HTML表單組件 一、說明 form標簽裡面的東西 二、效果圖 三、代碼 ...
HTML表單組件
一、說明
form標簽裡面的東西
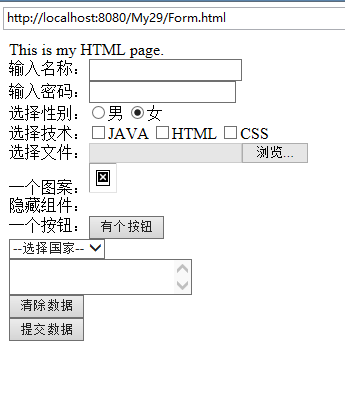
二、效果圖

三、代碼
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>Form.html</title> 5 6 <meta name="keywords" content="keyword1,keyword2,keyword3"> 7 <meta name="description" content="this is my page"> 8 <meta name="content-type" content="text/html; charset=UTF-8"> 9 10 <!--<link rel="stylesheet" type="text/css" href="./styles.css">--> 11 12 </head> 13 14 <body> 15 This is my HTML page. 16 <br> 17 <form action=""> 18 <!-- 必須要有name和value屬性,不然伺服器無法獲取數據,name是組件的名字, 19 name是提交伺服器是服務對這個數據的鍵值,value是這個組件的值 20 --> 21 輸入名稱:<input type="text" name="user" value=""><br /> 22 輸入密碼:<input type="password" name="pwd" /><br /> 23 <!-- checked是預設選擇,預設選擇女,用戶少點一步,很方便,後面還有selected也是預設選擇的意思 --> 24 選擇性別:<input type="radio" name="sex" value="nan" />男 25 <input type="radio" name="sex" value="nv" checked="checked" />女<br /> 26 選擇技術:<input type="checkbox" name="tech" value="java" />JAVA 27 <input type="checkbox" name="tech" value="html" />HTML 28 <input type="checkbox" name="tech" value="css" />CSS <br /> 29 <!-- 選擇文件這個功能特別方便 --> 30 選擇文件:<input type="file" name="file" /><br /> 31 <!-- 圖片組件,擁有提交功能 ,在我們需要用自製的提交按鈕時用,畢竟預設的太醜 --> 32 一個圖案:<input type="image" src="11.jpg"/><br /> 33 <!-- 隱藏組件,數據用戶不需要知道,但是可以將其提交到伺服器,比如你算出來的數據 --> 34 隱藏組件:<input type="hidden" name="myke" value="nyvalue"/> <br /> 35 <!-- 用於自定義功能的按鈕組件,onclick="alert('有個按鈕')",單雙引號嵌套,alert彈出對話框 --> 36 一個按鈕:<input type="button" value="有個按鈕" onclick="alert('有個按鈕')" /><br /> 37 38 <!-- 上面是input組件,裡面有10個屬性,下麵看select屬性 --> 39 <select name="country"> 40 <option value="none" >--選擇國家--</option> 41 <option value="usa" >美國</option> 42 <option value="en" >英國</option> 43 <option value="cn" >中國</option> 44 45 </select> 46 <br /> 47 <!-- textarea屬性,比如說寫個人簡介的時候,賊好用 --> 48 <textarea rows="" cols="" name="text"></textarea> 49 50 <br /> 51 <input type="reset" value="清除數據" /><br /> 52 <input type="submit" value="提交數據"/><br /> 53 </form> 54 </body> 55 </html>



