製作網站時,可能會用到視覺差效果 如圖 視覺差在製作網頁時會有很炫酷的效果,今天要講的是如何呈現動態視覺差 效果如圖: 製作方法首先需要一個視覺差的插件 我所用的插件是一款較為大眾的視覺差插件 導入這三個css文件後,在style中可以修改圖片 將圖片修改為指定gif即可 下麵介紹不使用插件方法 選 ...
製作網站時,可能會用到視覺差效果
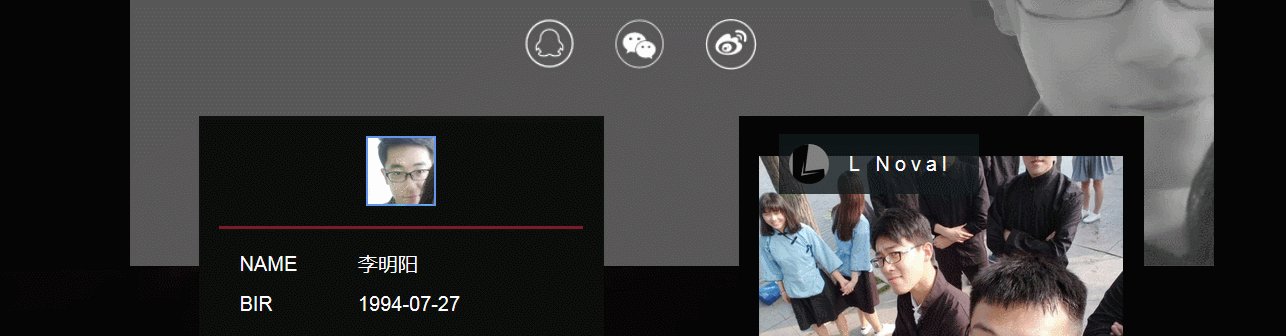
如圖

視覺差在製作網頁時會有很炫酷的效果,今天要講的是如何呈現動態視覺差
效果如圖:

製作方法首先需要一個視覺差的插件
我所用的插件是一款較為大眾的視覺差插件
<link rel="stylesheet" type="text/css" href="css/reset.css" /> <link rel="stylesheet" type="text/css" href="css/default.css"> <link rel="stylesheet" type="text/css" href="css/style.css" />
導入這三個css文件後,在style中可以修改圖片
將圖片修改為指定gif即可
下麵介紹不使用插件方法
<div id="bei1"> <img src="img/pubu1.gif"/> </div> <div id="bei2"> <img src="img/pubu2.gif"/> </div>
選取了一個gif
通過PS將一張大的gif圖進行簡單的裁剪,按照比例裁出兩個側邊


