1、盒子模型 所謂盒子模型就是把HTML頁面中的元素看作是一個矩形的盒子,也就是一個盛裝內容的容器。每個矩形都由元素的內容、內邊距(padding)、邊框(border)和外邊距(margin)組成。 用公式表示就是:盒子=邊框+內邊距+內容區域+外邊距 元素框的最內部分是實際的內容,直接包圍內容的 ...
1、盒子模型
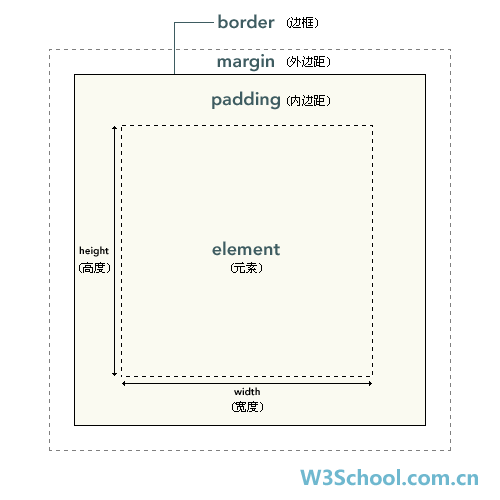
所謂盒子模型就是把HTML頁面中的元素看作是一個矩形的盒子,也就是一個盛裝內容的容器。每個矩形都由元素的內容、內邊距(padding)、邊框(border)和外邊距(margin)組成。

用公式表示就是:盒子=邊框+內邊距+內容區域+外邊距
元素框的最內部分是實際的內容,直接包圍內容的是內邊距。內邊距呈現了元素的背景。內邊距的邊緣是邊框。邊框以外是外邊距,外邊距預設是透明的,因此不會遮擋其後的任何元素。
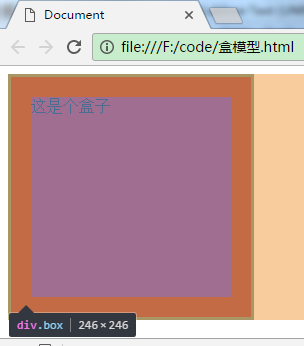
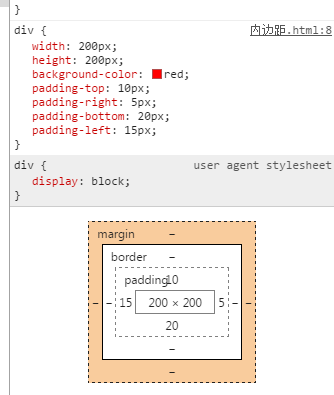
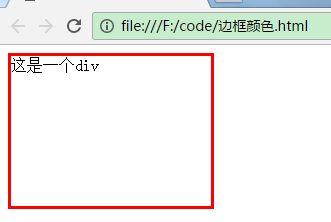
註意:背景應用於由內容和內邊距、邊框組成的區域。


可以看到背景色穿透了內容區域,內邊距區域與邊框。
內邊距、邊框和外邊距都是可選的,預設值是零。但是,許多元素將由用戶代理樣式表設置外邊距和內邊距。可以通過將元素的 margin 和 padding 設置為零來覆蓋這些瀏覽器樣式。這可以分別進行,也可以使用通用選擇器對所有元素進行設置:
* { margin: 0; padding: 0; }
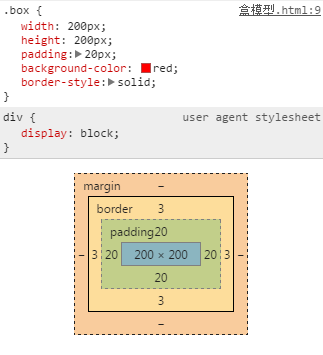
在 CSS 中,width 和 height 指的是內容區域的寬度和高度。增加內邊距、邊框和外邊距不會影響內容區域的尺寸,但是會增加元素框的總尺寸。
2、內邊距
邊框和內容區域之間的空白區域叫做內邊距,由CSS的padding屬性來定義,可以使用長度值或百分比值,但是不允許使用負值(設置無效)。
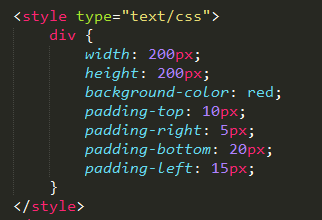
可以通過使用下麵四個單獨的屬性,分別設置上、右、下、左內邊距(順時針方向)
- padding-top
- padding-right
- padding-bottom
- padding-left
如:


padding屬性是一個複合屬性
- padding:10px; 表示上下左右都是10px的內邊距
- padding:10px 12px; 表示設置上下是10px的寬度,左右是12px的寬度
- padding:10px 12px 13px 14px; 分別設置的是 上 右 下 左邊距的寬度
- padding:10px 20px 5px; 表示上邊距為10px,左右邊距為20px,下邊距為5px
3、邊框
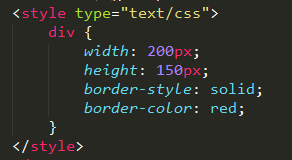
元素的邊框 (border) 是圍繞元素內容和內邊距的一條或多條線。CSS border 屬性允許你規定元素邊框的樣式、寬度和顏色。
3.1、邊框樣式
可以使用下麵四個屬性來分別設置上、右、下、左邊框的樣式(順時針方向)
- border-top-style
- border-right-style
- border-bottom-style
- border-left-style
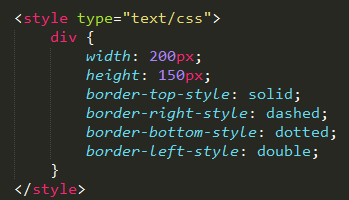
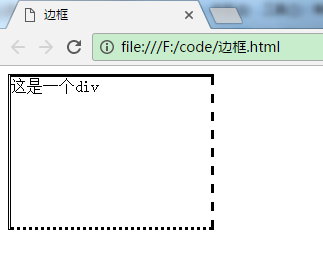
常見的邊框樣式有:none無(預設)、solid單實線、dashed虛線、dotted點線、double雙實線


同樣邊框的樣式border-style也是一個複合屬性,與內邊距padding設置一樣
3.2、邊框寬度
可以使用下麵四個屬性來分別設置上、右、下、左邊框的寬度(順時針方向)
- border-top-width
- border-right-width
- border-bottom-width
- border-left-width
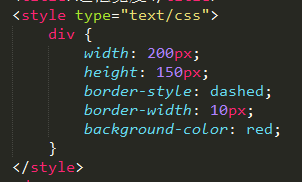
通常情況下用像素值來表示邊框的寬度,設置邊框的寬度之前,必須設置邊框的樣式,否者設置邊框寬度沒有任何意義,邊框的寬度border-width是一個複合屬性,與內邊距padding設置一樣


從這裡也可以看出,背景色穿透了盒子的邊框
3.3、邊框顏色
與邊框樣式,邊框的寬度一樣,邊框顏色也可以使用四個屬性來分別設置上、右、下、左邊框的寬度(順時針方向)
- border-top-color
- border-right-color
- border-bottom-color
- border-left-color
同樣的,邊框顏色border-color也是一個複合屬性,設置與邊框樣式,邊框寬度一樣


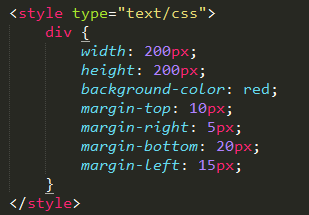
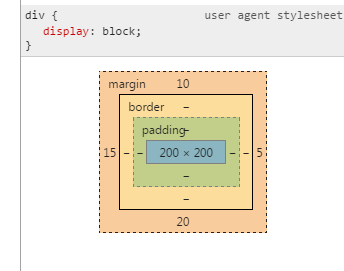
4、外邊距
元素邊框之間的空白區域是外邊距,由CSS的margin屬性來定義,可以使用任何長度單位、百分數值甚至負值。
與內邊距類似,可以通過使用下麵四個單獨的屬性,分別設置上、右、下、左外邊距(順時針方向)
- margin-top
- margin-right
- margin-bottom
- margin-left


margin也是一個複合屬性,與padding的設置方式一樣。
5、外邊距合併
外邊距合併指的是,當兩個垂直外邊距相遇時,它們將形成一個外邊距。合併後的外邊距的高度等於兩個發生合併的外邊距的高度中的較大者。
外邊距合併(疊加)是一個相當簡單的概念。但是,在實踐中對網頁進行佈局時,它會造成許多混淆。
簡單地說,外邊距合併指的是,當兩個垂直外邊距相遇時,它們將形成一個外邊距。合併後的外邊距的高度等於兩個發生合併的外邊距的高度中的較大者。
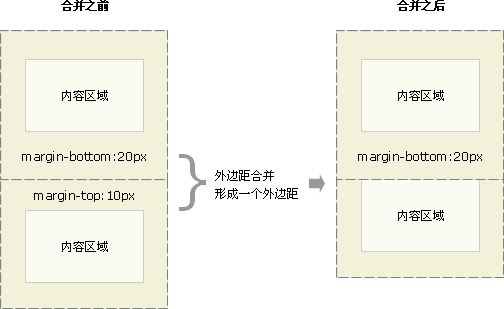
當一個元素出現在另一個元素上面時,第一個元素的下外邊距與第二個元素的上外邊距會發生合併。請看下圖:

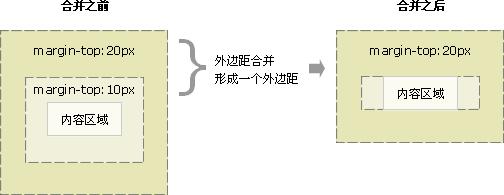
當一個元素包含在另一個元素中時(假設沒有內邊距或邊框把外邊距分隔開),它們的上和/或下外邊距也會發生合併。請看下圖:

儘管看上去有些奇怪,但是外邊距甚至可以與自身發生合併。
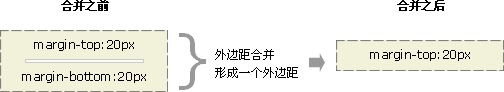
假設有一個空元素,它有外邊距,但是沒有邊框或填充。在這種情況下,上外邊距與下外邊距就碰到了一起,它們會發生合併:

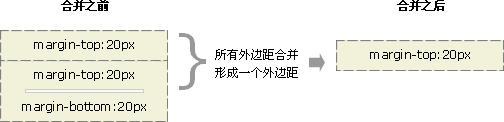
如果這個外邊距遇到另一個元素的外邊距,它還會發生合併:

這就是一系列的段落元素占用空間非常小的原因,因為它們的所有外邊距都合併到一起,形成了一個小的外邊距。
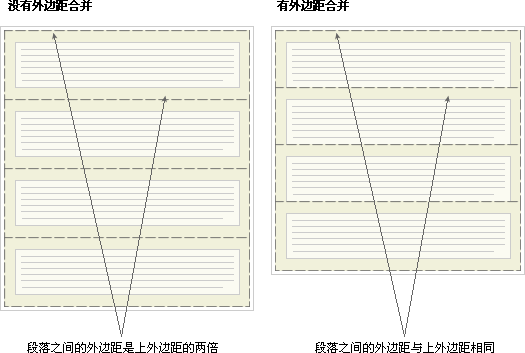
外邊距合併初看上去可能有點奇怪,但是實際上,它是有意義的。以由幾個段落組成的典型文本頁面為例。第一個段落上面的空間等於段落的上外邊距。如果沒有外邊距合併,後續所有段落之間的外邊距都將是相鄰上外邊距和下外邊距的和。這意味著段落之間的空間是頁面頂部的兩倍。如果發生外邊距合併,段落之間的上外邊距和下外邊距就合併在一起,這樣各處的距離就一致了。

註釋:只有普通文檔流中塊框的垂直外邊距才會發生外邊距合併。行內框、浮動框或絕對定位之間的外邊距不會合併。



