引用DLL: WPFToolkit WPFVisifire.Charts.dll WPFVisifire.Gauges.dll 1、柱狀圖 代碼: public void BindChart1() { List<string> colorList = new List<string>(); List ...
引用DLL:
WPFToolkit
WPFVisifire.Charts.dll
WPFVisifire.Gauges.dll
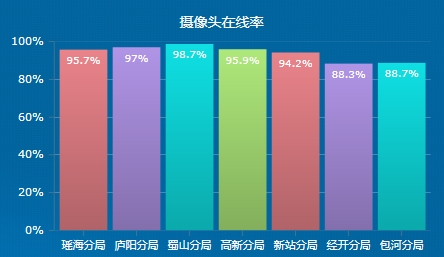
1、柱狀圖
代碼:

public void BindChart1() { List<string> colorList = new List<string>(); List<string> fjList = new List<string>(); ; List<double> qyonList = new List<double>(); List<double> qyoutList = new List<double>(); int outNum = 0; int onNum = 0; int totalNum = 0; string errMsg = string.Empty; bool result = false; BackgroundWorker worker = new BackgroundWorker(); worker.DoWork += (s, e) => { result = HI.Get<ICameraService>().GetCameraOnline(out colorList, out fjList, out qyonList, out qyoutList, out outNum, out onNum, out totalNum, out errMsg); }; worker.RunWorkerCompleted += (s, e) => { try { txtOnlineCamera.Text = onNum.ToString(); txtOutlineCamera.Text = outNum.ToString(); txtTotalCamera.Text = totalNum.ToString(); Chart chart = new Chart(); #region 樣式 //樣式 chart.ThemeEnabled = true; chart.Theme = "Theme2"; chart.BorderThickness = new Thickness(0); chart.Background = new SolidColorBrush(Colors.Transparent); chart.ShadowEnabled = false; chart.View3D = false; chart.AnimationEnabled = false; PlotArea pa = new PlotArea(); pa.Background = new SolidColorBrush(Colors.Transparent); pa.ShadowEnabled = false; pa.BorderThickness = new Thickness(0); chart.PlotArea = pa; #endregion //綁定Chart chart.Series.Clear(); chart.Titles.Clear(); chart.Width = this.chart1Grid.Width - 10; chart.Height = this.chart1Grid.Height - 10; DataSeries dataSeries = new DataSeries(); DataPoint datapoint = null; #region 顏色 SolidColorBrush[] brushArr = new SolidColorBrush[8]; brushArr[0] = new SolidColorBrush(Color.FromRgb(237, 133, 140)); brushArr[1] = new SolidColorBrush(Color.FromRgb(178, 150, 233)); brushArr[2] = new SolidColorBrush(Color.FromRgb(16, 227, 230)); brushArr[3] = new SolidColorBrush(Color.FromRgb(176, 235, 124)); brushArr[4] = new SolidColorBrush(Color.FromRgb(237, 133, 140)); brushArr[5] = new SolidColorBrush(Color.FromRgb(178, 150, 233)); brushArr[6] = new SolidColorBrush(Color.FromRgb(16, 227, 230)); brushArr[7] = new SolidColorBrush(Color.FromRgb(176, 235, 124)); #endregion #region 數據 for (int i = 0; i < fjList.Count; i++) { int colorIndex = i % brushArr.Length; datapoint = new DataPoint(); datapoint.AxisXLabel = fjList[i]; datapoint.YValue = qyonList[i]; datapoint.Color = brushArr[colorIndex]; datapoint.Tag = fjList[i]; datapoint.LabelEnabled = true; datapoint.LabelStyle = LabelStyles.Inside; datapoint.LabelFontColor = new SolidColorBrush(Colors.White); //datapoint.MouseLeftButtonDown += new MouseButtonEventHandler(datapoint_MouseLeftButtonDown); //DataPoint被點擊執行事件 dataSeries.DataPoints.Add(datapoint); } #endregion //綁定當滑鼠放上去顯示的信息 chart.Series.Add(dataSeries); #region 圖表標題 //圖表標題 Title title = new Title(); title.Text = "攝像頭線上率"; title.FontColor = new SolidColorBrush(Colors.White); chart.Titles.Add(title); #endregion #region 坐標樣式 AxisLabels yLabel = new AxisLabels(); yLabel.FontColor = new SolidColorBrush(Colors.White); //y軸刻度文本信息顏色 ChartGrid yGrid = new ChartGrid();// 設置y軸的橫向刻度虛線 yGrid.Enabled = true; yGrid.LineColor = new SolidColorBrush(Colors.White); Axis yAxis = new Axis(); yAxis.Enabled = true; //是否顯示Y軸刻度、文本 yAxis.Grids.Add(yGrid); yAxis.AxisMinimum = 0; //y軸刻度最小值 yAxis.AxisMaximum = 100; //y軸刻度最大值 yAxis.Suffix = "%"; //"給刻度添加尾碼 如%"; yAxis.Interval = 20; //設置y軸刻度的增量 -- 即2個刻度值之間的的間隔 yAxis.IntervalType = IntervalTypes.Number; yAxis.AxisLabels = yLabel; chart.AxesY.Add(yAxis); AxisLabels xLabel = new AxisLabels(); xLabel.FontColor = new SolidColorBrush(Colors.White); //x軸刻度文本信息顏色 ChartGrid xGrid = new ChartGrid();//設置x軸的縱向刻度虛線 xGrid.Enabled = false; Axis xAxis = new Axis(); xAxis.Enabled = true; //是否顯示X軸刻度、文本 xAxis.AxisLabels = xLabel; xAxis.Grids.Add(xGrid); chart.AxesX.Add(xAxis); #endregion this.chart1Grid.Children.Clear(); this.chart1Grid.Children.Add(chart); } catch { } }; worker.RunWorkerAsync(); }View Code
效果圖:

2、堆積柱狀圖
代碼:

public void PartolTaskChart() { try { Chart chart = new Chart(); #region 樣式 //樣式 chart.ThemeEnabled = true; chart.Theme = "Theme2"; chart.Background = new SolidColorBrush(Colors.Transparent); chart.BorderThickness = new Thickness(0); chart.AnimationEnabled = false; chart.View3D = false; PlotArea pa = new PlotArea(); pa.Background = new SolidColorBrush(Colors.Transparent); pa.ShadowEnabled = false; pa.BorderThickness = new Thickness(0); chart.PlotArea = pa; #endregion #region 顏色 SolidColorBrush[] brushArr = new SolidColorBrush[8]; brushArr[0] = new SolidColorBrush(Color.FromRgb(237, 133, 140)); brushArr[1] = new SolidColorBrush(Color.FromRgb(178, 150, 233)); brushArr[2] = new SolidColorBrush(Color.FromRgb(16, 227, 230)); brushArr[3] = new SolidColorBrush(Color.FromRgb(176, 235, 124)); brushArr[4] = new SolidColorBrush(Color.FromRgb(237, 133, 140)); brushArr[5] = new SolidColorBrush(Color.FromRgb(178, 150, 233)); brushArr[6] = new SolidColorBrush(Color.FromRgb(16, 227, 230)); brushArr[7] = new SolidColorBrush(Color.FromRgb(176, 235, 124)); #endregion #region 數據 List<Dictionary<string, int>> lsDic = new List<Dictionary<string, int>>(); BackgroundWorker worker = new BackgroundWorker(); worker.DoWork += (s, e) => { lsDic = HI.Get<SunCreate.CombatPlatform.Contract.IVideoPatrol>().GetTackRecordAnalysis(DateTime.Now.AddYears(-1), DateTime.Now.AddDays(1), "1"); }; worker.RunWorkerCompleted += (s, e) => { try { #region 巡查次數 DataSeries dataSeries = new DataSeries(); dataSeries.RenderAs = RenderAs.StackedColumn; dataSeries.ShowInLegend = false; dataSeries.Color = brushArr[0]; foreach (string key in lsDic[0].Keys) { //設置點 int val = lsDic[0][key]; DataPoint point = new DataPoint(); point.ToolTipText = "巡查次數:" + val; point.YValue = val; point.AxisXLabel = key.Replace("合肥市公安局", string.Empty); point.Tag = key.Replace("合肥市公安局", string.Empty); dataSeries.DataPoints.Add(point); } chart.Series.Add(dataSeries); #endregion #region 截圖張數 dataSeries = new DataSeries(); dataSeries.RenderAs = RenderAs.StackedColumn; dataSeries.ShowInLegend = false; dataSeries.Color = brushArr[1]; foreach (string key in lsDic[1].Keys) { //設置點 int val = lsDic[1][key]; DataPoint point = new DataPoint(); point.ToolTipText = "截圖張數:" + val; point.YValue = val; point.AxisXLabel = key.Replace("合肥市公安局", string.Empty); point.Tag = key.Replace("合肥市公安局", string.Empty); dataSeries.DataPoints.Add(point); } chart.Series.Add(dataSeries); #endregion #region 價值圖片 dataSeries = new DataSeries(); dataSeries.RenderAs = RenderAs.StackedColumn; dataSeries.ShowInLegend = false; dataSeries.Color = brushArr[2]; foreach (string key in lsDic[2].Keys) { //設置點 int val = lsDic[2][key]; DataPoint point = new DataPoint(); point.ToolTipText = "價值圖片:" + val; point.YValue = val; point.AxisXLabel = key.Replace("合肥市公安局", string.Empty); point.Tag = key.Replace("合肥市公安局", string.Empty); dataSeries.DataPoints.Add(point); } chart.Series.Add(dataSeries); #endregion } catch { } }; worker.RunWorkerAsync(); #endregion #region 圖表標題 //圖表標題 Title title = new Title(); title.Text = "巡查執行情況"; title.FontColor = new SolidColorBrush(Colors.White); chart.Titles.Add(title); #endregion #region 坐標樣式 AxisLabels yLabel = new AxisLabels(); yLabel.FontColor = new SolidColorBrush(Colors.White); //y軸刻度文本信息顏色 ChartGrid yGrid = new ChartGrid();// 設置y軸的橫向刻度虛線 yGrid.Enabled = true; yGrid.LineColor = new SolidColorBrush(Colors.White); Axis yAxis = new Axis(); yAxis.Enabled = true; //是否顯示Y軸刻度、文本 yAxis.Grids.Add(yGrid); yAxis.AxisMinimum = 0; //y軸刻度最小值 //yAxis.AxisMaximum = 100; //y軸刻度最大值 //yAxis.Suffix = "%"; //"給刻度添加尾碼 如%"; yAxis.Interval = 20; //設置y軸刻度的增量 -- 即2個刻度值之間的的間隔 yAxis.IntervalType = IntervalTypes.Number; yAxis.AxisLabels = yLabel; chart.AxesY.Add(yAxis); AxisLabels xLabel = new AxisLabels(); xLabel.FontColor = new SolidColorBrush(Colors.White); //x軸刻度文本信息顏色 ChartGrid xGrid = new ChartGrid();//設置x軸的縱向刻度虛線 xGrid.Enabled = false; Axis xAxis = new Axis(); xAxis.Enabled = true; //是否顯示X軸刻度、文本 xAxis.AxisLabels = xLabel; xAxis.Grids.Add(xGrid); chart.AxesX.Add(xAxis); #endregion this.gridPartolTaskChart.Children.Clear(); this.gridPartolTaskChart.Children.Add(chart); } catch { } }View Code
效果圖:

3、雷達圖
代碼:

public void ShowRadar() { try { Chart chart = new Chart(); //樣式 chart.ThemeEnabled = true; chart.Theme = "Theme2"; chart.Background = new SolidColorBrush(Colors.Transparent); chart.BorderThickness = new Thickness(0); PlotArea pa = new PlotArea(); pa.Background = new SolidColorBrush(Colors.Transparent); pa.ShadowEnabled = false; pa.BorderThickness = new Thickness(0); chart.PlotArea = pa; #region 顏色 SolidColorBrush[] brushArr = new SolidColorBrush[8]; brushArr[0] = new SolidColorBrush(Color.FromArgb(128, 237, 133, 140)); brushArr[1] = new SolidColorBrush(Color.FromArgb(128, 178, 150, 233)); brushArr[2] = new SolidColorBrush(Color.FromArgb(128, 16, 227, 230)); brushArr[3] = new SolidColorBrush(Color.FromArgb(128, 176, 235, 124)); brushArr[4] = new SolidColorBrush(Color.FromArgb(128, 237, 133, 140)); brushArr[5] = new SolidColorBrush(Color.FromArgb(128, 178, 150, 233)); brushArr[6] = new SolidColorBrush(Color.FromArgb(128, 16, 227, 230)); brushArr[7] = new SolidColorBrush(Color.FromArgb(128, 176, 235, 124)); #endregion #region 數據 //設置類型為雷達圖 DataSeries dataSeries = new DataSeries(); dataSeries.RenderAs = RenderAs.Radar; dataSeries.ShowInLegend = false; dataSeries.Color = brushArr[0]; //設置點 DataPoint point = new DataPoint(); point.YValue = 20; point.AxisXLabel = "高新分局"; point.Tag = "高新分局"; dataSeries.DataPoints.Add(point); point = new DataPoint(); point.YValue = 50; point.AxisXLabel = "包河分局"; point.Tag = "包河分局"; dataSeries.DataPoints.Add(point); point = new DataPoint(); point.YValue = 70; point.AxisXLabel = "新站分局"; point.Tag = "新站分局"; dataSeries.DataPoints.Add(point); point = new DataPoint(); point.YValue = 10; point.AxisXLabel = "經開分局"; point.Tag = "經開分局"; dataSeries.DataPoints.Add(point); point = new DataPoint(); point.YValue = 50; point.AxisXLabel = "蜀山分局"; point.Tag = "蜀山分局"; dataSeries.DataPoints.Add(point); chart.Series.Add(dataSeries); #endregion #region 數據 //設置類型為雷達圖 dataSeries = new DataSeries(); dataSeries.RenderAs = RenderAs.Radar; dataSeries.ShowInLegend = false; dataSeries.Color = brushArr[1]; //設置點 point = new DataPoint(); point.YValue = 33; dataSeries.DataPoints.Add(point); point = new DataPoint(); point.YValue = 57; dataSeries.DataPoints.Add(point); point = new DataPoint(); point.YValue = 25; dataSeries.DataPoints.Add(point); point = new DataPoint(); point.YValue = 98; dataSeries.DataPoints.Add(point); point = new DataPoint(); point.YValue = 70; dataSeries.DataPoints.Add(point); chart.Series.Add(dataSeries); #endregion #region 數據 //設置類型為雷達圖 dataSeries = new DataSeries(); dataSeries.RenderAs = RenderAs.Radar; dataSeries.ShowInLegend = false; dataSeries.Color = brushArr[2]; //設置點 point = new DataPoint(); point.YValue = 95; dataSeries.DataPoints.Add(point); point = new DataPoint(); point.YValue = 88; dataSeries.DataPoints.Add(point); point = new DataPoint(); point.YValue = 50; dataSeries.DataPoints.Add(point); point = new DataPoint(); point.YValue = 60; dataSeries.DataPoints.Add(point); point = new DataPoint(); point.YValue = 83; dataSeries.DataPoints.Add(point); chart.Series.Add(dataSeries); #endregion AxisLabels yLabel = new AxisLabels(); yLabel.FontColor = new SolidColorBrush(Colors.Transparent); //y軸刻度文本信息顏色 ChartGrid yGrid = new ChartGrid();// 設置y軸的橫向刻度虛線 yGrid.Enabled = true; yGrid.LineColor = new SolidColorBrush(Colors.White); Axis yAxis = new Axis(); yAxis.Enabled = true; //是否顯示Y軸刻度、文本 yAxis.Grids.Add(yGrid); yAxis.AxisMinimum = 0; //y軸刻度最小值 yAxis.AxisMaximum = 100; //y軸刻度最大值 //yAxis.Suffix = "%"; //"給刻度添加尾碼 如%"; yAxis.Interval = 25; //設置y軸刻度的增量 -- 即2個刻度值之間的的間隔 yAxis.IntervalType = IntervalTypes.Number; yAxis.AxisLabels = yLabel; chart.AxesY.Add(yAxis); AxisLabels xLabel = new AxisLabels(); xLabel.FontColor = new SolidColorBrush(Colors.White); //x軸刻度文本信息顏色 xLabel.Background = new SolidColorBrush(Colors.Transparent); ChartGrid xGrid = new ChartGrid();//設置x軸的縱向刻度虛線 xGrid.Enabled = false; Axis xAxis = new Axis(); xAxis.Enabled = true; //是否顯示X軸刻度、文本 xAxis.AxisLabels = xLabel; xAxis.Grids.Add(xGrid); chart.AxesX.Add(xAxis); this.radarGrid.Children.Add(chart); } catch { } }View Code
效果圖:





