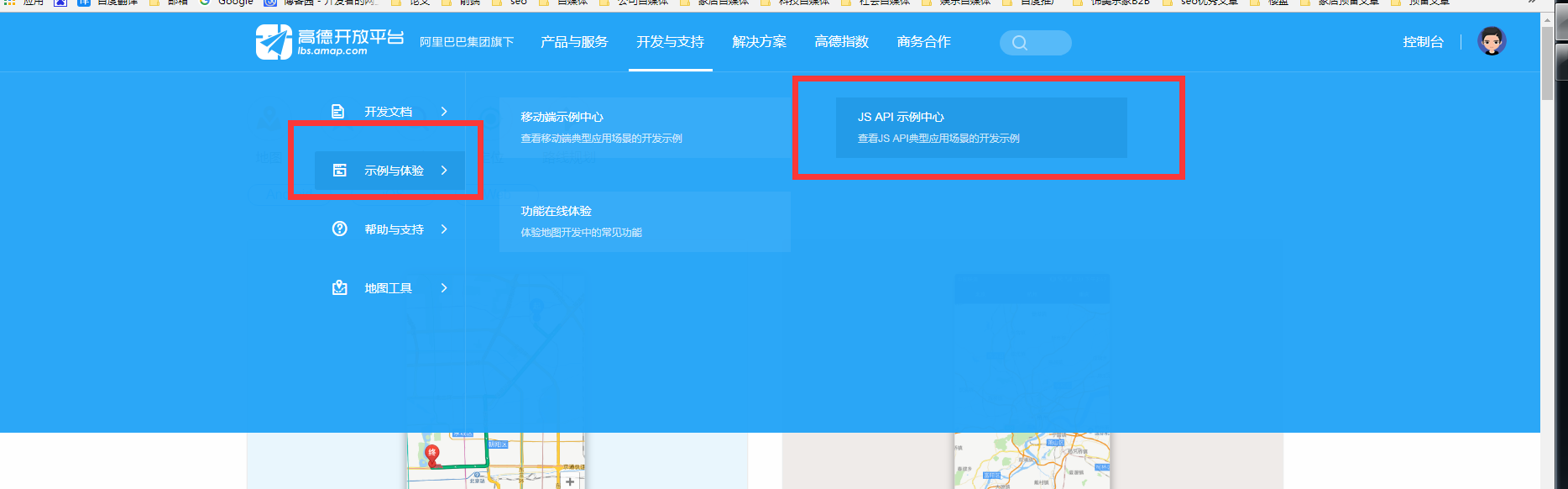
上圖就是api的頁面了,這個還是比較全面的,如果你不熟悉感覺還是不知道怎麼調用我們直接看他的實例,直接用代碼展示如何調用 在菜單的“開發與支持”示例與體驗中的JS API 示例中心

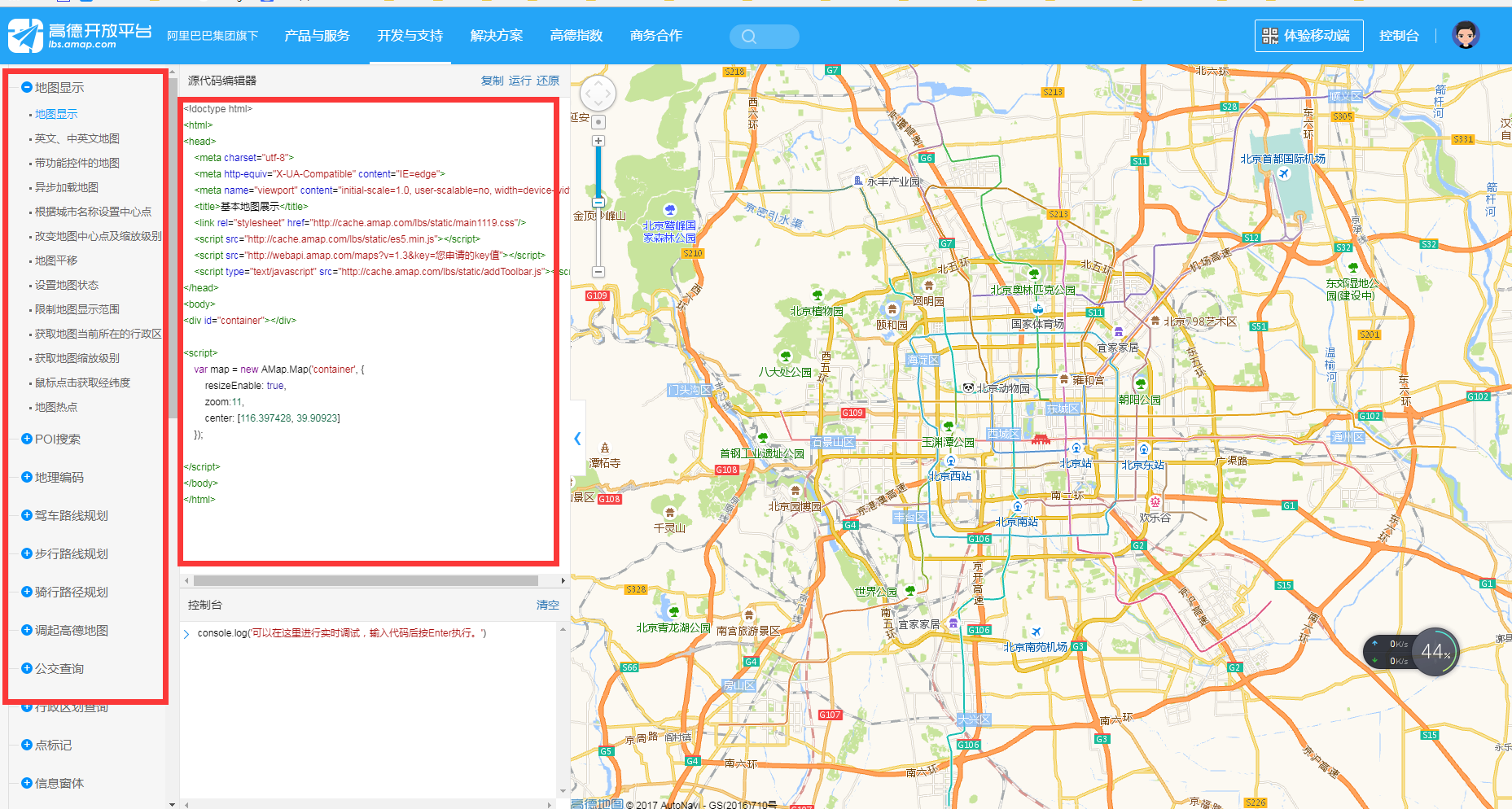
這裡就十分的明瞭了,當然這裡只是部分演示,很多類以及方法都是沒有寫出來的,可以去api自己查看詳細,但是這裡介紹了基本的地圖使用以及各種功能的調用

5.高的地圖API的使用 這裡簡單的介紹一下使用的方法 1.高德地圖js以及css的調用 其中第四行需要的key是剛纔上面添加應用得到的key
1 <title>基本地圖展示</title> 2 <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css"/> 3 <script src="http://cache.amap.com/lbs/static/es5.min.js"></script> 4 <script src="http://webapi.amap.com/maps?v=1.3&key=您申請的key值"></script> 5 <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js"></script>
2.高德地圖js實例化啟動地圖
1 var map = new AMap.Map('container', { 2 resizeEnable: true, 3 zoom:11, 4 center: [116.397428, 39.90923] 5 });
3.完整的基礎地圖展示(代碼來源於高德地圖AI)
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"> 7 <title>基本地圖展示</title> 8 <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css"/> 9 <script src="http://cache.amap.com/lbs/static/es5.min.js"></script> 10 <script src="http://webapi.amap.com/maps?v=1.3&key=您申請的key值"></script> 11 <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js"></script> 12 </head> 13 <body> 14 <div id="container"></div> 15 16 <script> 17 var map = new AMap.Map('container', { 18 resizeEnable: true, 19 zoom:11, 20 center: [116.397428, 39.90923] 21 }); 22 23 </script> 24 </body> 25 </html>4.關鍵字搜索
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"> 7 <title>關鍵字檢索</title> 8 <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css"/> 9 <style type="text/css"> 10 #panel { 11 position: absolute; 12 background-color: white; 13 max-height: 90%; 14 overflow-y: auto; 15 top: 10px; 16 right: 10px; 17 width: 280px; 18 } 19 </style> 20 <script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=您申請的key值"></script> 21 <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js"></script> 22 </head> 23 <body> 24 <div id="container"></div> 25 <div id="panel"></div> 26 <script type="text/javascript"> 27 var map = new AMap.Map("container", { 28 resizeEnable: true 29 }); 30 AMap.service(["AMap.PlaceSearch"], function() { 31 var placeSearch = new AMap.PlaceSearch({ //構造地點查詢類 32 pageSize: 5, 33 pageIndex: 1, 34 city: "010", //城市 35 map: map, 36 panel: "panel" 37 }); 38 //關鍵字查詢 39 placeSearch.search('北京大學'); 40 }); 41 </script> 42 </body> 43 </html>
5.駕車路線規劃(根據起點終點)
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"> 7 <title>按起終點經緯度規劃路線</title> 8 <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css"/> 9 <style type="text/css"> 10 #panel { 11 position: fixed; 12 background-color: white; 13 max-height: 90%; 14 overflow-y: auto; 15 top: 10px; 16 right: 10px; 17 width: 280px; 18 } 19 </style> 20 <script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=您申請的key值&plugin=AMap.Driving"></script> 21 <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js"></script> 22 </head> 23 <body> 24 <div id="container"></div> 25 <div id="panel"></div> 26 <script type="text/javascript"> 27 //基本地圖載入 28 var map = new AMap.Map("container", { 29 resizeEnable: true, 30 center: [116.397428, 39.90923],//地圖中心點 31 zoom: 13 //地圖顯示的縮放級別 32 }); 33 //構造路線導航類 34 var driving = new AMap.Driving({ 35 map: map, 36 panel: "panel" 37 }); 38 // 根據起終點經緯度規劃駕車導航路線 39 driving.search(new AMap.LngLat(116.379028, 39.865042), new AMap.LngLat(116.427281, 39.903719)); 40 </script> 41 </body> 42 </html>
6.實時路況
1 <body> 2 <div id="container"></div> 3 <div class="button-group"> 4 <input type="button" class="button" id="control" value="顯示/隱藏實時路況"/> 5 </div> 6 <script> 7 var map = new AMap.Map('container', { 8 resizeEnable: true, 9 center: [116.397428, 39.90923], 10 zoom: 13 11 }); 12 //實時路況圖層 13 var trafficLayer = new AMap.TileLayer.Traffic({ 14 zIndex: 10 15 }); 16 trafficLayer.setMap(map); 17 18 var isVisible = true; 19 AMap.event.addDomListener(document.getElementById('control'), 'click', function() { 20 if (isVisible) { 21 trafficLayer.hide(); 22 isVisible = false; 23 } else { 24 trafficLayer.show(); 25 isVisible = true; 26 } 27 }, false); 28 </script> 29 </body>
7.3d樓層
1 <body> 2 <div id="container"></div> 3 <div id="tip"></div> 4 <script> 5 var map = new AMap.Map("container", { 6 resizeEnable: true, 7 center: [121.498586, 31.239637], 8 zoom: 17 9 }); 10 if (document.createElement('canvas') && document.createElement('canvas').getContext && document.createElement('canvas').getContext('2d')) { 11 // 實例化3D樓塊圖層 12 var buildings = new AMap.Buildings(); 13 // 在map中添加3D樓塊圖層 14 buildings.setMap(map); 15 } else { 16 document.getElementById('tip').innerHTML = "對不起,運行該示例需要瀏覽器支持HTML5!"; 17 } 18 </script> 19 </body>
8.衛星圖
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"> 7 <title>衛星圖</title> 8 <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css"/> 9 <script src="http://webapi.amap.com/maps?v=1.3&key=您申請的key值"></script> 10 <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js"></script> 11 </head> 12 <body> 13 <div id="container"></div> 14 <script> 15 var map = new AMap.Map('container', { 16 center: [116.397428, 39.90923], 17 layers: [new AMap.TileLayer.Satellite()], 18 zoom: 13 19 }); 20 </script> 21 </body> 22 </html>
功能還有很多,這裡就不一一敘述了,大家可以去高德地圖開發平臺查看


