android-support-v4.jar 是谷歌提供給我們的一個相容低版本安卓設備的軟體包,裡面包囊了只有在 Android 3.0 以上可用的API。而 ViewPager 就是其中之一。利用它,我們可以做很多事情,從最簡單的導航,到頁面菜單等等。 準備 在使用ViewPager之前,需要在 ...
android-support-v4.jar 是谷歌提供給我們的一個相容低版本安卓設備的軟體包,裡面包囊了只有在 Android 3.0 以上可用的API。而 ViewPager 就是其中之一。利用它,我們可以做很多事情,從最簡單的導航,到頁面菜單等等。
準備
在使用ViewPager之前,需要在 build.gradle 中加入如下語句:
compile 'com.android.support:support-v4:25.3.0' compile 'com.github.hackware1993:MagicIndicator:1.5.0'
其中第一行是 android-support-v4 軟體包,ViewPager 就在裡面;第二行是一個開源的導航器,通過它,我們可以實現各種導航效果。
ViewPager -- 基本用法
ViewPager 的基本用法可以分為以下步驟:
- 在 layout 文件中定義一個 ViewPager 組件;
- 在 Activity(或Fragment等)中取得 ViewPager 的引用;
- 為 ViewPager 設置適配器;
- [為 ViewPager 設置滑動特效];
- [為 ViewPager 設置監聽器]。
其中最後兩步是可選的,但如果沒有最後兩步,那我們的 ViewPager 就僅僅是一個普普通通的 ViewPager 了。
下麵我們來寫一個最簡單的例子,這裡事先在drawable文件夾中放入了一些圖片,並且這些圖片都以 `page` 開頭:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.zzw.activity.PageActivity"> <android.support.v4.view.ViewPager android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/view_pager" android:background="@android:color/black" /> </RelativeLayout>
我們在佈局文件里定義了一個 ViewPager 組件,然後需要在 Activity 中對它進行設置:
pager=(ViewPager) findViewById(R.id.view_pager); PagerAdapter adapter=new ViewAdapter(pages); pager.setAdapter(adapter); class ViewAdapter extends PagerAdapter { private List<View> datas; public ViewAdapter(List<View> list) { datas=list; } @Override public int getCount() { return datas.size(); } @Override public boolean isViewFromObject(View view, Object object) { return view==object; } @Override public Object instantiateItem(ViewGroup container, int position) { View view=datas.get(position); container.addView(view); return view; } @Override public void destroyItem(ViewGroup container, int position, Object object) { container.removeView(datas.get(position)); } }
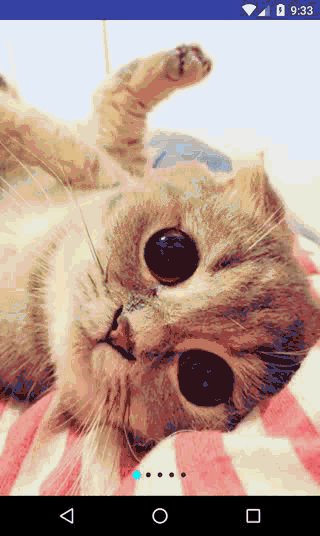
嗯,現在我們就完成了一個“圖片瀏覽器”,效果和下圖類似:

PS:你可能註意到,我們的效果圖底部有一個導航器,這是因為這個效果圖是加上導航器之後的效果(實在懶得回頭再改一遍了)。
那你可能會問,這個導航器怎麼實現的,為啥上面的代碼里沒有?別急,因為這個開源的導航器實在太牛B了,所以我想專門用一節來介紹,如果你等不及的話,也可以先去看導航器的介紹。
好了,現在我們已經基本熟悉了 ViewPager 的基本使用方法,但是!ViewPager 的效果還遠遠不止於此,我們接著往下麵看。
ViewPager -- 浮現特效
嗯,現在我們要在上面的“圖片瀏覽器”基礎上加點特效了(要不然用戶肯定審美疲勞了)。試想,當我們滑動圖片時,如果下一張圖片能從後面“浮現”出來,是不是很棒!好了,那我們就來嘗試添加這一個特效。
但是,要從哪裡入手呢?哈哈,其實Google早就為我們提供了相應的API,就是 android.support.v4.view.ViewPager.PageTransformer 這個介面,任何實現了這個介面的類都可以為 ViewPager 提供一種特效哦。
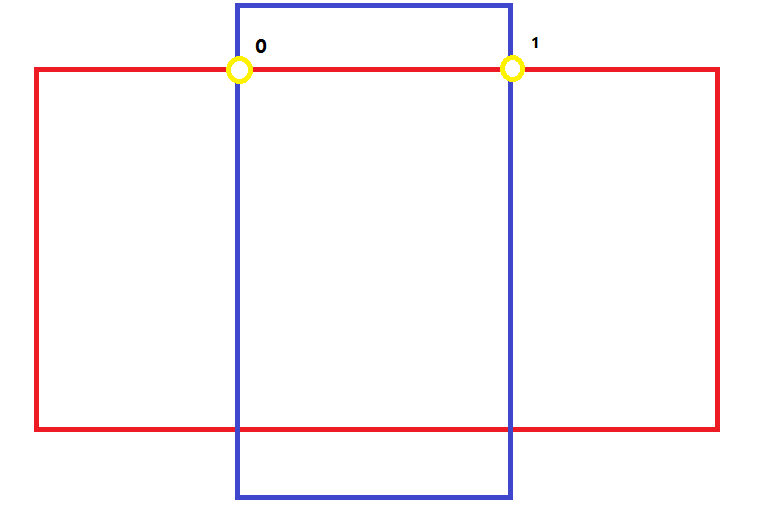
我們發現,這個介面里只有一個方法 public void transformPage(View page, float position) ,看看它的兩個參數,`page`表示 ViewPager 中的一頁,`position`表示`page`當前的位置,[-1, 0)表示屏幕左邊的`page`(部分可見),[0, 0]表示屏幕上的`page`(完全可見),(0, 1]表示屏幕右邊的`page`(部分可見),具體看下圖:

當`page`向左邊滑動時,`position`從0向-1變化,當`position==-1`時完全不可見;當`page`向右滑動時,`position`從0向1變化,當`position==1`時完全不可見。
如果你想更加深入的瞭解`position`的規律(可能是我沒表達清楚),可以參考鴻洋大神的文章《Android 實現個性的ViewPager切換動畫 實戰PageTransformer(相容Android3.0以下)》。
好了,經過上面的說明,我們發現只需要處理[-1, 1]範圍的`position`就行了:
public class ScalePageTransformer implements ViewPager.PageTransformer { private static final float MIN_SCALE=0.75f; @Override public void transformPage(View page, float position) { //Log.d("TAG", "<"+page.hashCode()+", "+position+">"); // out of left screen if(position<-1.0f) { page.setScaleX(MIN_SCALE); page.setScaleY(MIN_SCALE); } // slide left else if(position<=0.0f) { page.setAlpha(1.0f); page.setTranslationX(0.0f); page.setScaleX(1.0f); page.setScaleY(1.0f); } // slide right else if(position<=1.0f) { page.setAlpha(1.0f-position); page.setTranslationX(-page.getWidth()*position); float scale=MIN_SCALE+(1.0f-MIN_SCALE)*(1.0f-position); page.setScaleX(scale); page.setScaleY(scale); } // out of right screen else { page.setScaleX(MIN_SCALE); page.setScaleY(MIN_SCALE); } } }
然後還要為 ViewPager 添加這個特效:
pager.setPageTransformer(true, new ScalePageTransformer());
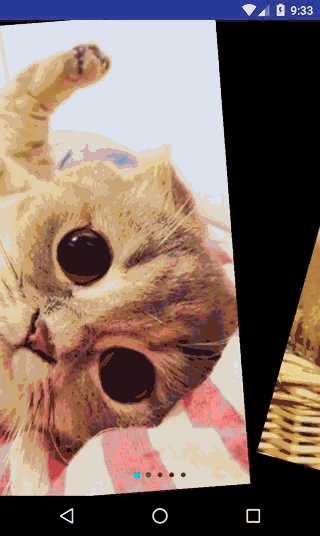
現在的效果如下:

哈哈,我們的“圖片瀏覽器”是不是好看了一大截。但是,別急著走,我們還可以實現更多的特效。
ViewPager -- 旋轉特效
有了上面的基礎,下麵我們再來做一個旋轉特效吧:
public class RotatePageTransformer implements ViewPager.PageTransformer { private static final float MAX_ROTATION=20.0f; @Override public void transformPage(View page, float position) { if(position<-1) rotate(page, -MAX_ROTATION); else if(position<=1) rotate(page, MAX_ROTATION*position); else rotate(page, MAX_ROTATION); } private void rotate(View view, float rotation) { view.setPivotX(view.getWidth()*0.5f); view.setPivotY(view.getHeight()); view.setRotation(rotation); } }
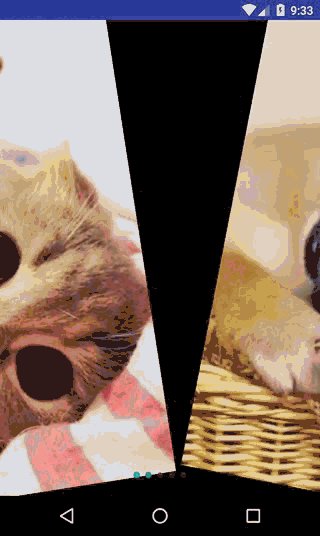
這個更簡單,只需要根據`position`來決定旋轉的角度即可。效果如下:
ViewPager -- 3D畫廊
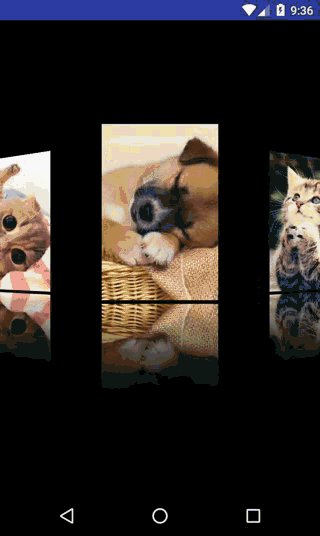
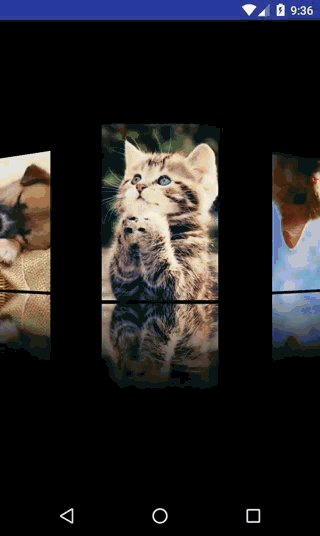
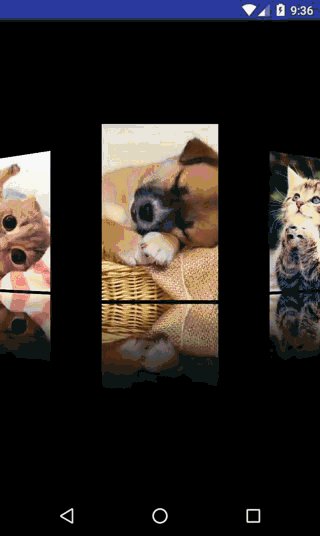
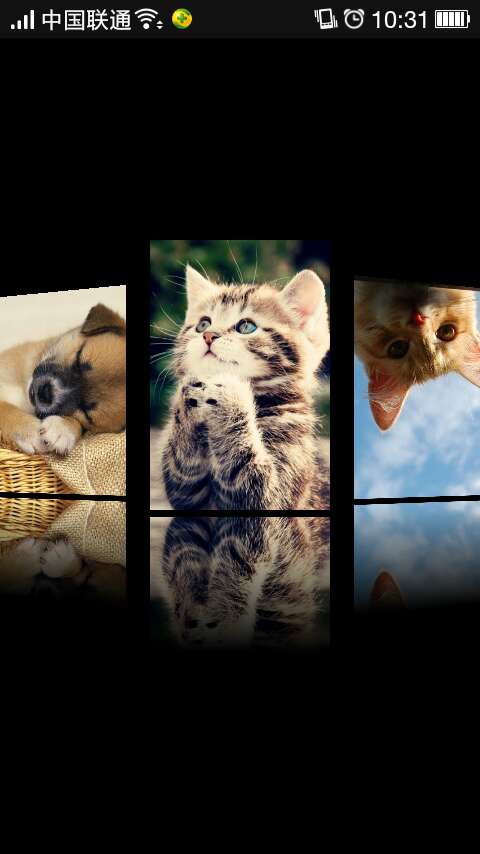
下麵我們再實現一個特效,不過這個特效稍微複雜,但是效果真的挺炫!我們先來看下效果:
是不是就像自己身處3D畫廊一樣。好了,下麵我們就來實現這個特效。
首先還是 PageTransformer:
public class GalleryPageTransformer implements ViewPager.PageTransformer { private static final float MAX_ROTATION=20.0f; private static final float MIN_SCALE=0.75f; private static final float MAX_TRANSLATE=20.0f; @Override public void transformPage(View page, float position) { if(position<-1) { page.setTranslationX(MAX_TRANSLATE); page.setScaleX(MIN_SCALE); page.setScaleY(MIN_SCALE); page.setRotationY(-MAX_ROTATION); } else if(position<=0) { page.setTranslationX(-MAX_TRANSLATE*position); float scale=MIN_SCALE+(1-MIN_SCALE)*(1.0f+position); page.setScaleX(scale); page.setScaleY(scale); page.setRotationY(MAX_ROTATION*position); } else if(position<=1) { page.setTranslationX(-MAX_TRANSLATE*position); float scale=MIN_SCALE+(1-MIN_SCALE)*(1.0f-position); page.setScaleX(scale); page.setScaleY(scale); page.setRotationY(MAX_ROTATION*position); } else { page.setTranslationX(-MAX_TRANSLATE); page.setScaleX(MIN_SCALE); page.setScaleY(MIN_SCALE); page.setRotationY(MAX_ROTATION); } } }
這裡的“3D”特效主要是靠 View.setRotationY(float rotation) 方法實現的,此方法的作用是讓 View 繞著Y軸旋轉一定角度(關於Android的三維坐標系請大家自己查詢)。
看到這,可能你會問,倒影去哪了?別急,我們並不是在 PageTransformer 里實現倒影的,而是一開始就有的。沒錯,我們在為 ViewPager 設置適配器時,就直接把有倒影的圖片封裝到適配器中了。
下麵的方法負責生成有倒影的圖片:
public static Bitmap getReverseBitmapById(Context context, int resId, float percent) { // get the source bitmap Bitmap srcBitmap=BitmapFactory.decodeResource(context.getResources(), resId); // get the tow third segment of the reverse bitmap Matrix matrix=new Matrix(); matrix.setScale(1, -1); Bitmap rvsBitmap=Bitmap.createBitmap(srcBitmap, 0, (int) (srcBitmap.getHeight()*(1-percent)), srcBitmap.getWidth(), (int) (srcBitmap.getHeight()*percent), matrix, false); // combine the source bitmap and the reverse bitmap Bitmap comBitmap=Bitmap.createBitmap(srcBitmap.getWidth(), srcBitmap.getHeight()+rvsBitmap.getHeight()+20, srcBitmap.getConfig()); Canvas gCanvas=new Canvas(comBitmap); gCanvas.drawBitmap(srcBitmap, 0, 0, null); gCanvas.drawBitmap(rvsBitmap, 0, srcBitmap.getHeight()+20, null); Paint paint=new Paint(); LinearGradient shader=new LinearGradient(0, srcBitmap.getHeight()+20, 0, comBitmap.getHeight(), Color.BLACK, Color.TRANSPARENT, Shader.TileMode.CLAMP); paint.setShader(shader); paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_IN)); gCanvas.drawRect(0, srcBitmap.getHeight()+20, srcBitmap.getWidth(), comBitmap.getHeight(), paint); return comBitmap; }
其中的`percent`參數指定倒影占原圖的比例。
然後對原圖進行處理:
private List<View> getPages() { List<View> pages=new ArrayList<>(); Field[] fields=R.drawable.class.getDeclaredFields(); try { for (Field field : fields) { if (field.getName().startsWith("page")) { ImageView view = new ImageView(this); view.setImageBitmap(ImageUtils.getReverseBitmapById(this, field.getInt(null), 0.5f)); pages.add(view); } } } catch (IllegalAccessException e) { e.printStackTrace(); } return pages; }
現在我們就有了一個絢麗的“3D畫廊”了:

MagicIndicator -- MAGIC!!!
到此為止,對 ViewPager 的介紹也告一段落了。但是,你有沒有發現,當我們滑動圖片時,不知道當前是第幾張圖(我們的圖片還很少,如果多的話就會有這個問題)!!!
為瞭解決這個問題,我們還需要一個指示器/導航器來指定當前的位置。但是,一想到要從頭實現一個指示器就感到頭大(當然一個簡單的指示器還是很容易的)。幸好,還有 MagicIndicator 來幫你。
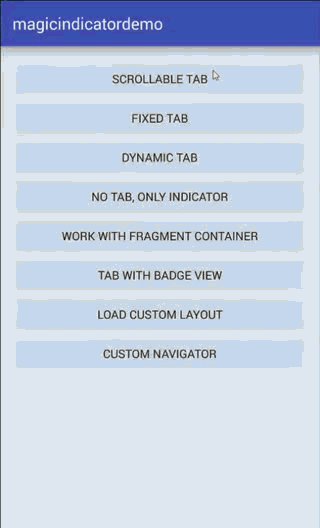
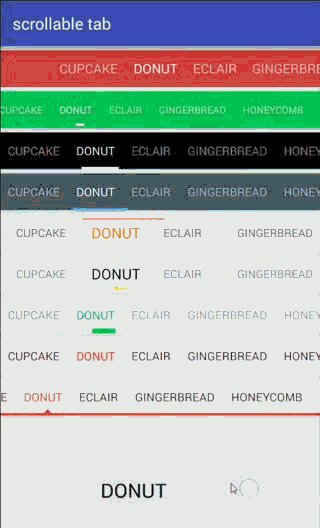
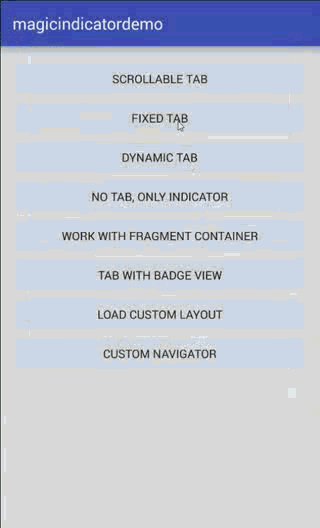
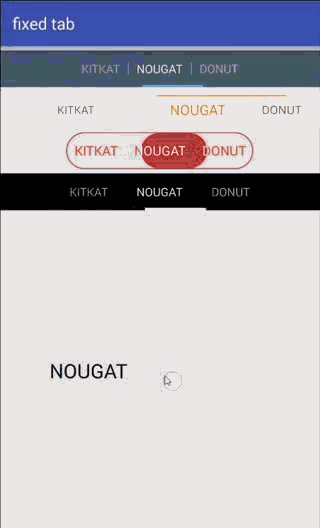
MagicIndicator,“人”如其名,它的特點就是“MAGIC”!!!不多說,先來看下它的效果圖:

看到這效果我直接給跪了!關於 MagicIndicator 的詳細介紹可以看這幾篇文章:
- 系列之一 —— 使用MagicIndicator打造千變萬化的ViewPager指示器》
- 系列之二 —— MagicIndicator使用指南》
- 《MagicIndicator系列之三 —— MagicIndicator原理淺析及擴展MagicIndicator的4種方式》
MagicIndicator 的GitHub地址是:https://github.com/hackware1993/MagicIndicator,關於它的具體用法也在上面,這裡我們就不多說了。
ViewPager與Fragment
ViewPager 經常與 Fragment 結合來實現各種頁面切換,比如我們開頭提到的頁面菜單。由於在 ViewPager 中使用 Fragment 和上面介紹的方式稍有不同,因此我們在這裡單獨介紹一下。
仔細想想,我們之前的 ViewPager 的頁面都是 View,而現在要換成 Fragment,是不是需要替換適配器?沒錯,的確如此,不過我們沒必要從頭寫一個適配器,Google為我們提供了兩個抽象類:FragmentPagerAdapter 和 FragmentStatePagerAdapter。
不論是繼承 FragmentPagerAdapter 還是 FragmentStatePagerAdapter,都需要實現構造器、 int getCount() 和 Fragment getItem(int position) 方法。下麵是我們的例子:
public class FragmentAdapter extends FragmentPagerAdapter { private List<Fragment> datas; public FragmentAdapter(FragmentManager fm, List<Fragment> list) { super(fm); datas=list; } @Override public int getCount() { return datas.size(); } @Override public Fragment getItem(int position) { return datas.get(position); } }
FragmentPagerAdapter 中的每一個 Fragment 都將保存在記憶體之中,因此適用於那些相對靜態、數量較少的情況;如果需要處理有很多頁,並且數據動態性較大、占用記憶體較多的情況,應該使用FragmentStatePagerAdapter。
FragmentStatePagerAdapter 和 FragmentPagerAdapter 一樣,繼承自 PagerAdapter。但和 FragmentPagerAdapter 不同的是,正如其類名中的“State”所表明的含義一樣,它只保留當前頁面。當頁面離開視線後,就會被回收,釋放其資源;而在頁面需要顯示時,將生成新的頁面。這樣的好處就是當擁有大量的頁面時,不會在記憶體中占用大量的記憶體。
有了 Fragment 的適配器後,還需要為 ViewPager 設置適配器:
FragmentAdapter adapter=new FragmentAdapter(getSupportFragmentManager(), frags); pager.setAdapter(adapter);
最後的效果如下:

源代碼
上述所有源代碼都已上傳到GitHub:
https://github.com/jzyhywxz/ViewPager



