查看完整的代碼請到 我的github地址 https://github.com/qianyinghuanmie/vue2.0-demos 一、結果展示 二、前期準備: 1.引入漢字轉拼音的插件,利用NPM安裝 代碼指令為 npm install pinyin --save ,詳細步驟請到pinyin ...
查看完整的代碼請到 我的github地址 https://github.com/qianyinghuanmie/vue2.0-demos
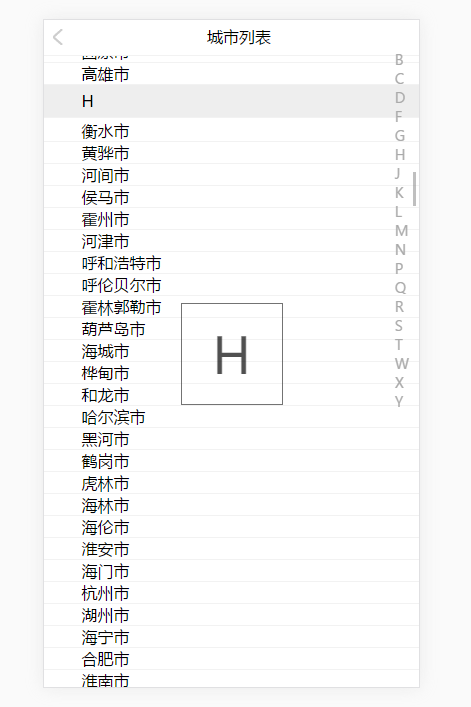
一、結果展示

二、前期準備:
1.引入漢字轉拼音的插件,利用NPM安裝 代碼指令為 npm install pinyin --save ,詳細步驟請到pinyin
2.引入vue-resource,調用json文件,可以參考目錄中的city.json,有條件的也可以自己去扒
三、 分析
所實現的功能點:
1、獲取json數據展示城市列表 。
2、側邊字母定位滾動到相應的位置。
3、實現搜索城市
1、實現1的邏輯,主要是引入vue-resource,然後利用其中http的功能去調用json文件,當然api也是同樣可以 。
this.$http.get('/static/city.json').then(response => {/* 要進行的數據處理 */}) // '/static/city.json'自己要引入的文件或介面。
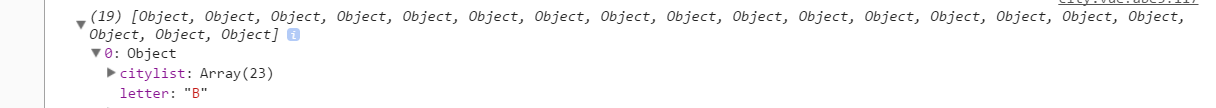
渲染列表的時候,將數據組成數組對象的形式,例如這樣

這樣的話可以一次將字母列表和城市列表一起渲染出來。不過要想把對應的漢字都放到對應的字母後面,我們引入了一個插件,可以用npm直接安裝 。
引入漢字轉拼音的插件,利用NPM安裝 代碼指令為 npm install pinyin --save ,詳細步驟請到pinyin
引入之後調用
getFirstLetter: function (str) { // 得到城市第一個字的首字母 return pinyin(str)[0][0].charAt(0).toUpperCase() },
buildLetter: function () { // 構建字母項 letter = [] for (let i = 0; i < 26; i++) { let obj = {} obj.letter = String.fromCharCode((65 + i)) obj.citylist = [] letter.push(obj) } },
buildItem: function (cityNamesFilter) { // 構建城市 this.buildLetter() let _this = this for (let i = 0; i < 26; i++) { letter[i].citylist = [] } for (let i = 0; i < cityNamesFilter.length; i++) { let _index = Number(_this.getFirstLetter(cityNamesFilter[i]).charCodeAt() - 65) if (_index >= 0 && _index < 26) { letter[_index].citylist.push(cityNamesFilter[i]) } } // 如果letter中citylist中沒有值的話,過濾這一項 showCity = showCityTemp = letter.filter(function (value) { let len = value.citylist.length return len > 0 }) },
<template> <div id="city"> <header-item message="城市列表" backUrl="/"></header-item> <div class="search-city"><input type="text" placeholder="請輸入要搜索的城市" v-model="citySearch" :value="citySearch"></div> <div> <div id="showCityContent"></div> <div v-for="item in showCity" class="letter-item"> <div><a :id="item.letter">{{item.letter}}</a></div> <div v-for="i in item.citylist">{{i}} </div> </div> </div> <aside class="letter-aside"> <ul> <li v-for="item in showCity" @click="naver(item.letter)">{{item.letter}} </li> </ul> </aside> <div id="tip"> {{tipString}} </div> </div> </template>
從上可看出只用了showCity這個數據進行v-for 。
2、構建完主體以後,其實右側的字母欄與中間的字母生成方式是一致的,在定位的方面採用的是js中的scrolltop的方法,用錨點的方法也是可以的,有興趣的可以自己試試。
naver: function (id) { // 點擊右邊字母滾動 this.tipString = id let obj = document.getElementById(id) let tip = document.getElementById('tip') tip.setAttribute('class', 'tipAppear') setTimeout(function () { tip.removeAttribute('class') }, 500) let oPos = obj.offsetTop return window.scrollTo(0, oPos - 36) },
在滾動的同時,中間也加入了字母的顯示動畫。
這樣的話,城市列表的顯示和導航基本完成,接下來的重點在於搜索城市。
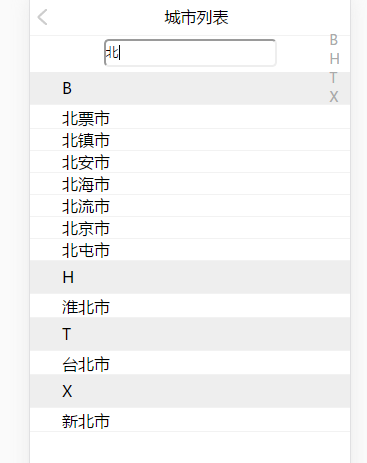
3、實現搜索城市

原理說起來很簡單,就是在列表中去尋找還有輸入字元的項,找到了就可以的讓他顯示出來。
由於vue的便利性,我們不需要去自己進行對dom太多操作,只需要對數據進行操作。
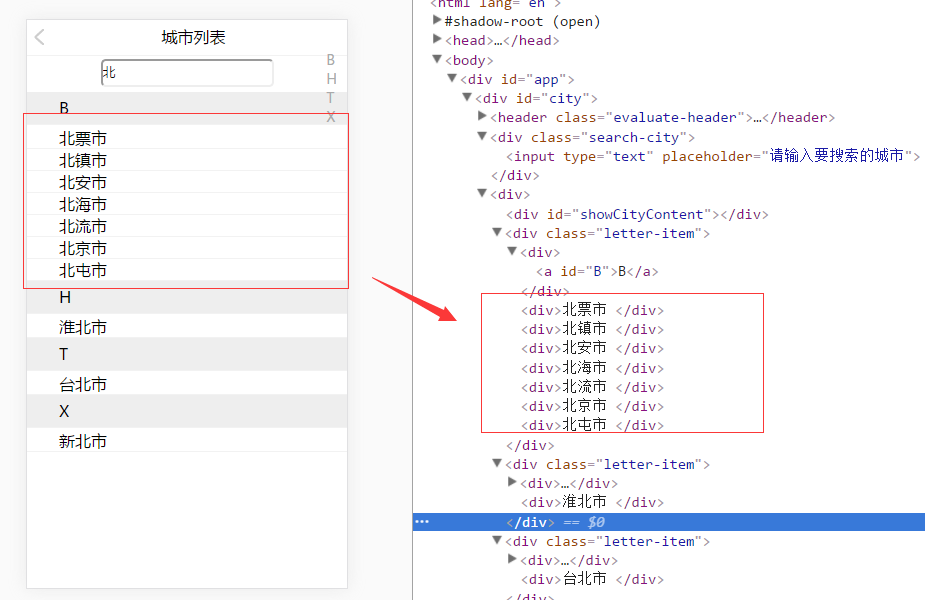
可以看出這一塊並沒有隱藏第一次渲染出的結構,而是確確實實的沒有構建,這都得益於vue對虛擬dom的操作,這裡就不細說了。

在實現這個功能的時候,用到了vue中watch,可以用來觀察數據的改變,當數據改變的時候,綁定函數。
watch: { citySearch: function (newCitySearch) { //citySearch是input中輸入的值 this.cityFilter(newCitySearch) }
cityFilter: function (city) { // 城市搜索篩選 let showCityListTemp this.buildItem(cityNamesFilter) showCity = showCityTemp showCity = showCity.filter(function (value) { showCityList = value.citylist showCityListTemp = showCityList.filter(function (val) { return (val.indexOf(city) > -1) }) value.citylist = showCityListTemp return value.citylist.length > 0 }) this.showCity = showCity if (showCity.length === 0) { let _showCityContent = document.getElementById('showCityContent') _showCityContent.innerText = '查詢不到結果' _showCityContent.setAttribute('class', 'tipShow') } else { document.getElementById('showCityContent').innerText = '' } }
到這裡,基本的的城市算是做完了。
查看完整的代碼請到 我的github地址 https://github.com/qianyinghuanmie/vue2.0-demos



