本文博主將從零開始,一步一步的告訴大家如何在前端用bootstrap Table插件展示一個表格 首先,要下載bootstrap Table插件所必須的js,地址:https://github.com/wenzhixin/bootstrap-table 官方文檔地址:http://bootstrap ...
本文博主將從零開始,一步一步的告訴大家如何在前端用bootstrap Table插件展示一個表格
首先,要下載bootstrap Table插件所必須的js,地址:https://github.com/wenzhixin/bootstrap-table
官方文檔地址:http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/
本文項目地址:https://pan.baidu.com/s/1sk9w6D3
本文需要註意點地方博主已用紅筆圈起來
先展示效果圖

接下來就開始使用bootstrap Table插件製作表格
將上述地址下載的插件js放到項目中,分別為js,css,fonts

此處有一個細節:locale文件夾的名字不能修改,而且裡邊的所有語言js,必須全部粘過來
本文以MVC為例,當然WebForm也是可以的
使用步驟:
1、新建一個控制器和視圖,該視圖引用了_Layout母頁版
2、在視圖裡引用相應的js

在頁面上寫一個table表格容器,這一句必須要有
<table id="ArbetTable"></table>
3、初始化bootstrap Table
1 $(function () { 2 //1.初始化Table 3 var oTable = new TableInit(); 4 oTable.Init(); 5 });
4、使用bootstrap Table
1 var TableInit = function () { 2 var oTableInit = new Object(); 3 //初始化Table 4 oTableInit.Init = function () { 5 $('#ArbetTable').bootstrapTable({ 6 url: '/Interface/GetData', //請求後臺的URL(*) 7 method: 'get', //請求方式(*) 8 toolbar: '#toolbar', //工具按鈕用哪個容器 9 striped: true, //是否顯示行間隔色 10 cache: false, //是否使用緩存,預設為true,所以一般情況下需要設置一下這個屬性(*) 11 pagination: true, //是否顯示分頁(*) 12 sortable: false, //是否啟用排序 13 sortOrder: "asc", //排序方式 14 queryParams: oTableInit.queryParams,//傳遞參數(*) 15 sidePagination: "server", //分頁方式:client客戶端分頁,server服務端分頁(*) 16 pageNumber: 1, //初始化載入第一頁,預設第一頁 17 pageSize: 10, //每頁的記錄行數(*) 18 pageList: [10, 25, 50, 100], //可供選擇的每頁的行數(*) 19 search: true, //是否顯示表格搜索,此搜索是客戶端搜索,不會進服務端,所以,個人感覺意義不大 20 contentType: "application/x-www-form-urlencoded", 21 strictSearch: true, 22 showColumns: true, //是否顯示所有的列 23 showRefresh: true, //是否顯示刷新按鈕 24 minimumCountColumns: 2, //最少允許的列數 25 clickToSelect: true, //是否啟用點擊選中行 26 height: 700, //行高,如果沒有設置height屬性,表格自動根據記錄條數覺得表格高度 27 uniqueId: "no", //每一行的唯一標識,一般為主鍵列 28 showToggle: true, //是否顯示詳細視圖和列表視圖的切換按鈕 29 cardView: false, //是否顯示詳細視圖 30 detailView: false, //是否顯示父子表 31 columns: [ 32 { 33 field: 'ID', 34 title: 'ID' 35 }, { 36 field: 'Name', 37 title: '名字' 38 }, { 39 field: 'Sex', 40 title: '性別' 41 }, 42 { 43 field: 'operate', 44 title: '操作', 45 formatter: operateFormatter //自定義方法,添加操作按鈕 46 }, 47 ], 48 rowStyle: function (row, index) { 49 var classesArr = ['success', 'info']; 50 var strclass = ""; 51 if (index % 2 === 0) {//偶數行 52 strclass = classesArr[0]; 53 } else {//奇數行 54 strclass = classesArr[1]; 55 } 56 return { classes: strclass }; 57 },//隔行變色 58 }); 59 60 }; 61 62 63 //得到查詢的參數 64 oTableInit.queryParams = function (params) { 65 var temp = { //這裡的鍵的名字和控制器的變數名必須一直,這邊改動,控制器也需要改成一樣的 66 limit: params.limit, //頁面大小 67 offset:params.offset 68 }; 69 return temp; 70 }; 71 return oTableInit; 72 }; 73 74 75 function operateFormatter(value, row, index) {//賦予的參數 76 return [ 77 '<a class="btn active disabled" href="#">編輯</a>', 78 '<a class="btn active" href="#">檔案</a>', 79 '<a class="btn btn-default" href="#">記錄</a>', 80 '<a class="btn active" href="#">準入</a>' 81 ].join(''); 82 }
4、後臺url返回數據
public ActionResult GetData(int limit, int offset) { var data = new List<object>(){new { ID=1, Name="Arbet", Sex="男"}, new { ID= 2, Name="Arbet1", Sex="女" }, new {ID=3, Name="Arbet2",Sex="男" }, new {ID=4, Name="Arbet3",Sex="女" }, new {ID=5, Name="Arbet4",Sex="男" }, new {ID=6, Name="Arbet5",Sex="男" }, new {ID=7, Name="Arbet6",Sex="女" }, new {ID=8, Name="Arbet7",Sex="男" }, new { ID=9, Name="Arbet1", Sex="女" }, new {ID=10, Name="Arbet2",Sex="男" }, new {ID=11, Name="Arbet3",Sex="女" }, new {ID=12, Name="Arbet4",Sex="男" }, new {ID=13, Name="Arbet5",Sex="男" }, new {ID=14, Name="Arbet6",Sex="女" }, new {ID=15, Name="Arbet7",Sex="男" } }; var total = data.Count; var rows = data.Skip(offset).Take(limit).ToList(); return Json(new { total = total, rows = rows }, JsonRequestBehavior.AllowGet); }
在本文中,博主以匿名集合來設置數據,大家可以通過查詢資料庫獲取數據
在此需要註意:返回的參數必須是total和rows,total返回數據集總個數,rows返回table的json格式
5、展示效果

發現出現了這個bug,這是怎麼回事
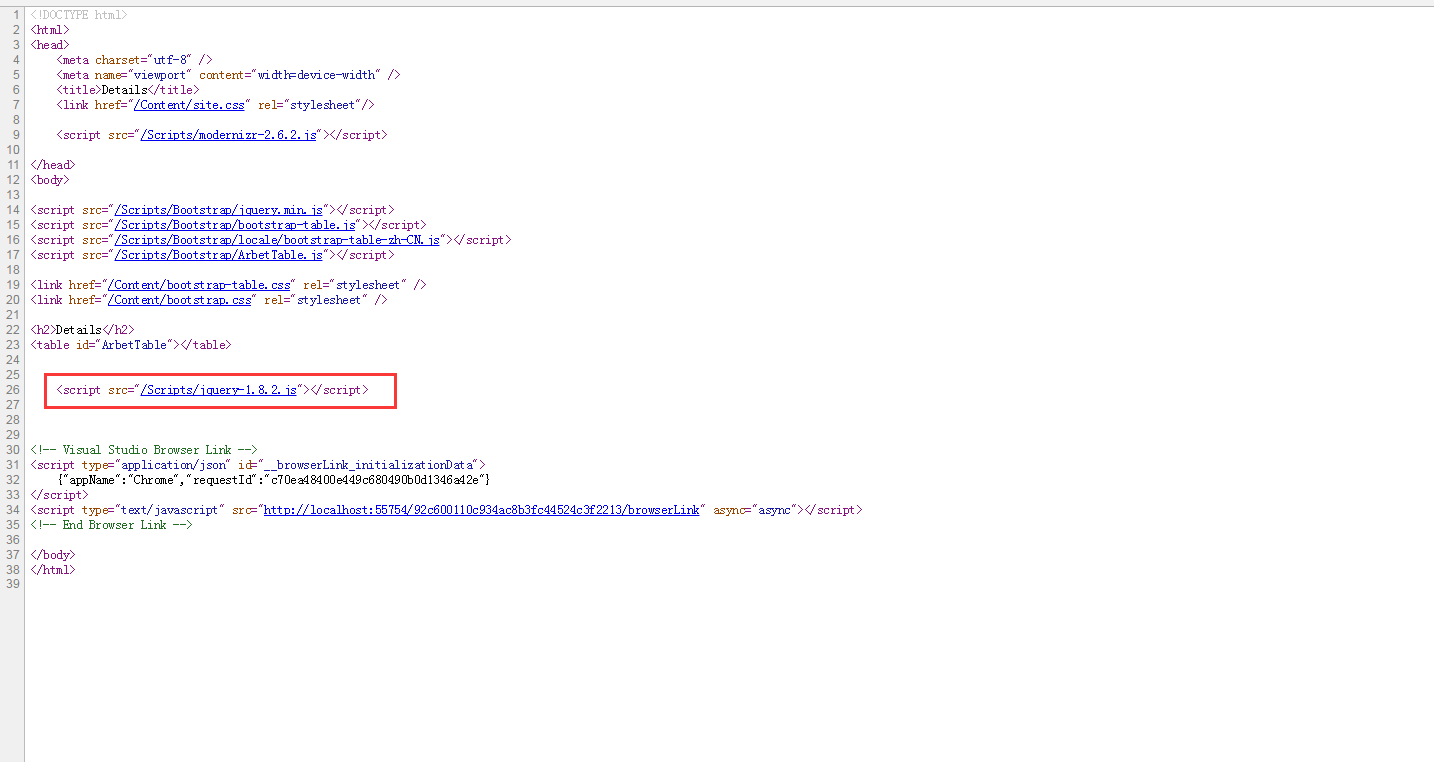
在瀏覽器上打開源代碼

發現多了一些其他js文件,這是layout母頁版里引入的js文件
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width" /> <title>@ViewBag.Title</title> @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr") </head> <body> @RenderBody() @*@Scripts.Render("~/bundles/jquery")*@ @RenderSection("scripts", required: false) </body> </html>
把上圖中的紅框里的js文件註釋掉再運行

發現成功了!這是因為JS庫文件的引用是有順序的,必須先引用JQuery庫文件,再引用插件js



